Search Address Autocomplete with Link to a Map
Submitted by alpha_luna on Thursday, July 14, 2016 - 16:00.
Search Address Autocomplete with Link to a Map
If you are looking for Search Address Autocomplete with Link to a Map then you are at the right place. We are going to use the Leaflet JavaScript library to display those places in the map automatically that the user enters their desired address to search in the Textbox. You can use this program in your website or systems for the user to search their desired location or address that they want. User enter the address or location that they want, then it will display those places in dropdown element and they can select the address that they want to, and it will appear on the map automatically.Creating Markup
Let's create markup, it consists one TextBox for the user where they can enter their desired address or location to search and our map.JavaScript Code
This script used to locate the address or location to display automatically on the map.- <script src="places.min.js"></script>
- <script>
- (function() {
- var placesAutocomplete = places({
- container: document.querySelector('#insert_Location')
- });
- var map = L.map('map_Contatiner', {
- scrollWheelZoom: false,
- zoomControl: false
- });
- var osmLayer = new L.TileLayer(
- 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
- minZoom: 1,
- maxZoom: 13,
- attribution: 'Map data © <a href="https://openstreetmap.org">OpenStreetMap</a> contributors'
- }
- );
- var markers = [];
- map.setView(new L.LatLng(0, 0), 1);
- map.addLayer(osmLayer);
- placesAutocomplete.on('suggestions', handleOnSuggestions);
- placesAutocomplete.on('cursorchanged', handleOnCursorchanged);
- placesAutocomplete.on('change', handleOnChange);
- placesAutocomplete.on('clear', handleOnClear);
- function handleOnSuggestions(e) {
- markers.forEach(removeMarker);
- markers = [];
- if (e.suggestions.length === 0) {
- map.setView(new L.LatLng(0, 0), 1);
- return;
- }
- e.suggestions.forEach(addMarker);
- findBestZoom();
- }
- function handleOnChange(e) {
- markers
- .forEach(function(marker, markerIndex) {
- if (markerIndex === e.suggestionIndex) {
- markers = [marker];
- marker.setOpacity(1);
- findBestZoom();
- } else {
- removeMarker(marker);
- }
- });
- }
- function handleOnClear() {
- map.setView(new L.LatLng(0, 0), 1);
- markers.forEach(removeMarker);
- }
- function handleOnCursorchanged(e) {
- markers
- .forEach(function(marker, markerIndex) {
- if (markerIndex === e.suggestionIndex) {
- marker.setOpacity(1);
- marker.setZIndexOffset(1000);
- } else {
- marker.setZIndexOffset(0);
- marker.setOpacity(0.5);
- }
- });
- }
- function addMarker(suggestion) {
- var marker = L.marker(suggestion.latlng, {opacity: .4});
- marker.addTo(map);
- markers.push(marker);
- }
- function removeMarker(marker) {
- map.removeLayer(marker);
- }
- function findBestZoom() {
- var featureGroup = L.featureGroup(markers);
- map.fitBounds(featureGroup.getBounds().pad(0.5), {animate: false});
- }
- })();
- </script>
Output
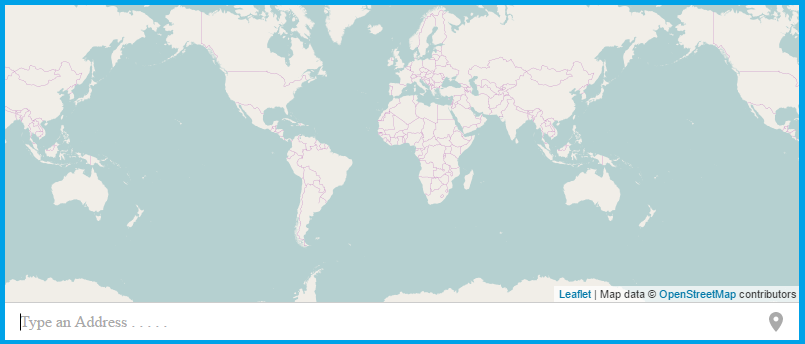
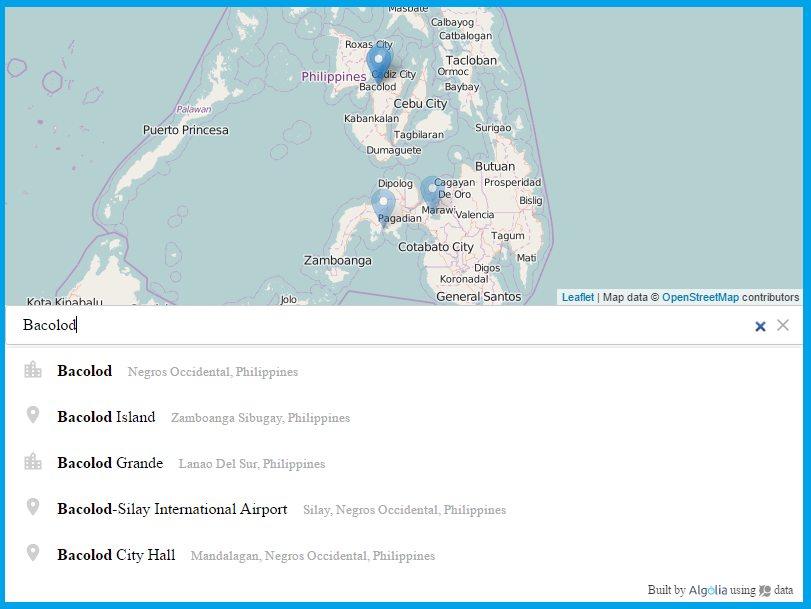
This form where the user can search their desired address or location as shown in the image below. After typing of address or location to the TextBox, it will automatically show on the map the list of places as you can see in the image below.
After typing of address or location to the TextBox, it will automatically show on the map the list of places as you can see in the image below.
 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.