Multiple Select Plugin and Dynamic Autocomplete Part II
Submitted by alpha_luna on Wednesday, September 7, 2016 - 13:35.
In this tutorial, we are going to learn Multiple Select Plugin and Dynamic Autocomplete. In the previous tutorial, we already have seen Simple and Multiple Search. Now, we are going to perform Dropdown with Button Search and Focus Show Search.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
Insert input field into the web page.
Include the jQuery Plugin to complete this simple tutorial.
How to create it.
This is the data. It looks like this,- <script>
- $(function() {
- var dataSource = [
- {id: 1, firstName: 'John', lastName: 'Doe'},
- {id: 2, firstName: 'Jane', lastName: 'Meyer'},
- {id: 3, firstName: 'Mark', lastName: 'Lloyd'},
- {id: 4, firstName: 'Wency', lastName: 'Joe'},
- {id: 5, firstName: 'Jennifer', lastName: 'Cortis'},
- {id: 6, firstName: 'John Mark', lastName: 'Natividad'},
- {id: 7, firstName: 'Mary Jane', lastName: 'Dy'},
- {id: 8, firstName: 'Arnold', lastName: 'Lucart'},
- {id: 9, firstName: 'Jenny', lastName: 'Lou'},
- {id: 10, firstName: 'Steve', lastName: 'Ly'},
- ];
- });
- </script>
- <section>
- <input class="magicsearch" id="simple-search" placeholder="search names...">
- </section>
- <script>
- $('#simple-search').magicsearch({
- dataSource: dataSource,
- fields: ['firstName', 'lastName'],
- id: 'id',
- format: '%firstName% %lastName%',
- focusShow: true
- });
- });
- </script>
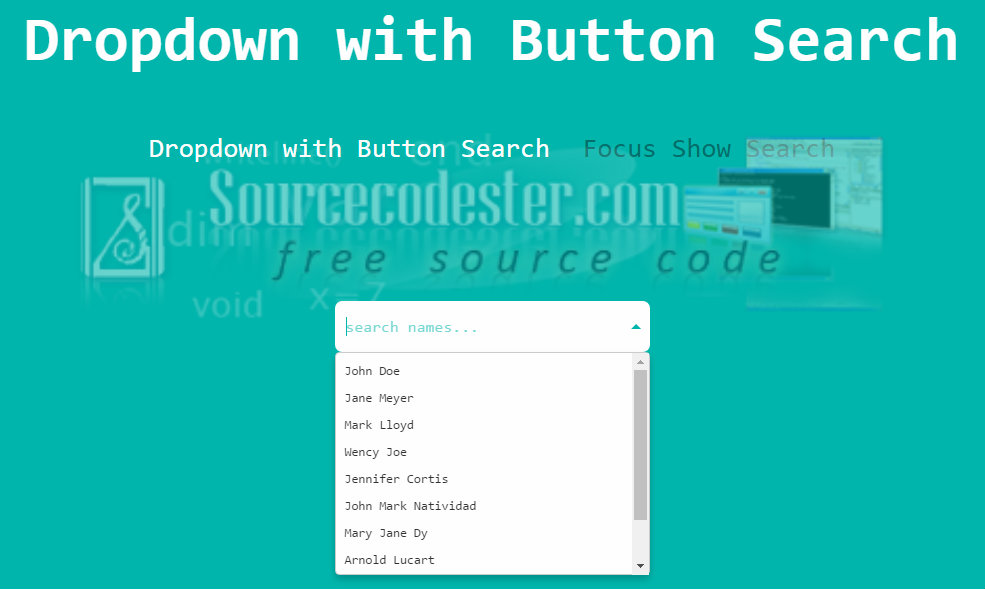
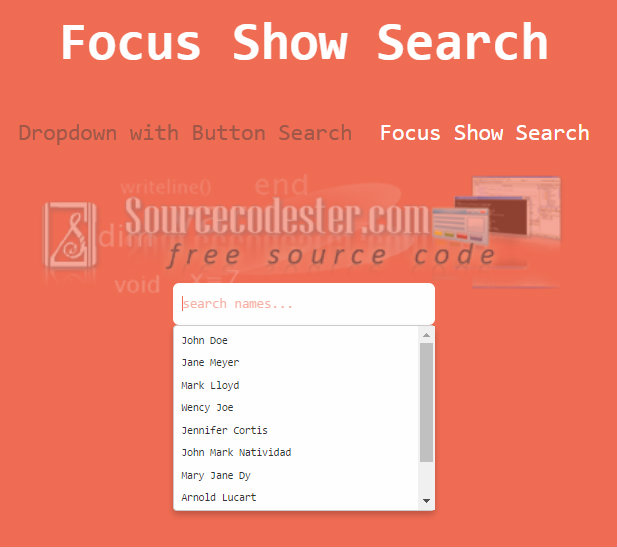
Output
- Dropdown with Button Search
- Focus Show Search


Learn by Examples
Examples are better than thousands of words. Examples are often easier to understand than text explanations. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 108 views

