How to Convert Text in Sha1 using PHP/MySQL
Submitted by alpha_luna on Saturday, June 11, 2016 - 16:41.
In this article, we are going to learn how to Convert Text in Sha1 using PHP/MySQL. This simple program will demonstrate how to convert text in Sha1. Sha1 creates 160-bit (20-byte) hash value.
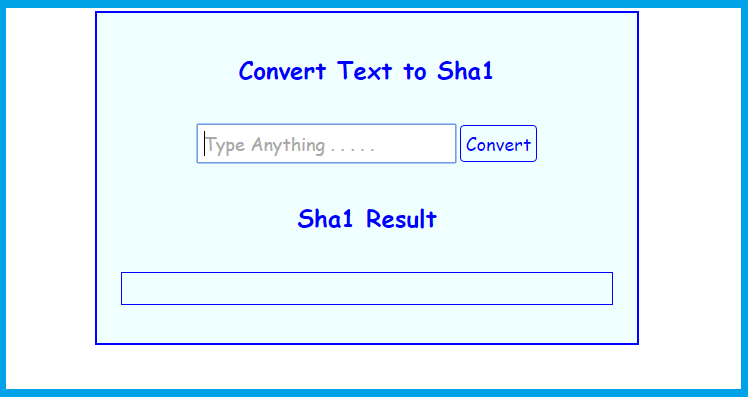
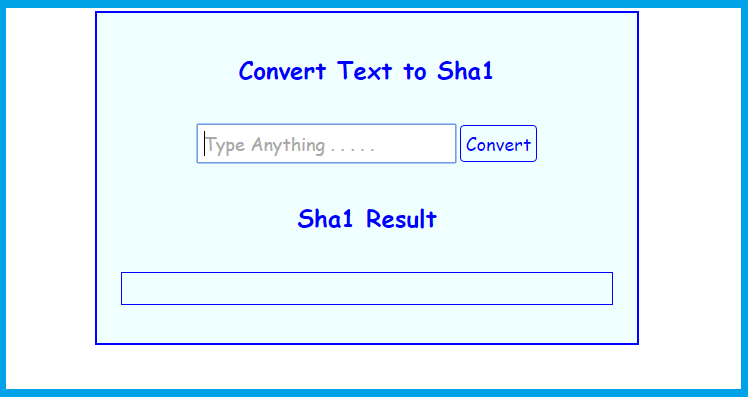
Creating simple TextBox, buttons, and another TextBox for viewing the result of Sha1 to the form field as in the image below.
 Here's the source code of the image above.
For the conversion of text to Sha1, we are going to put this PHP query to the TextBox to view the result.
This is the PHP query.
Now, let's put to the TextBox.
The complete source code.
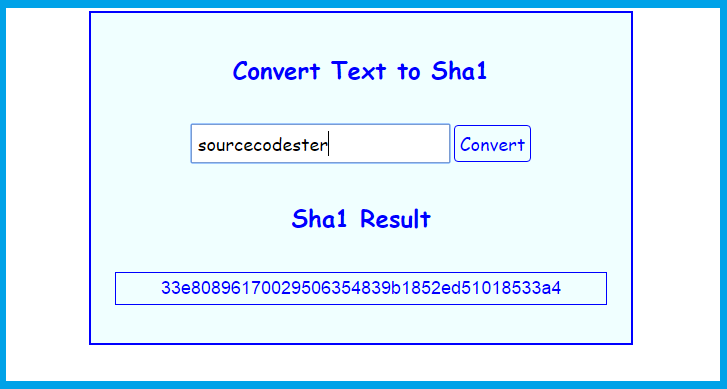
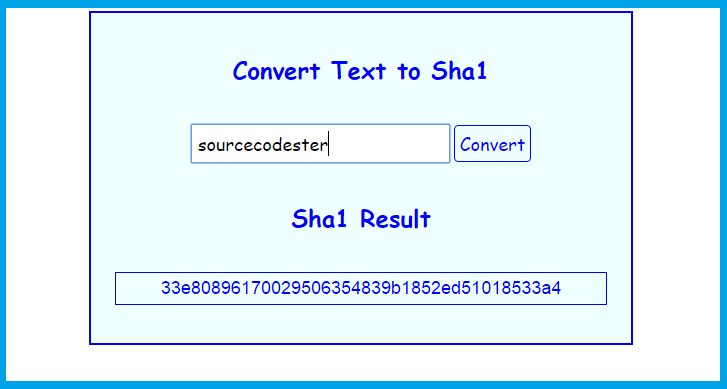
Here's the result of the full source code above.
Here's the source code of the image above.
For the conversion of text to Sha1, we are going to put this PHP query to the TextBox to view the result.
This is the PHP query.
Now, let's put to the TextBox.
The complete source code.
Here's the result of the full source code above.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 Here's the source code of the image above.
Here's the source code of the image above.
- <center>
- <div style="border:2px solid blue; background:azure; width:500px; padding:20px;">
- <form method="post">
- <input type="text" name="convert" style="padding:5px; font-size:18px; width:245px; font-family:cursive;" placeholder="Type Anything . . . . ." autofocus="autofocus">
- <input type="submit" name="sha1_convertion" value="Convert" style="padding:5px; font-family:cursive; font-size:18px; color:blue; background:azure; border:1px solid blue; border-radius:4px; cursor:pointer;">
- </form>
- <br>
- </div>
- </center>
- <input type="text" value="<?php if(isset($_POST['sha1_convertion'])){ echo sha1($_POST['convert']); } ?>" style="padding:5px; text-align:center; border:1px solid blue; color:blue; font-size:18px; background:azure; cursor:not-allowed; width:480px; " readonly>
- <!DOCTYPE html>
- <html>
- <head>
- </head>
- <body>
- <center>
- <div style="border:2px solid blue; background:azure; width:500px; padding:20px;">
- <form method="post">
- <input type="text" name="convert" style="padding:5px; font-size:18px; width:245px; font-family:cursive;" placeholder="Type Anything . . . . ." autofocus="autofocus">
- <input type="submit" name="sha1_convertion" value="Convert" style="padding:5px; font-family:cursive; font-size:18px; color:blue; background:azure; border:1px solid blue; border-radius:4px; cursor:pointer;">
- </form>
- <br>
- </div>
- </center>
- </body>
- </html>
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 183 views