How To Check Username Availability in Sign Up Form
Submitted by alpha_luna on Friday, May 27, 2016 - 17:06.
Check Username Availability in Log In Form
In this tutorial, we are going to learn on How To Check Username Availability in Sign Up Form. This tutorial will show you how to check the username availability in sign up form using jQuery in PHP. This program will sure the uniqueness of username or email address.HTML Form Field
JavaScript Script
- <script type="text/javascript">
- pic1 = new Image(16, 16);
- pic1.src = "loader.gif";
- $(document).ready(function(){
- $("#username").change(function() {
- var usr = $("#username").val();
- if(usr.length >= 3)
- {
- $("#status").html('<img src="loader.gif" align="absmiddle"> Checking availability...');
- $.ajax({
- type: "POST",
- url: "check.php",
- data: "username="+ usr,
- success: function(msg){
- $("#status").ajaxComplete(function(event, request, settings){
- if(msg == 'OK')
- {
- $("#username").removeClass('object_error'); // if necessary
- $("#username").addClass("object_ok");
- $(this).html(' <img src="check.jpg" style="width:25px;" align="absmiddle"> <font color="Green" style="font-size:14px;"> Available! </font> ');
- }
- else
- {
- $("#username").removeClass('object_ok'); // if necessary
- $("#username").addClass("object_error");
- $(this).html(msg);
- }
- });
- }
- });
- }
- else
- {
- $("#status").html('<font color="red" style="font-size:14px; margin-left:5px;">The username should have at least <strong>3</strong> characters.</font>');
- $("#username").removeClass('object_ok'); // if necessary
- $("#username").addClass("object_error");
- }
- });
- });
- //-->
- </script>
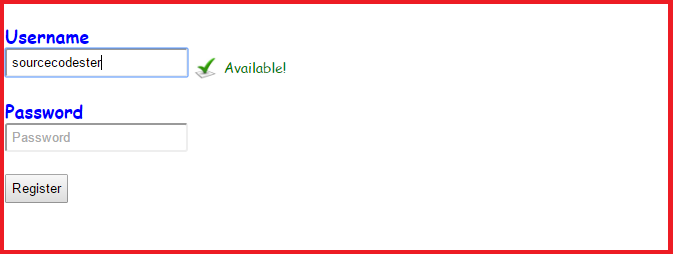
This is the result.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 43 views

