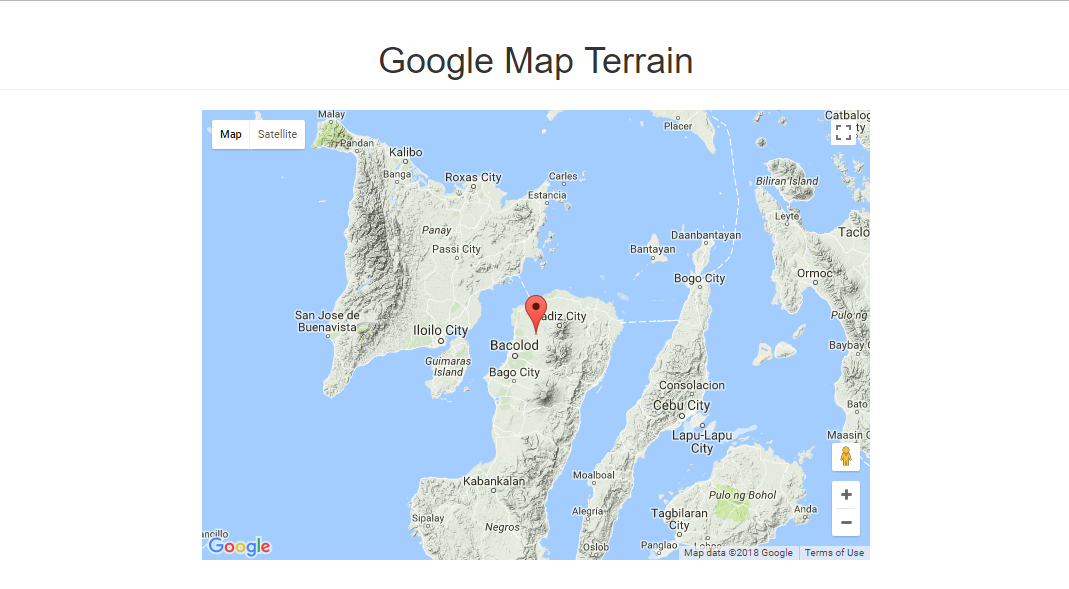
Google Map Terrain View
Submitted by nurhodelta_17 on Friday, January 26, 2018 - 22:04.
Getting Started
In the previous tutorial, Adding Google Map to Site, we discuss on how to add a google map with its default type Roadmap and on how to obtain an api key for your map. This time where gonna make a terrain map type and since we are dealing with map, you need internet connection for it to work.Full HTML
This is the full html of the app.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- </head>
- <body>
- <div class="row">
- <div class="col-sm-6 col-sm-offset-3">
- </div>
- </div>
- <script>
- function terrainMap() {
- var location = {lat:10.7528, lng:123.0876};
- var map = new google.maps.Map(document.getElementById('map'), {
- zoom: 8,
- mapTypeId:google.maps.MapTypeId.TERRAIN,
- center: location
- });
- var marker = new google.maps.Marker({
- position: location,
- map: map
- });
- }
- </script>
- </body>
- </html>
- mapTypeId:google.maps.MapTypeId.TERRAIN
Add new comment
- 222 views