Log In and Registration Form using MD5 in PHP/MySQL
Submitted by alpha_luna on Wednesday, July 6, 2016 - 16:27.
In this tutorial, we are going to learn how to create Log In and Registration Form using MD5 Encryption in PHP/MySQL. The features of this simple program, it has a registration form for a user and it has an input validation that the empty field is not allowed same with the login form and the password are encrypted using MD5. Hope that this source code will help you in your future system.
 The source code of the registration form.
The source code of the registration form.
 The source code of the login form.
The source code of the login form.
 username: admin
password: admin
username: user
password: user
username: sourcecodester
password: sourcecodester
Hope that this source code will help you in your future system.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
username: admin
password: admin
username: user
password: user
username: sourcecodester
password: sourcecodester
Hope that this source code will help you in your future system.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
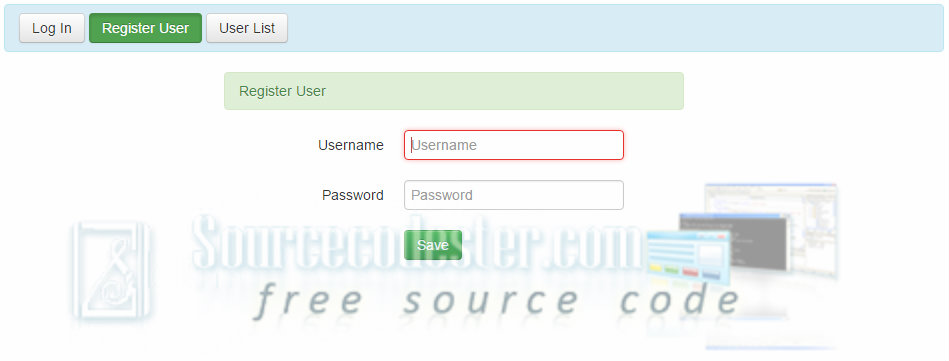
Creating Markup for Registration Form
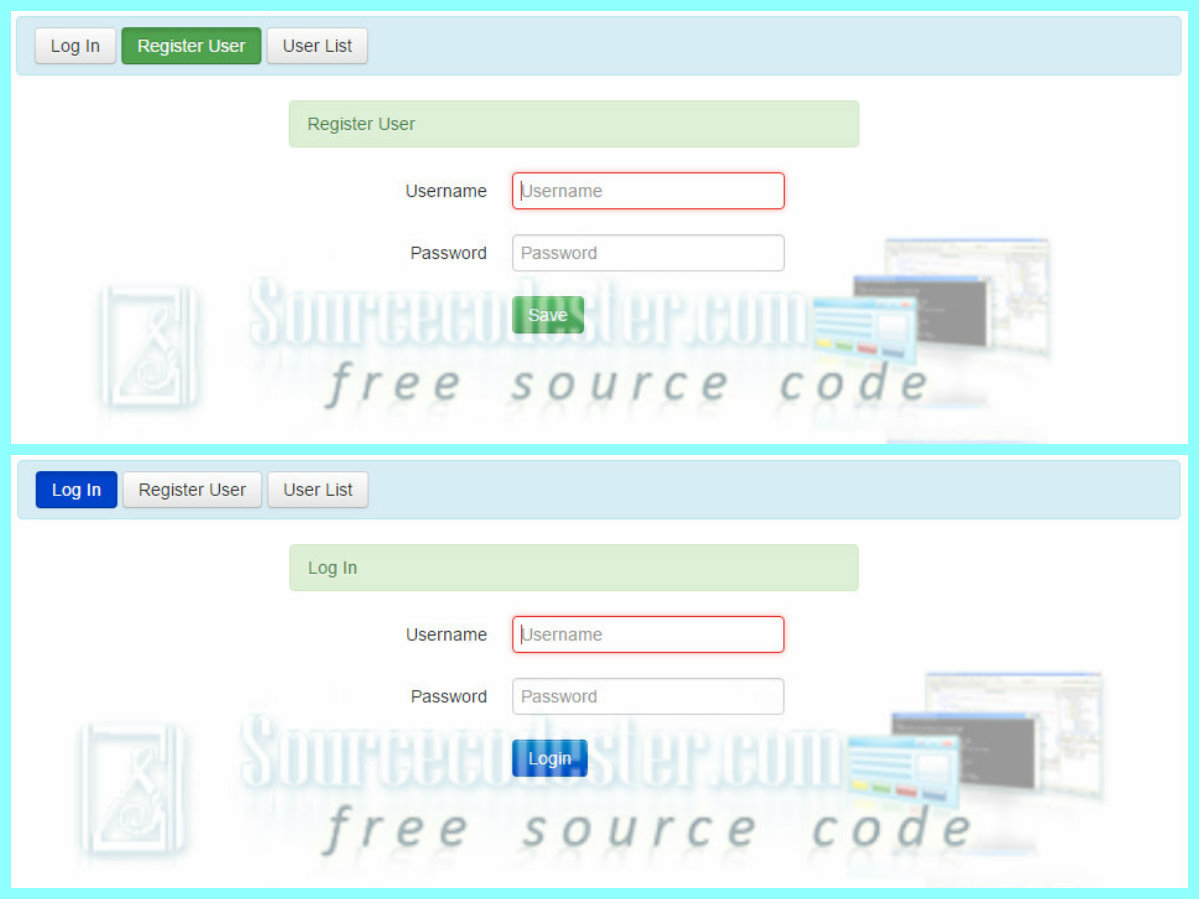
It contains two input field and one button as shown in the image below. The source code of the registration form.
The source code of the registration form.
