Positive Negative Numbers Checker
Submitted by azalea zenith on Tuesday, October 11, 2016 - 16:02.
I have here a very simple program that I create and it's called Positive Negative Numbers Checker using JavaScript jQuery. The user will be asked to input any number that they desired to check it then our program will check and determine that the given number from the user is a positive or negative number using jQuery checker script.
Let's create first the markup for this simple program. All we need one TextBox where the users can type their desired number to check, two buttons, one for the check and one for the cancel. Lastly, construct another TextBox to view the results.
For the script, this we are going to use to check the number if it is a positive or a negative number is given from the user. Check the script below.
Complete Source Code
 The number is Negative
The number is Negative

- <div style="width:35%;">
- <form>
- <div>
- <input type="text" id="numeric_value" placeholder="Value . . . . ." autofocus="autofocus">
- </div>
- <div>
- <input type="text" id="number_result" style="cursor:no-drop; text-align:center; color:blue; font-size:18px;" class="form-control" readonly />
- </div>
- </form>
- </div>
- if (num >= 0) {
- remarks = num + " is a Positive Number.";
- $("#number_result").val(remarks);
- } else {
- remarks = num + " is a Negative Number.";
- $("#number_result").val(remarks);
- }
- <script>
- $(document).ready(function() {
- $("#check_the_Number").click(function() {
- var num = $("#numeric_value").val();
- if (jQuery.isNumeric(num) == false) {
- alert('Please enter numeric value');
- $('#numeric_value').val('');
- $("#number_result").val('');
- $('#numeric_value').focus();
- } else if (num >= 0) {
- remarks = num + " is a Positive Number.";
- $("#number_result").val(remarks);
- } else {
- remarks = num + " is a Negative Number.";
- $("#number_result").val(remarks);
- }
- });
- $("#clear").click(function() {
- $("#numeric_value").val('');
- $("#number_result").val('');
- $("#numeric_value").focus();
- });
- });
- </script>
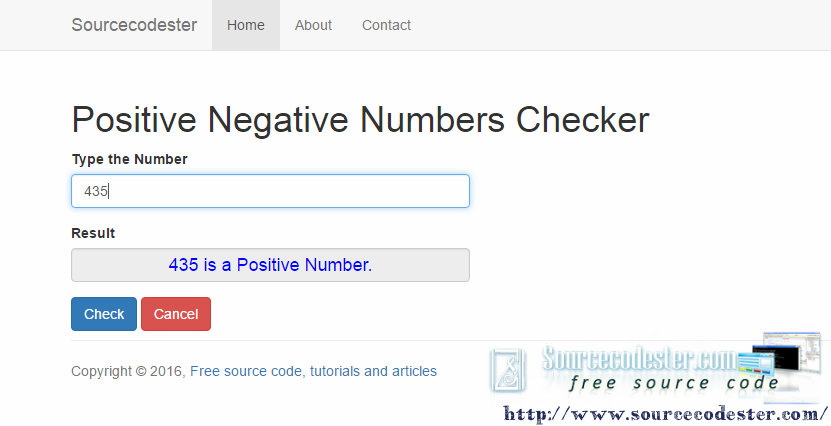
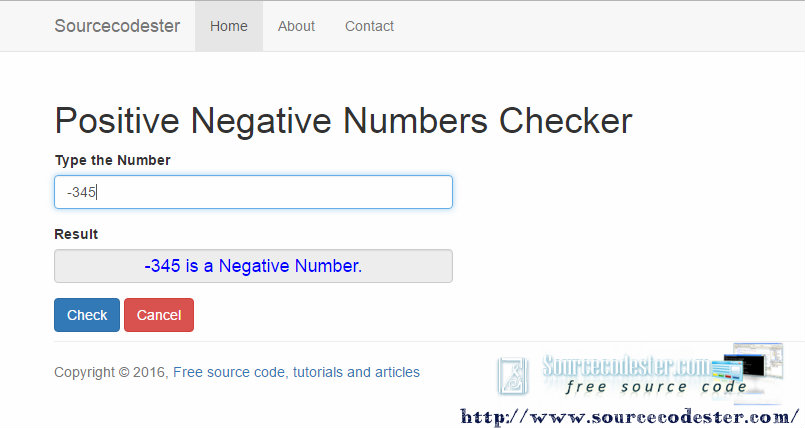
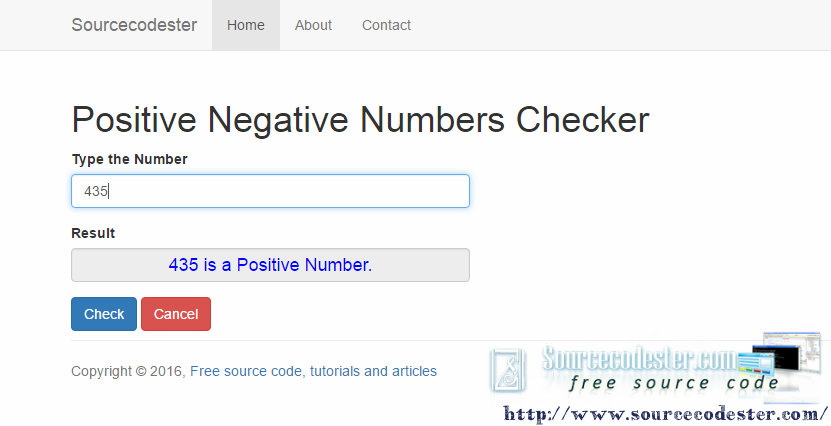
Sample Output
The number is Positive The number is Negative
The number is Negative

Add new comment
- 140 views