Random Order Content using JavaScript
Submitted by alpha_luna on Tuesday, September 27, 2016 - 14:15.
This project Random Order Content was created using HTML and JavaScript. This kind of system lets you shuffle the display order of your regular content on your page.
Just wrap it with the participating contents each inside a
Second, add this code below to the BODY section of your page to see how to apply the script on your page.
Where the "X" is an integer that should be shared to all content within the same group. This work, there are two kinds of content, the Random Source Code 1 and the Random Source Code 2, and it will shuffle their display order when shown.
Lastly, at the end of your page, just add this code below to call the script.
 Download the full source code to have this kind of project and try to debug this code. Thank you.
Download the full source code to have this kind of project and try to debug this code. Thank you.
Directions:
First, Kindly add this code below to the HEAD section of your page.- .random_class body .random_title {
- display:none;
- }
- p {
- color:#00f;
- }
- <!---Order 1-->
- <div class="random_title group1">
- <a href="https://www.sourcecodester.com/tutorials/php/4341/how-create-login-page-phpmysql.html">
- </a>
- </div>
- <div class="random_title group1">
- <a href="https://www.sourcecodester.com/visual-basic-net/9145/advanced-hotel-management-system-vbnet-and-sql-server.html">
- </a>
- </div>
- <div class="random_title group1">
- <a href="https://www.sourcecodester.com/php/9245/add-edit-delete-data-table-using-phpmysql.html">
- </a>
- </div>
- <div class="random_title group1">
- <a href="https://www.sourcecodester.com/php/9329/information-system-database.html">
- </a>
- </div>
- <!---End of Order1-->
- <!---Order 2-->
- <div class="random_title group2">
- <a href="https://www.sourcecodester.com/cc/prime-number-determiner-version-10.html">
- </a>
- </div>
- <div class="random_title group2">
- <a href="https://www.sourcecodester.com/java/8863/undo-text-using-ctrl-z-java.html">
- </a>
- </div>
- <div class="random_title group2">
- <a href="https://www.sourcecodester.com/java/9072/android-image-databaseurl.html">
- </a>
- </div>
- <div class="random_title group2">
- <a href="https://www.sourcecodester.com/visual-basic/7145/sales-and-inventory-monitoring-system-maureens-ukay-ukay-visual-basic-mysql.html">
- </a>
- </div>
- <!---End of Order2-->
The classname should follow the syntax:
- class="random_title groupX"
- <script type="text/javascript">
- random_titledisplay.init()
- </script>
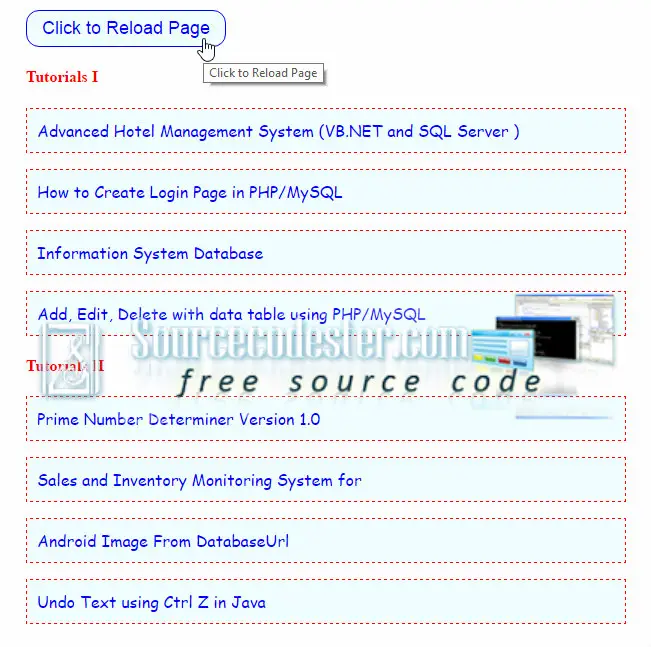
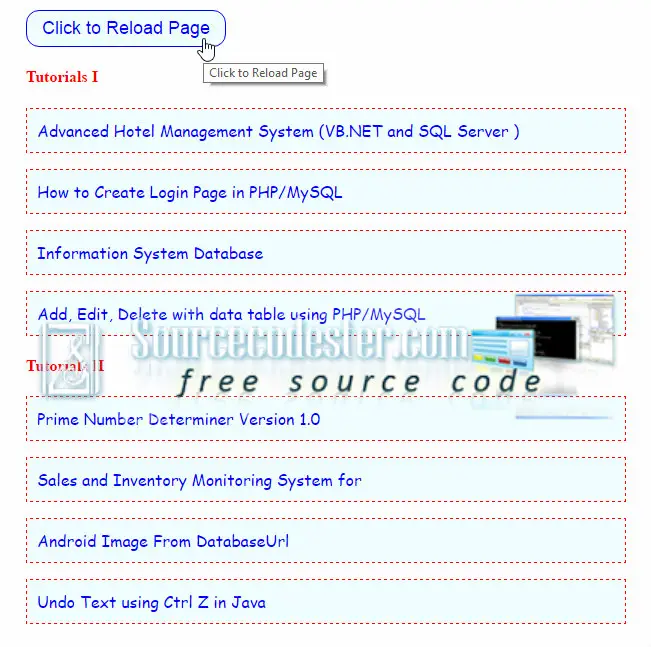
Output
 Download the full source code to have this kind of project and try to debug this code. Thank you.
Download the full source code to have this kind of project and try to debug this code. Thank you.Add new comment
- 54 views