- <div class="row-fluid">
- <div class="span6" style="margin-left: 220px;">
- <form class="form-horizontal" method="POST">
- <div class="control-group">
- <div class="controls">
- <input type="text" id="inputEmail" name="username" placeholder="Username" required>
- </div>
- </div>
- <div class="control-group">
- <div class="controls">
- <input type="text" id="inputPassword" name="password" placeholder="Password" required>
- </div>
- </div>
- <div class="control-group">
- <div class="controls">
- </div>
- </div>
- </form>
- </div>
- <?php
- if (isset($_POST['register'])){
- $username=$_POST['username'];
- $password=md5($_POST['password']);
- mysql_query("insert into user (username,password) values('$username','$password')")or die(mysql_error());
- header('location:index.php');
- }
- ?>
- </div>
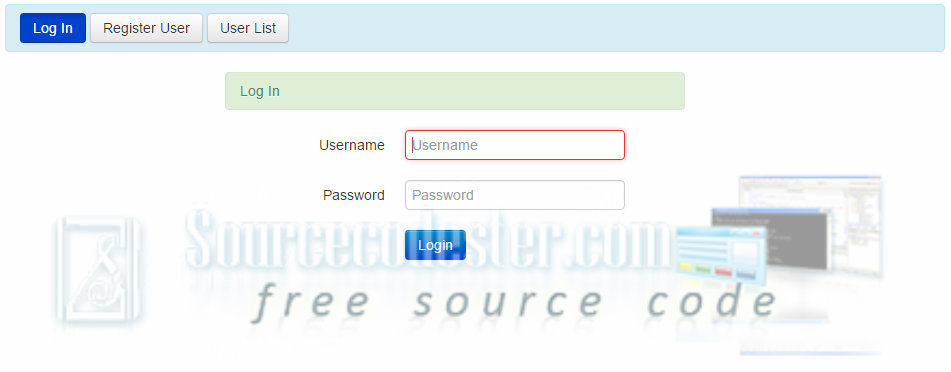
Creating Markup for Log In Form
Also, it contains two input field and one button as shown in the image below. The source code of the login form.
The source code of the login form.
- <div class="row-fluid">
- <div class="span6" style="margin-left: 220px;">
- <form class="form-horizontal" method="POST">
- <div class="control-group">
- <div class="controls">
- <input type="text" id="inputEmail" name="username" placeholder="Username" required>
- </div>
- </div>
- <div class="control-group">
- <div class="controls">
- <input type="password" name="password" id="inputPassword" placeholder="Password" required>
- </div>
- </div>
- <div class="control-group">
- <div class="controls">
- </div>
- <br>
- <?php
- if (isset($_POST['login'])){
- $username=$_POST['username'];
- $password=md5($_POST['password']);
- $login=mysql_query("select * from user where username='$username' and password='$password'")or die(mysql_error());
- $count=mysql_num_rows($login);
- if ($count > 0){
- header('location:home.php');
- }else{ ?>
- <?php
- }}
- ?>
- </div>
- </form>
- </div>
- </div>
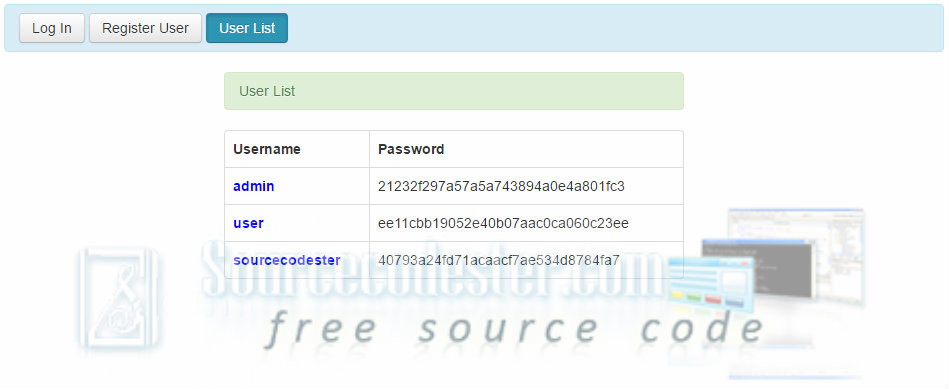
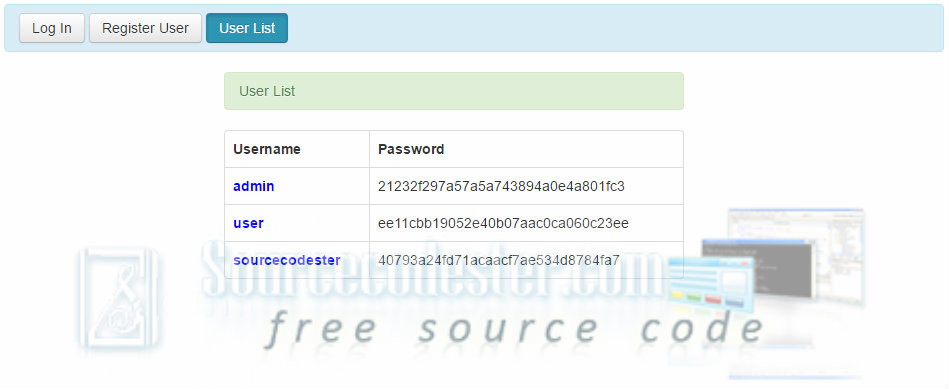
Output
Lists of a user after registering to the registration form as shown in the image below. username: admin
password: admin
username: user
password: user
username: sourcecodester
password: sourcecodester
Hope that this source code will help you in your future system.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
username: admin
password: admin
username: user
password: user
username: sourcecodester
password: sourcecodester
Hope that this source code will help you in your future system.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 2474 views