JavaScript - Dynamically Generate Table
Submitted by razormist on Friday, February 22, 2019 - 21:58.
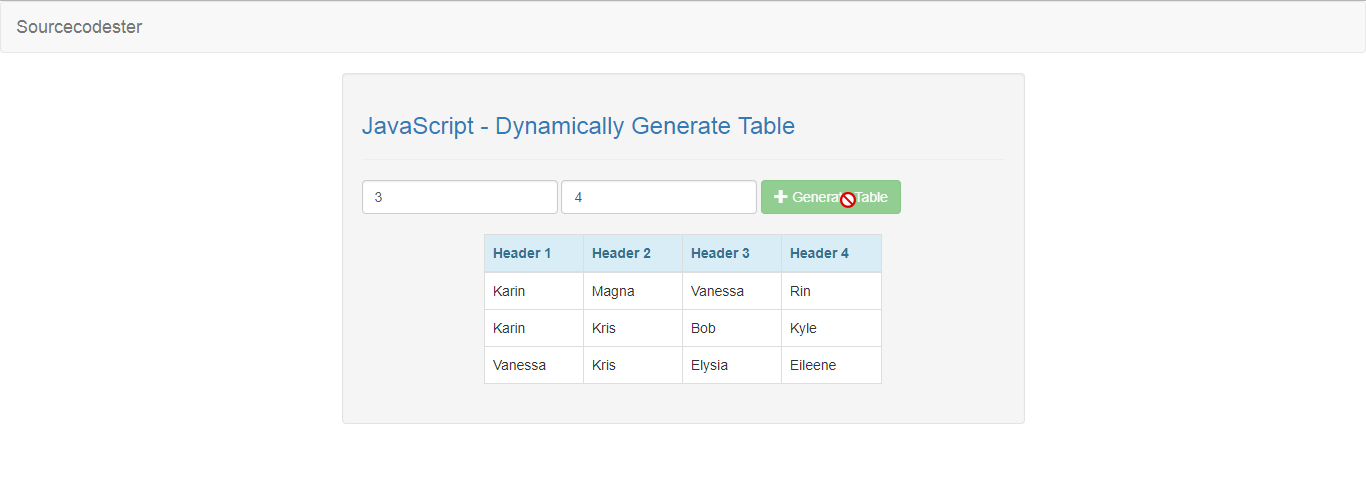
In this tutorial we will create a Dynamically Generate Table using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a Dynamically Generate Table using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr stlye="border-top:1px dotted #ccc;" />
- <div class="form-inline">
- <input type="number" class="form-control" placeholder="Row" id="row"/>
- <input type="number" class="form-control" placeholder="Column" id="column"/>
- </div>
- <br style="clear:both;"/>
- <div class="col-md-8">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will generate a table dynamically base on the given row and column of the user. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- var head = 0;
- function generateTable(btn){
- var row = document.getElementById('row').value;
- var column = document.getElementById('column').value;
- if(row === "" || column === ""){
- alert("Please complete the required field");
- }else{
- var display = document.getElementById('display');
- var table = document.createElement('table');
- table.setAttribute("class", "table table-bordered");
- var tableHead = document.createElement('thead');
- tableHead.setAttribute('class', "alert-info");
- table.appendChild(tableHead);
- for(var i=0; i < 1; i++){
- var tr = document.createElement("tr");
- tableHead.appendChild(tr);
- for(var j=0; j<column; j++){
- head++;
- var th = document.createElement('th');
- th.appendChild(document.createTextNode("Header " + head));
- tr.appendChild(th);
- }
- }
- var tableBody = document.createElement('tbody');
- tableBody.style.backgroundColor = "white";
- table.appendChild(tableBody);
- for(var i=0; i < row; i++){
- var tr = document.createElement("tr");
- tableBody.appendChild(tr);
- for(var j=0; j<column; j++){
- var td = document.createElement('td');
- td.appendChild(document.createTextNode(generateText()));
- tr.appendChild(td);
- }
- }
- display.appendChild(table);
- btn.setAttribute("disabled", "disabled");
- }
- }
- function generateText(){
- var name = new Array(
- "Allen", "Bob", "Josh", "Elenna", "Magna", "Kris", "Vanessa", "Pallanus", "Colt", "Spike", "Eileene", "Evan", "Karin", "Rin", "Karma", "Kyle", "Elysia"
- );
- random = Math.floor(Math.random() * name.length);
- return name[random];
- }
Add new comment
- 143 views