JavaScript - Simple Dropdown Search
Submitted by razormist on Friday, March 22, 2019 - 10:31.
In this tutorial we will create a Simple Dropdown Search using JavaScript. This code will change the native way of HTML select option by applying one of the jQuery plugins. This code use select2 plugin to populate and apply a search engine to HTML select. Feel free to modify and apply it in your system, this is a user-friendly kind of program
We will be using JavaScript as a server-side scripting language because It gives a greater control of your web page and extend its capability in a modern way approach. It is written in HTML or as an external sourcing to add some necessary features in your website.
There you have it we successfully created a Simple Dropdown Search using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
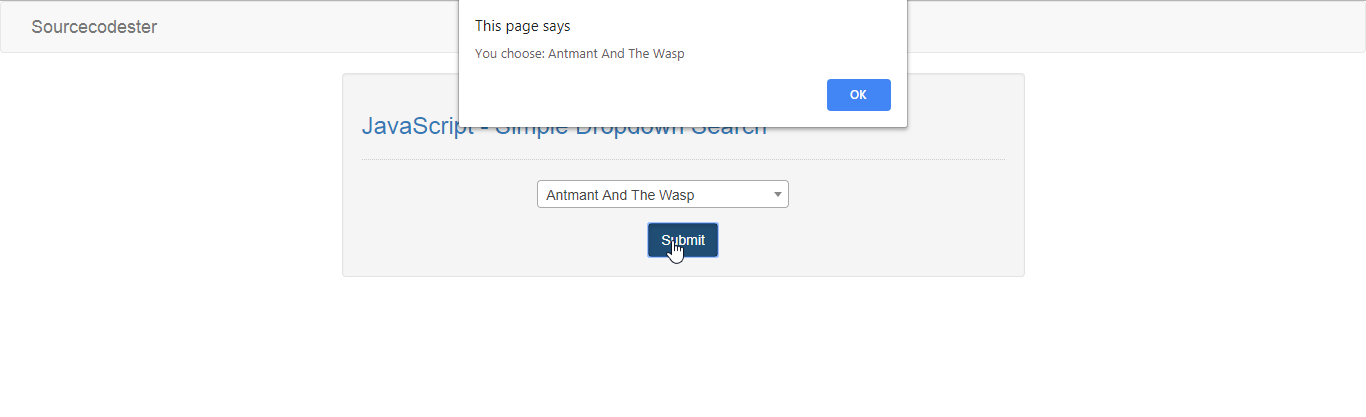
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/. And, this is the link for the jQuery plugin that I used https://select2.org/The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- <link rel="stylesheet" type="text/css" href="css/select2.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="container-fluid">
- </div>
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will change the select option into an advance search engine. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function() {
- var movies = ["", "Captain America: The First Avenger", "Captain Marvel", "Iron Man", "Iron Man 2", "The Incredible Hulk", "Thor", "The Avengers", "Iron Man 3", "Thor: The Dark World", "Captain America: The Winter Soldier", "Guardians of the Galaxy", "Guardians of the Galaxy Vol. 2", "Avengers: Age of Ultron", "Ant-Man", "Captain America: Civil War", "Spider-Man: Homecoming", "Doctor Strange", "Black Panther", "Thor: Ragnarok", "Avengers: Infinity War", "Antmant And The Wasp", "Avengers: Endgame"];
- $("#movie_list").select2({
- data: movies,
- placeholder: "Select a movie",
- sorter: function(data) {
- return data.sort(function (a, b) {
- a = a.text.toLowerCase();
- b = b.text.toLowerCase();
- if (a > b) {
- return 1;
- } else if (a < b) {
- return -1;
- }
- return 0;
- });
- }
- });
- $("#submit").on('click', function(){
- var movie = $('#movie_list').val();
- if(movie === ""){
- alert("Please select something first");
- }else{
- alert("You choose: "+movie);
- }
- });
- });