How to Create Password Generator
Submitted by alpha_luna on Tuesday, June 14, 2016 - 16:43.
In this tutorial, we are going to create Password Generator using JavaScript. This simple program, you can generate your own password. You can set your own characters and the length manually to generate it into your own password.
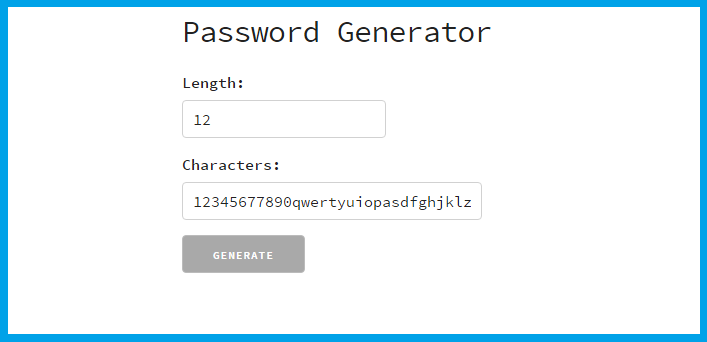
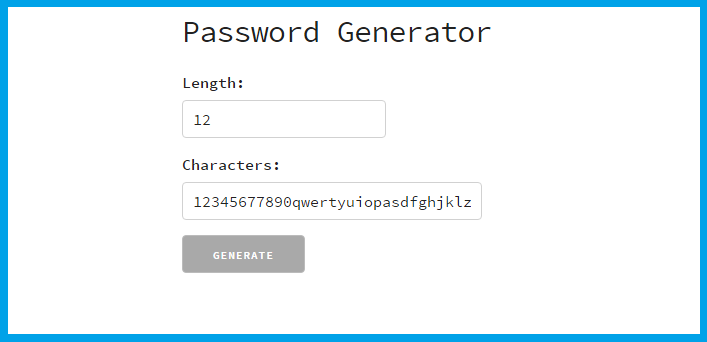
Creating two TextBox for the length and the character that we are going to generate the password and one button as shown in the image below.
 Here's the source code in the image above.
Kindly copy and paste this link and script to your HEAD tag of your page.
Kindly copy and paste this link and script to your BODY tag of your page.
The complete source code.
Here's the source code in the image above.
Kindly copy and paste this link and script to your HEAD tag of your page.
Kindly copy and paste this link and script to your BODY tag of your page.
The complete source code.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 Here's the source code in the image above.
Here's the source code in the image above.
- <link rel="stylesheet" href="css/style.css">
- <script src="js/function.js"></script>
- <script>
- window.console = window.console || function(t) {};
- window.open = function(){ console.log('window.open is disabled.'); };
- window.print = function(){ console.log('window.print is disabled.'); };
- // Support hover state for mobile.
- if (false) {
- window.ontouchstart = function(){};
- }
- </script>
- <script src='js/jquery.js'></script>
- <script>
- if (document.location.search.match(/type=embed/gi)) {
- window.parent.postMessage('resize', "*");
- }
- </script>
- <script src="js/timeout.js"></script>
- <script>
- $('#generate').click(function () {
- var charset = $('#charset').val();
- var password = '';
- var password_length = parseInt($('#length').val());
- for (var i = 0; i < password_length; i++) {
- if (window.CP.shouldStopExecution(1)) {
- break;
- }
- var random_position = Math.floor(Math.random() * charset.length);
- password += charset[random_position];
- }
- window.CP.exitedLoop(1);
- if (password.length == password_length) {
- password = password.replace(/</g, '<').replace(/>/g, '>');
- $('#passwords').prepend(password + '<br/>' + '<hr />');
- } else {
- console.log(password.length, password_length, password);
- }
- });
- </script>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="css/style.css">
- <script>
- window.console = window.console || function(t) {};
- window.open = function(){ console.log('window.open is disabled.'); };
- window.print = function(){ console.log('window.print is disabled.'); };
- // Support hover state for mobile.
