JavaScript - Generate Table Of Multiplication
Submitted by razormist on Friday, August 16, 2019 - 11:45.
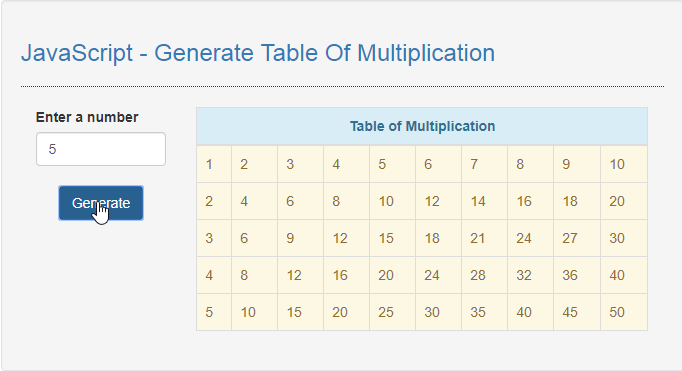
In this tutorial we will create a Generate Table Of Multiplication using JavaScript. This code will automatically display a multiplied numbers in a table when user click the generate button. The code use onclick() function to call a specific function that dynamically display a table of multiplication using nested for() loops in order to loop through into a counting numbers. Feel free to modify and apply it in your system, this is a user-friendly kind of program
We will be using JavaScript as a server-side scripting language because It gives a greater control of your web page and extend its capability in a modern way approach. It is written in HTML or as an external sourcing to add some necessary features in your website.
There you have it we successfully created a Generate Table Of Multiplication using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save it as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted;"/>
- <div class="col-md-3">
- <div class="form-group">
- <input type="number" class="form-control" id="input"/>
- <br />
- </div>
- </div>
- <div class="col-md-9">
- <div>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will dynamically display table of multiplication when the button is clicked. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- function generateTable(){
- var input = document.getElementById('input').value;
- if(input == ""){
- alert("Enter some number first");
- }else{
- var digit = 0;
- if(input <= 0){
- digit = 1;
- document.getElementById('input').value = 1;
- }else{
- digit = input;
- }
- var html = "";
- for(var i = 1; i <= digit; i++) {
- html += "<tr>";
- for(var j = 1; j <= 10; j++){
- html += "<td>"+i*j+"</td>";
- }
- html += "</tr>";
- }
- document.getElementById('result').innerHTML = html;
- document.getElementById('result').setAttribute('class', 'alert-warning');
- }
- }
Add new comment
- 644 views