JavaScript - Simple Upvote and Downvote Count Using AngularJS
Submitted by razormist on Thursday, June 20, 2019 - 14:03.
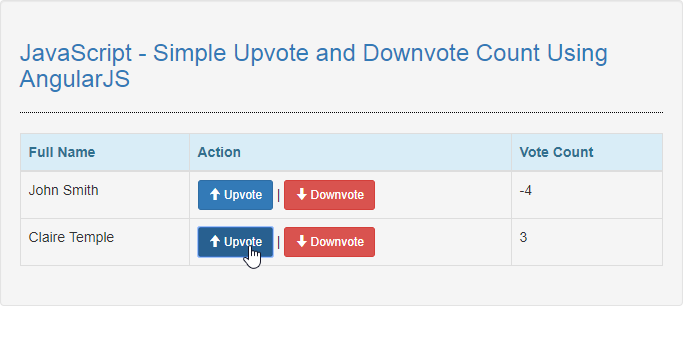
In this tutorial we will create a Simple Upvote and Downvote Count Using AngularJS. This code will count the total votes to each person every time the button is click. The code itself use AngularJS buil-in function incrementUp() and incrementDown() to count the general majority of votes every time the user click the button. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
There you have it we successfully created a Simple Upvote and Downvote Count using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width-device=width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #000;"/>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members">
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will count the votes when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory.- var app = angular.module("myModule", [])
- .controller("myController" , function($scope){
- var members =[
- {name: "John Smith", Votes: 0},
- {name: "Claire Temple", Votes: 0},
- ];
- $scope.members = members;
- $scope.incrementUp = function(member){
- member.Votes++;
- }
- $scope.incrementDown = function(member){
- member.Votes--;
- }
- });
Add new comment
- 1808 views