Dynamically Remove Vowel Letters Using JavaScript Source Code
Submitted by razormist on Saturday, February 29, 2020 - 20:52.
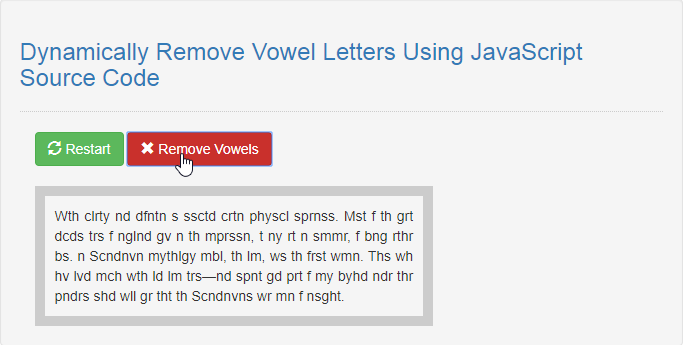
In this tutorial we will create a Dynamically Remove Vowel Letters using JavaScript. This code will remove all the vowel letters in a string when the user click the remove button. The code use replace method to locate and find the vowels that exist in a string in order to successfully remove them. This program is a user-friendly feel free to use it in your system.
We will use JavaScript to allow you to implement complex things on web pages. It enables you to create dynamically updating content and add some interactive visual for the user transactions.
There you have it we successfully created a Dynamically Remove Vowel Letters using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div id="result" align="justify" style="padding:10px; border:10px SOLID #ccc;">With clarity and definition is associated a certain physical spareness. Most of the great deciduous trees of England give one the impression, at any rate in summer, of being rather obese. In Scandinavian mythology Embla, the elm, was the first woman. Those who have lived much with old elm trees—and I spent a good part of my boyhood under their ponderous shade will agree that the Scandinavians were men of insight.</div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will remove all the vowel letters in a word when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- function remove(str){
- return str.replace(/[aeiou]/gi, '');
- }
- function display(){
- var data = document.getElementById('result');
- data.innerHTML = remove(data.innerHTML);
- }