Animated Modal Login Form
Submitted by rinvizle on Wednesday, November 16, 2016 - 16:27.
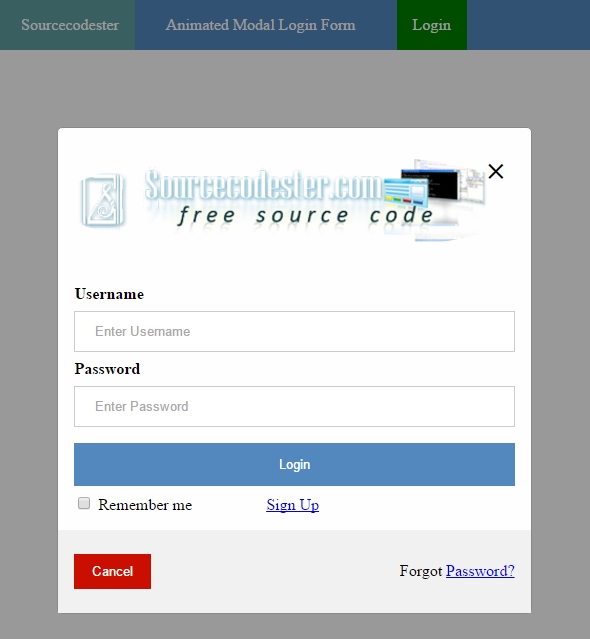
In this tutorial we will show you how to create a Animated Modal Login Form for your system. This simple system shows you the popping up of login form by triggering or clicking the login button. And this is compose of PHP, Bootsrap and Javascript, this programs are written in a way that any one can understand and customize for their projects.
Style.css - And for the style and design of the modal to make it more responsive.
Hope that you learn in this tutorial. And for more updates and programming tutorials don't hesitate to ask and we will answer your questions and suggestions. Don't forget to LIKE & SHARE this website.
Sample Code
Index.php - This script of code is for the general output of the system for creating a modal form.- <!DOCTYPE html>
- <html>
- <title>Animated Modal Login Form</title>
- <body>
- <ul>
- <li class="namelog"><a href="https://wwww.sourcecodester.com">Sourcecodester</a></li>
- <li><a style="margin-left: 15px;">Animated Modal Login Form</a></li>
- <li><a href="#login" onclick="document.getElementById('id01').style.display='block'" style="width:auto; margin-left:25px" class="login">Login</a></li>
- </ul>
- <div id="id01" class="modal">
- <form class="modal-content animate" action="action_page.php">
- <div class="imgcontainer">
- <span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
- <img src="images/logo.png" alt="Avatar" class="avatar">
- </div>
- <div class="container">
- <label><b>Username</b></label>
- <input type="text" placeholder="Enter Username" name="uname" required>
- <label><b>Password</b></label>
- <input type="password" placeholder="Enter Password" name="psw" required>
- <button type="submit">Login</button>
- <input type="checkbox"> Remember me
- <span class="sign" style="margin-left: 70px;"><a href="signup.php"> Sign Up</a></span>
- </div>
- <div class="container" style="background-color:#f1f1f1">
- <button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
- <span class="psw">Forgot <a href="#">Password?</a></span>
- </div>
- </form>
- </div>
- <script>
- var modal = document.getElementById('id01');
- window.onclick = function(event) {
- if (event.target == modal) {
- modal.style.display = "none";
- }
- }
- </script>
- </body>
- </html>
- input[type=text], input[type=password] {
- width: 100%;
- padding: 12px 20px;
- margin: 8px 0;
- display: inline-block;
- border: 1px solid #ccc;
- box-sizing: border-box;
- }
- button {
- background-color: #5388bf;
- color: white;
- padding: 14px 20px;
- margin: 8px 0;
- border: none;
- cursor: pointer;
- width: 100%;
- }
- .cancelbtn {
- width: auto;
- padding: 10px 18px;
- background-color: #ca0e00;
- }
- .imgcontainer {
- text-align: center;
- margin: 24px 0 12px 0;
- position: relative;
- }
- img.avatar {
- width: 100%;
- border-radius: 50%;
- }
- .container {
- padding: 16px;
- }
- span.psw {
- float: right;
- padding-top: 16px;
- }
- .modal {
- display: none;
- position: fixed;
- z-index: 1;
- left: 0;
- top: 0;
- width: 100%;
- height: 100%;
- overflow: auto;
- background-color: rgb(0,0,0);
- background-color: rgba(0,0,0,0.4);
- padding-top: 60px;
- }
- .modal-content {
- background-color: #fefefe;
- margin: 5% auto 15% auto;
- border: 1px solid #888;
- border-radius: 5px;
- width: 35%;
- }
- .close {
- position: absolute;
- right: 25px;
- top: 0;
- color: #000;
- font-size: 35px;
- font-weight: bold;
- }
- .close:hover,
- .close:focus {
- color: red;
- cursor: pointer;
- }
- .animate {
- -webkit-animation: animatezoom 0.6s;
- animation: animatezoom 0.6s
- }
- @-webkit-keyframes animatezoom {
- from {-webkit-transform: scale(0)}
- to {-webkit-transform: scale(1)}
- }
- @keyframes animatezoom {
- from {transform: scale(0)}
- to {transform: scale(1)}
- }
- @media screen and (max-width: 300px) {
- span.psw {
- display: block;
- float: none;
- }
- span.sign {
- display: block;
- float: none;
- }
- .cancelbtn {
- width: 100%;
- }
- }
- body {margin:0;}
- ul {
- list-style-type: none;
- margin: 0;
- padding: 0;
- overflow: hidden;
- background-color: #5388bf;
- position: fixed;
- top: 0;
- width: 100%;
- }
- li {
- float: left;
- }
- li a {
- display: block;
- color: white;
- padding: 16px;
- text-decoration: none;
- margin-left: 385px;
- }
- .login {
- display: block;
- color: white;
- text-decoration: none;
- float:right;
- background-color:green;
- }
- .namelog {
- background-color:cadetblue;
- }
Add new comment
- 515 views