JavaScript - Submit Multiple Fields
Submitted by razormist on Wednesday, September 18, 2019 - 14:00.
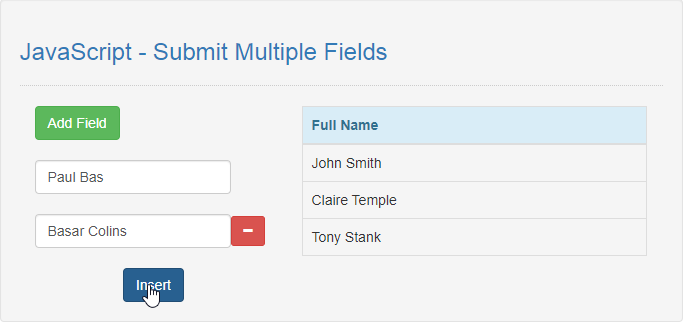
In this tutorial we will create a Submit Multiple Fields using JavaScript. This code will dynamically insert a multiple you array of form fields when the user click the insert button. The code use onclick() to call a method that can insert a multiple form fields with the use of for() loop to repeatedly insert the inputs base on the length of the array index. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Submit Multiple Fields using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-5">
- <form method="POST">
- <div id="forms" class="form-inline">
- <input type="text" class="form-control fields" placeholder="Enter Full Name">
- </div>
- <br />
- </form>
- </div>
- <div class="col-md-7">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will insert a multiple form field when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var fieldId = 0;
- var names = [];
- displayAll();
- function displayAll() {
- var data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr>';
- data += '<td>' + names[i] + '</td>';
- data += '</tr>';
- }
- }
- document.getElementById('result').innerHTML = data;
- };
- function addElement(parentId, elementTag, elementId, html){
- var id = document.getElementById(parentId);
- var newElement = document.createElement(elementTag);
- newElement.setAttribute('id', elementId);
- newElement.innerHTML = html;
- id.appendChild(newElement);
- }
- function removeField(elementId){
- var fieldId = "field-"+elementId;
- var element = document.getElementById(fieldId);
- element.parentNode.removeChild(element);
- }
- function addField(){
- fieldId++;
- var html = '<br /><input type="text" class="form-control fields" placeholder="Enter Full Name">' + '<button class="btn btn-danger btn-sm" onclick="removeField('+fieldId+');"><span class="glyphicon glyphicon-minus"></span></button><br />';
- addElement('forms', 'div', 'field-'+ fieldId, html);
- }
- function submitForm(){
- var inputs=document.getElementsByClassName('fields');
- for(var i=0; i<inputs.length; i++){
- var val=inputs[i].value;
- names.push(val.trim());
- inputs[i].value = '';
- }
- displayAll();
- }
Comments
Add new comment
- Add new comment
- 146 views