How To Create Multiple Update/Delete Data Using PHP
Submitted by alpha_luna on Friday, April 22, 2016 - 13:19.
If you are looking for on How To Create Multiple Update/Delete Data Using PHP then you are at the right place. We all know about on how to update data and deleting data one by one. In this article, we can update and delete data in the selecting rows that you want.
To select multiple rows to update and deleting data, we used a checkbox to select the multiple data.
Form Field - Multiple SelectEdit Data
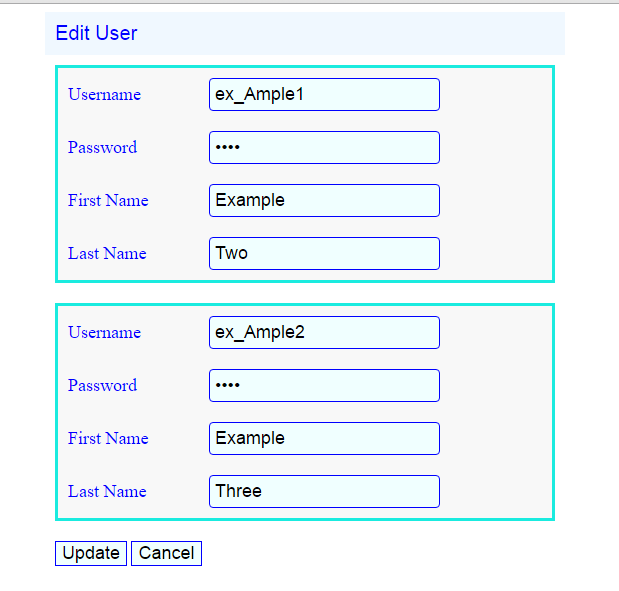
This source code that the user can edit their multiple data in the rows.
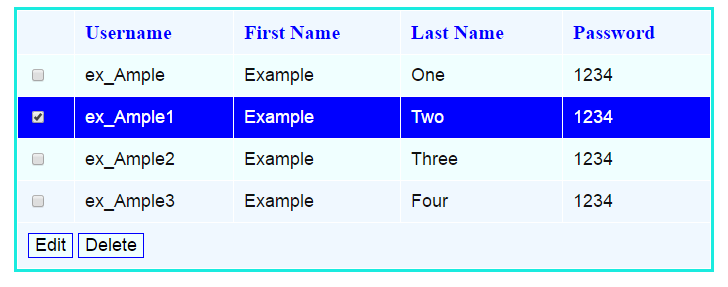
And, it will look like.
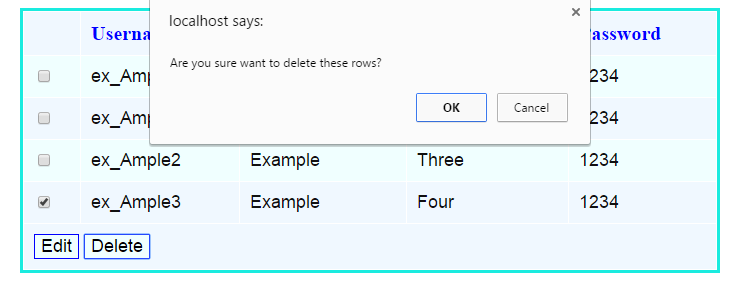
To select multiple data.
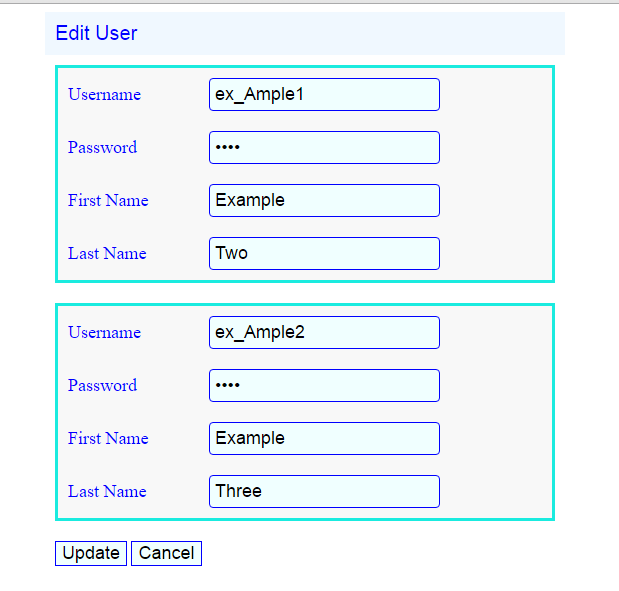
 To edit multiple data.
To edit multiple data.
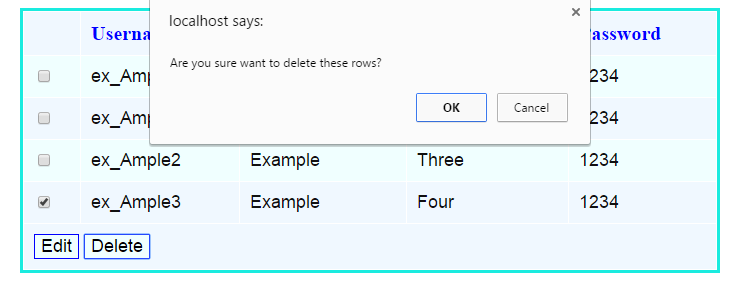
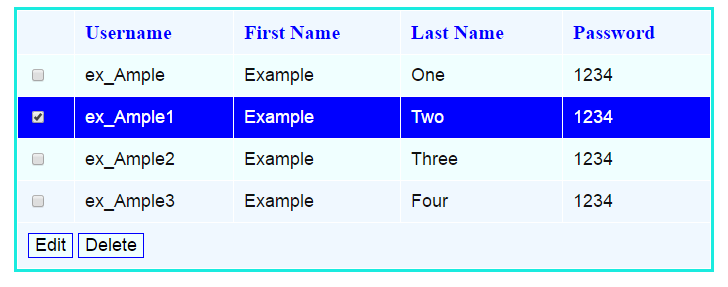
 To delete multiple data.
To delete multiple data.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
- <form name="frmUser" method="post" action="">
- <table border="0" cellpadding="10" cellspacing="0" width="500" align="center">
- <tr class="tableheader">
- </tr>
- <?php
- $rowCount = count($_POST["users"]);
- for($i=0;$i<$rowCount;$i++) {
- $result = mysql_query("SELECT * FROM users WHERE userId='" . $_POST["users"][$i] . "'");
- $row[$i]= mysql_fetch_array($result);
- ?>
- <tr>
- <td>
- <table border="0" cellpadding="10" cellspacing="0" width="500" align="center" class="tblSaveForm">
- <tr>
- </tr>
- <tr>
- </tr>
- </tr>
- </tr>
- </table>
- </td>
- </tr>
- <?php
- }
- ?>
- <tr>
- <td colspan="2">
- <input type="submit" name="submit" value="Update" class="btnSubmit">
- </td>
- </tr>
- </table>
- </form>
 To edit multiple data.
To edit multiple data.
 To delete multiple data.
To delete multiple data.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
