Image Drag & Drop Shuffle & Reorder Position
Submitted by rinvizle on Tuesday, July 26, 2016 - 11:23.
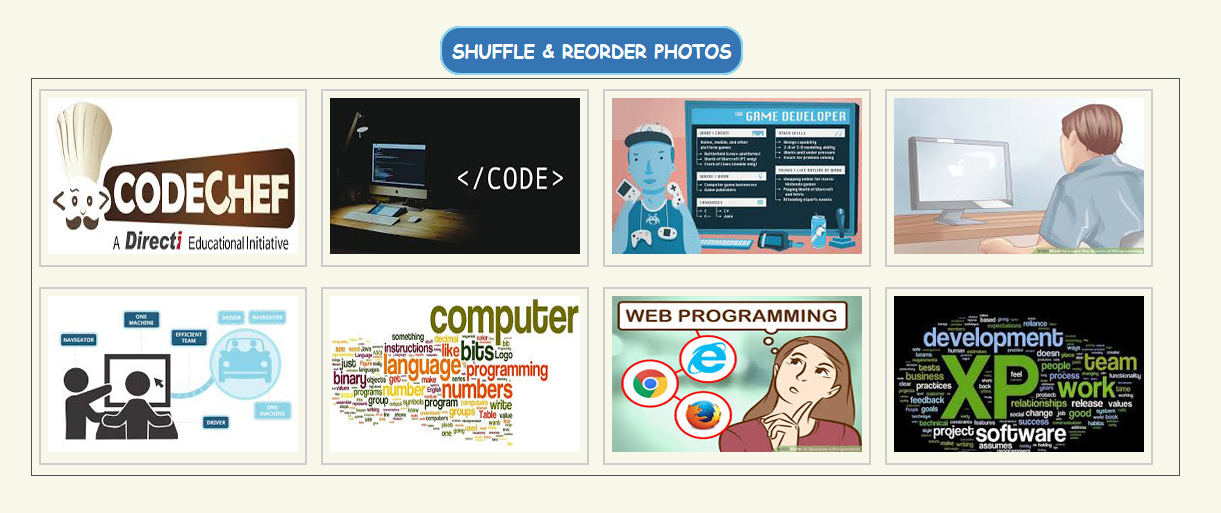
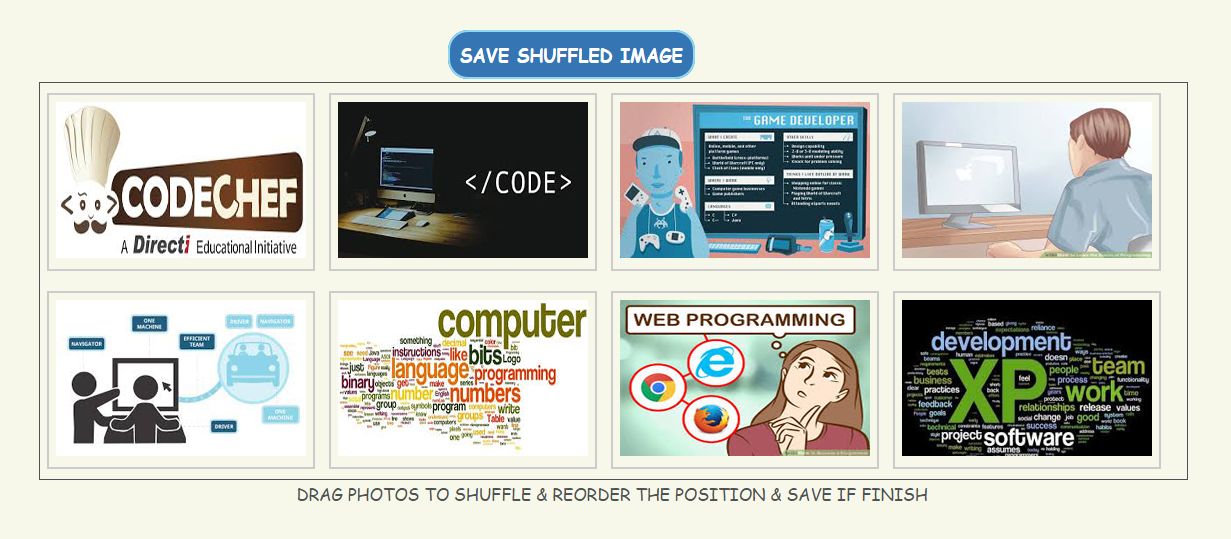
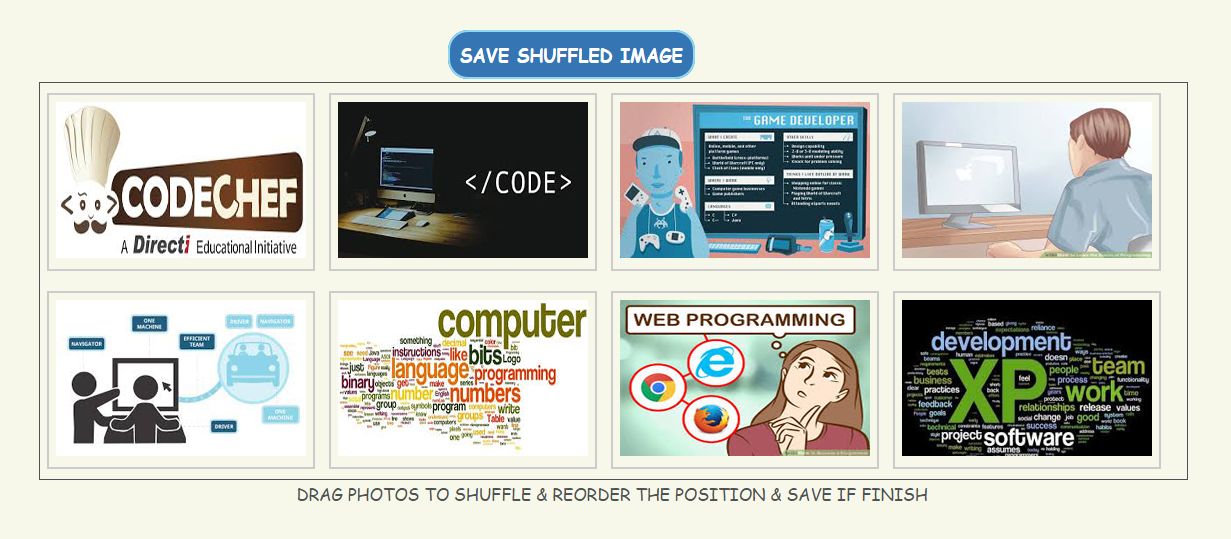
This tutorial we will create a Image Drag & Drop Shuffle & Reorder Position. And would be very helpful for your programming projects. This project you will learn how to build drag and drop shuffle & reorder position of images using jQuery, Ajax, PHP and MySQL. And you would be able to provide a better user interface for your web project. You can use this functionality for managing images gallery, managing users list or any other useful place.
And for the image shuffle/reorder. The file receive the current images order from the index.php through Ajax and update the images reorder at the database.
 Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Sample Code
Script for the function of drag & drop of images in the gallery.- <script type="text/javascript">
- $(document).ready(function(){
- $('.reorder_link').on('click',function(){
- $("ul.reorder-photos-list").sortable({ tolerance: 'pointer' });
- $('#reorder-details').slideDown('slow');
- $('.reorder_link').html('save shuffled image');
- $('.reorder_link').attr("id","save");
- $('.image_link').attr("href","javascript:void(0);");
- $('.image_link').css("cursor","move");
- $("#save").click(function( e ){
- if( !$("#save i").length )
- {
- $(this).html('').prepend('<img src="images/loading.gif"/>');
- $("ul.reorder-photos-list").sortable('destroy');
- var h = [];
- $("ul.reorder-photos-list li").each(function() { h.push($(this).attr('id').substr(9)); });
- $.ajax({
- type: "POST",
- url: "update.php",
- data: {ids: " " + h + ""},
- success: function(html)
- {
- window.location.reload();
- }
- });
- return false;
- }
- e.preventDefault();
- });
- });
- });
- </script>
- <?php
- include_once('db.php');
- $db = new database();
- $db->updateOrder($idArray);
- ?>
 Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.Add new comment
- 421 views