- if (false) {
- window.ontouchstart = function(){};
- }
- </script>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="eight columns">
- <input type="text" value='12345677890qwertyuiopasdfghjklzxcvbnmQWERTYUIOPSDFGHJKLZXCVBNM' id="charset" />
- </p>
- </div>
- <div class="four columns" id="passwords">
- </div>
- </div>
- </div>
- <script>
- if (document.location.search.match(/type=embed/gi)) {
- window.parent.postMessage('resize', "*");
- }
- </script>
- <script>
- $('#generate').click(function () {
- var charset = $('#charset').val();
- var password = '';
- var password_length = parseInt($('#length').val());
- for (var i = 0; i < password_length; i++) {
- if (window.CP.shouldStopExecution(1)) {
- break;
- }
- var random_position = Math.floor(Math.random() * charset.length);
- password += charset[random_position];
- }
- window.CP.exitedLoop(1);
- if (password.length == password_length) {
- password = password.replace(/</g, '<').replace(/>/g, '>');
- } else {
- console.log(password.length, password_length, password);
- }
- });
- </script>
- </body>
- </html>
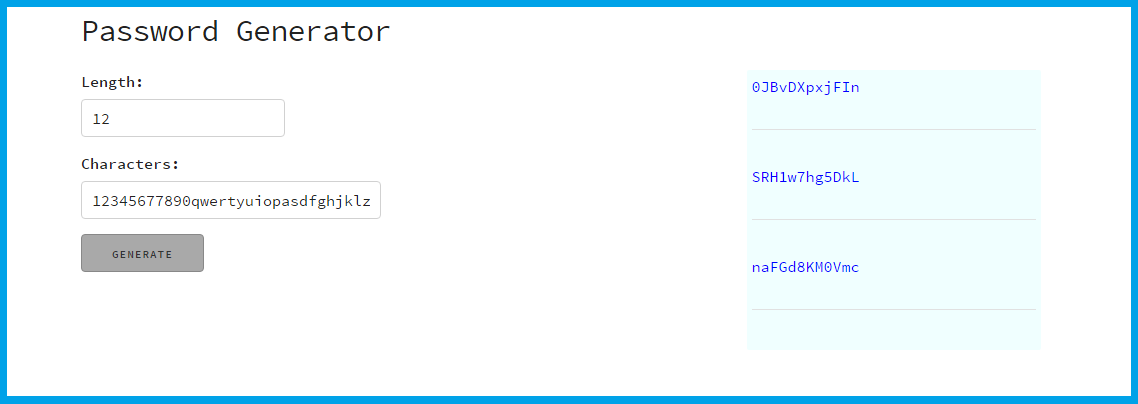
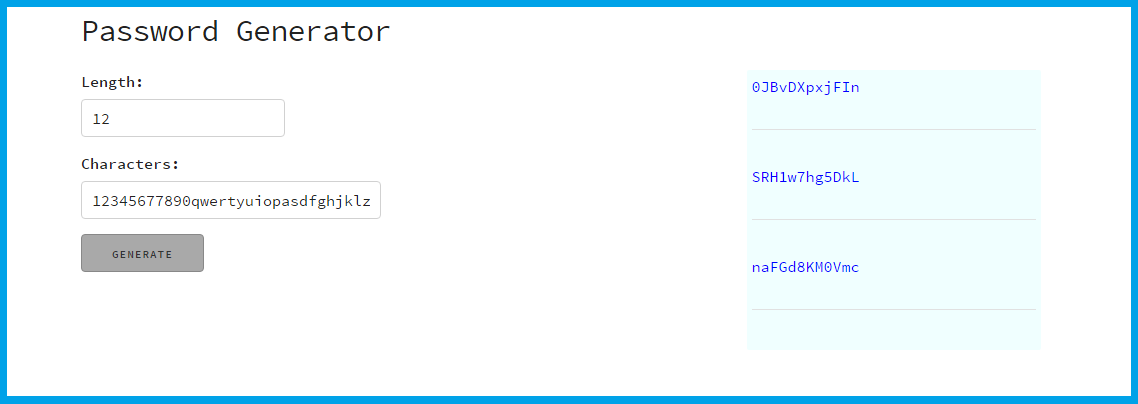
Here's the result.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 88 views

