How to Create Bootstrap Collapse
Submitted by alpha_luna on Monday, September 19, 2016 - 13:43.
In this tutorial, we are going to learn how to create Bootstrap Collapse. This simple tutorial enables the user to view the hidden content of a one link without any refreshing the whole page. To do this simple tutorial, we are going to use bootstrap.css and bootstrap.js file. Kindly link this two file to your HEAD tag of your page and copy the source code below.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
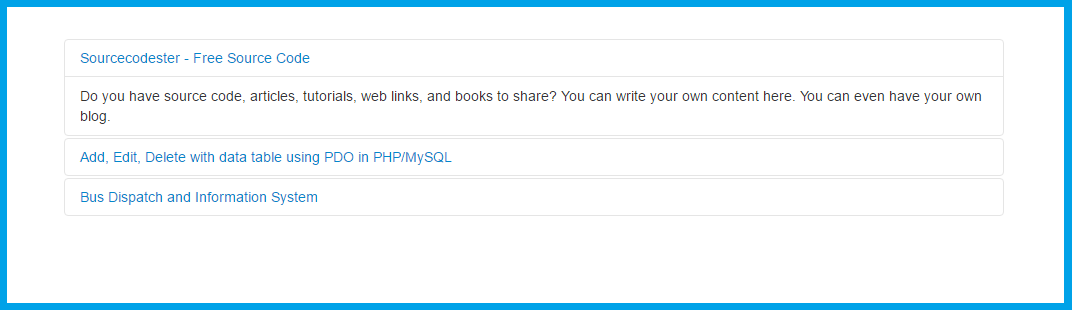
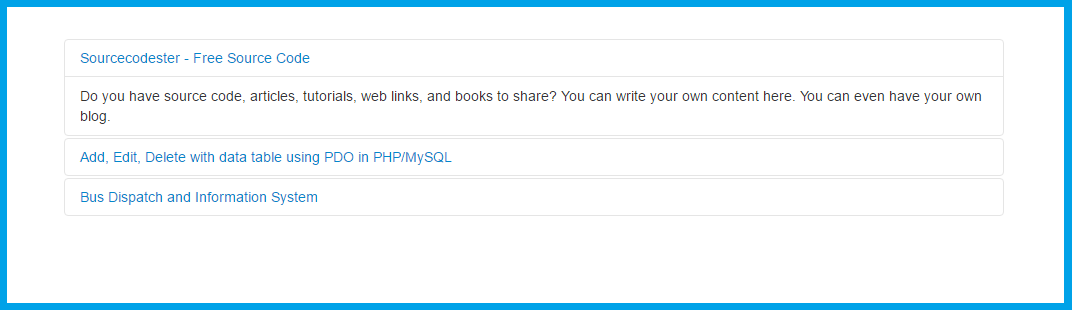
Creating three example link with corresponding hidden content as you can see in the image below.
 Here's the simple source code of the image above.
Here's the simple source code of the image above.
 For the full source code, kindly click the "Download Code" button below.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 Here's the simple source code of the image above.
Here's the simple source code of the image above.
- <div class="accordion" id="accordion2">
- <div class="accordion-group">
- <div class="accordion-heading">
- <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapse_one" style="text-decoration:none;">
- Sourcecodester - Free Source Code
- </a>
- </div>
- <div id="collapse_one" class="accordion-body collapse">
- <div class="accordion-inner">
- Do you have source code, articles, tutorials,
- web links, and books to share? You can write
- your own content here. You can even have your own blog.
- </div>
- </div>
- </div>
- <div class="accordion-group">
- <div class="accordion-heading">
- <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapse_two" style="text-decoration:none;">
- Add, Edit, Delete with data table using PDO in PHP/MySQL
- </a>
- </div>
- <div id="collapse_two" class="accordion-body collapse">
- <div class="accordion-inner">
- </div>
- </div>
- </div>
- <div class="accordion-group">
- <div class="accordion-heading">
- <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapse_three" style="text-decoration:none;">
- Bus Dispatch and Information System
- </a>
- </div>
- <div id="collapse_three" class="accordion-body collapse">
- <div class="accordion-inner">
- </div>
- </div>
- </div>
- </div>
Output
 For the full source code, kindly click the "Download Code" button below.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 88 views

