Date Formatting with Date Picker using JavaScript
Submitted by alpha_luna on Friday, July 8, 2016 - 17:43.
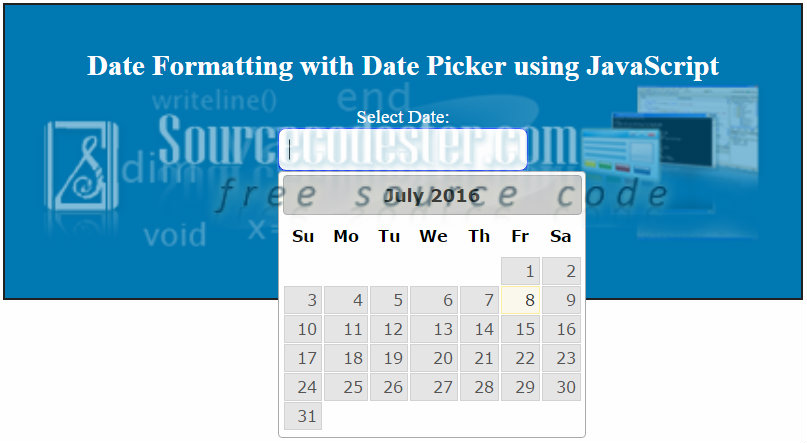
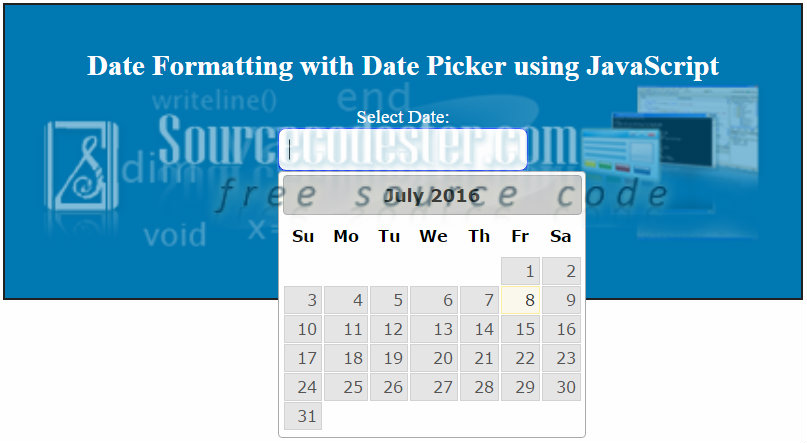
In this article, we are going to show you Date Formatting with Date Picker using JavaScript. Using jQuery date picker we can select our desired date then, we are going to set the format of the selected date using dateFormat option in the select field.
Date Format
This is the output of the source code above.

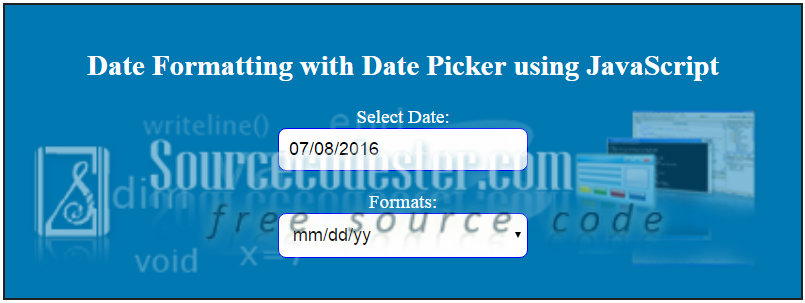
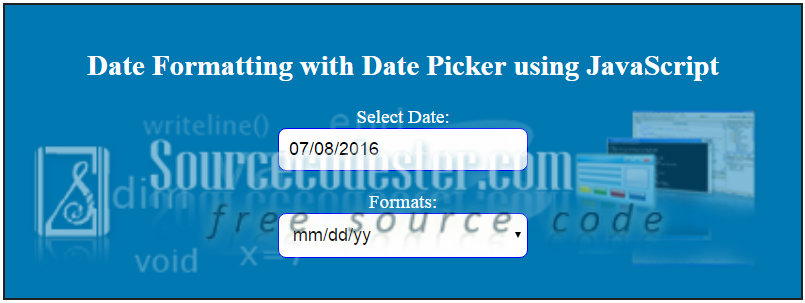
Date format of mm/dd/yy Date format of dd/mm/yy
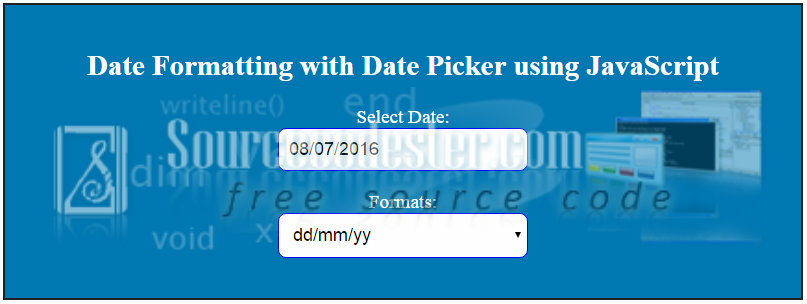
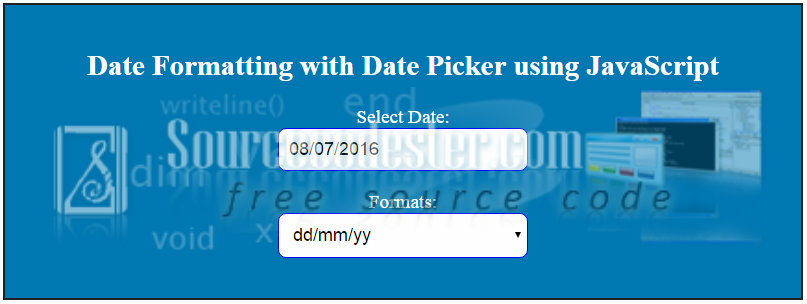
Date format of dd/mm/yy
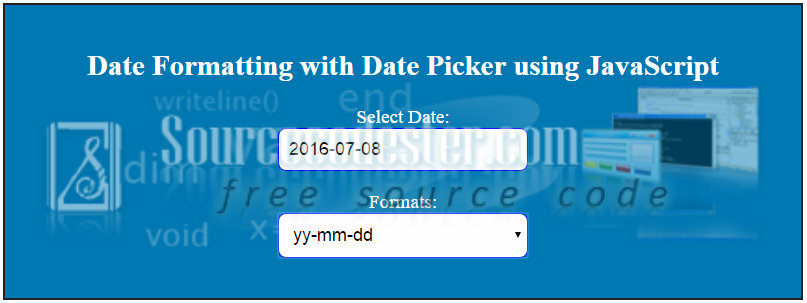
 Date format of yy-mm-dd
Date format of yy-mm-dd
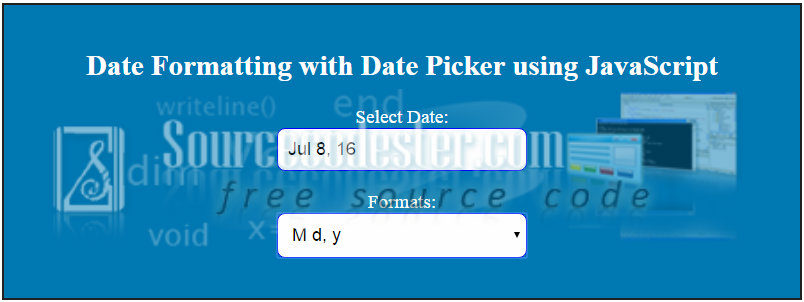
 Date format of M d, y
Date format of M d, y
 If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
- mm/dd/yy
- dd/mm/yy
- yy-mm-dd
- M d, y
Creating Markup for Date Picker with Date Formats
This HTML source code shows the date picker where the user can select desired date and a list of date format.
CSS, External Link, and Script Codes
Kindly copy and paste to your HEAD tag of your page for the external link, CSS, and a short script.- <link rel="stylesheet" href="css/style.css">
- <style type="text/css">
- body {
- width:800px;
- margin:auto;
- }
- #date_Format_Style {
- padding: 20px 40px;
- background: #0079B3;
- border:2px solid #222;
- color: #FFF;
- font-size: 1.2em;
- margin-top:100px;
- text-align:center;
- }
- .input-style {
- margin-bottom: 20px;
- }
- .form-input-style {
- padding: 10px;
- width: 250px;
- border:1px solid blue;
- font-size: 18px;
- border-radius:8px;
- }
- </style>
- <script>
- $(document).ready(function() {
- $( "#date_picker" ).datepicker();
- });
- function change_DateFormat(date_format) {
- $( "#date_picker" ).datepicker( "option", "dateFormat", date_format );
- }
- </script>
Output
Date format of mm/dd/yy
 Date format of dd/mm/yy
Date format of dd/mm/yy
 Date format of yy-mm-dd
Date format of yy-mm-dd
 Date format of M d, y
Date format of M d, y
 If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
