How To Create Twitter Style - Remaining Character Count
Submitted by alpha_luna on Monday, April 18, 2016 - 11:38.
Are you familiar with this program? If you have an account on Twitter, you will know how it works this program. In this article, we are going to learn on How To Create Twitter Style - Remaining Character Count. This program calculates the remaining character count in Textarea by entering of the user with the use of jQuery script.
Note: The max length of our character is 200. You can edit after downloading the source code below.
Textarea - HTML
This HTML source code it contains Textarea for calculating the remaining character count.
jQuery Script
This script will help us to calculate the number of characters entering by the user in the Textarea. It will update the user if he/she exceed to the max length and it will show in the negative number color red.
And, this is the style.
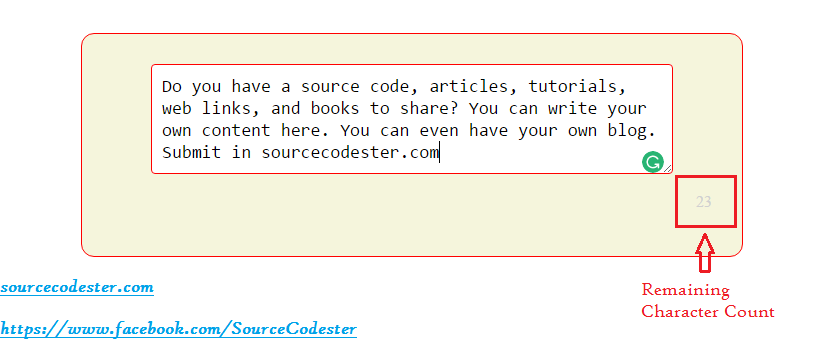
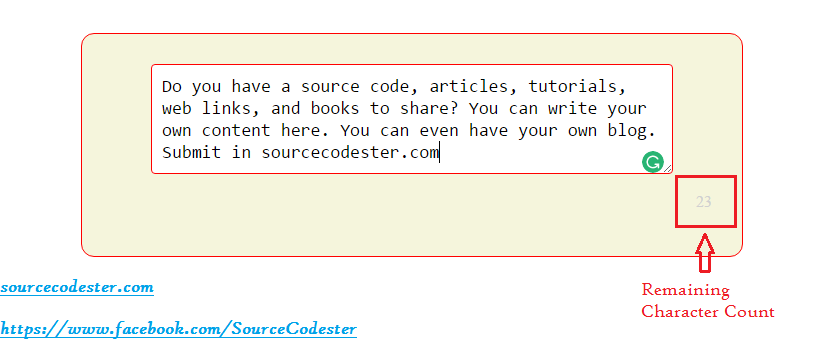
This is the result.
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
- <script src="js/code_js.js" type="text/javascript"></script>
- <script>
- function count_remaining_character() {
- var max_length = 200;
- var character_entered = $('#text_container').val().length;
- var character_remaining = max_length - character_entered;
- $('#character-count').html(character_remaining);
- if(max_length < character_entered) {
- $('#character-count').css('color','#FF0000');
- } else {
- $('#character-count').css('color','#d0d0d0');
- }
- }
- </script>
- <style type="text/css">
- #text_container {
- padding:10px;
- border:red 1px solid;
- border-radius:4px;
- background-color:#FFF;
- cursor:pointer;
- font-size:18px;
- width:500px;
- }
- #text_container:focus {
- outline: 0;
- }
- #character-count {
- color: #A0A0A0;
- padding: 15px 0px;
- }
- </style>
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 76 views

