JavaScript - Custom Filter Using AngularJS
Submitted by razormist on Sunday, January 27, 2019 - 22:37.
In this tutorial we will create a Custom Filter Using AngularJS. AngularJS is a JavaScript-based open-source front-end web application framework . It is a kind of template that extends HTML to a new level of coding techniques. It is mostly used by other well known site for creating a template.
custome_filter.js
There you have it we successfully created a Custom Filter Using AngularJS. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you will need to download & install the AngularJS here's the link https://angularjs.org/. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating the Main Interface
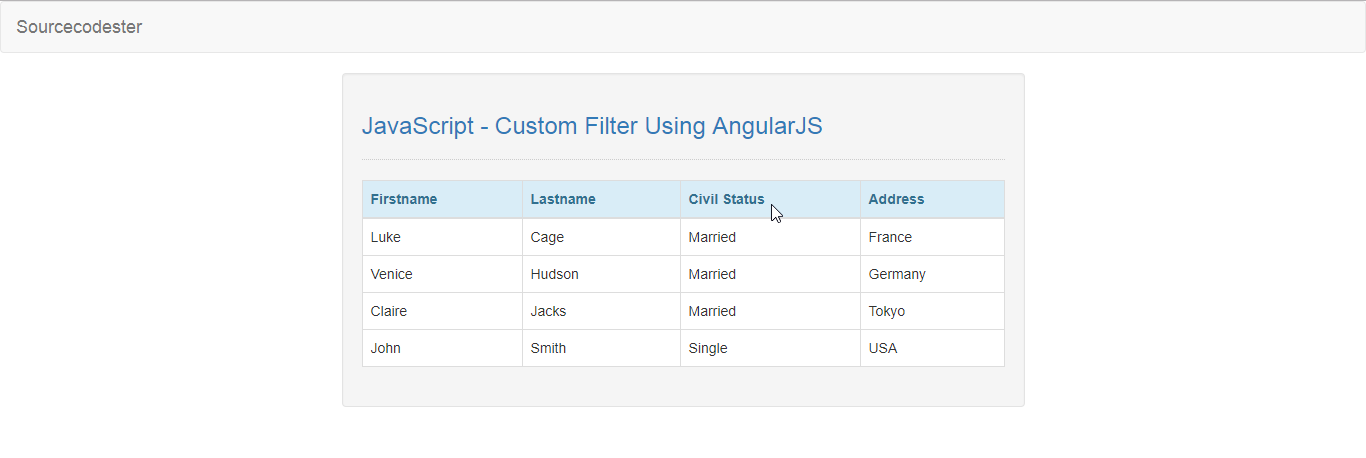
This code contains the interface of the application. This code will render application and display the form. To do that just kindly write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <tr ng-repeat="member in members | orderBy: 'lastname'">
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating the Script
This code contains the main function of the application. This code will filter a portion of data into a new thing by getting the target id. To that just kindly copy and write these block of codes inside the text editor, then save it as shown below. script.js- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- var members = [
- {firstname: "John", lastname: "Smith", civil_status: 1, address: "USA"},
- {firstname: "Claire", lastname: "Jacks", civil_status: 2, address: "Tokyo"},
- {firstname: "Venice", lastname: "Hudson", civil_status: 2, address: "Germany"},
- {firstname: "Luke", lastname: "Cage", civil_status: 2, address: "France"}
- ];
- $scope.members = members;
- });
- app.filter("civil_status", function(){
- return function(civil_status){
- switch(civil_status){
- case 1:
- return "Single";
- case 2:
- return "Married";
- }
- }
- })