DateTimePicker Using Twitter Bootstrap
Submitted by GeePee on Friday, April 3, 2015 - 23:02.
In this tutorial, I'm going to show how to use the datetime picker using bootstrap framework. Datetime picker, allows user to select Day, Month and Year as well as the time picking for Hour and Minute. This time lets start building this project. But before this, make sure you have already downloaded the bootstrap-datepicker.
Next, let’s create an html file. And will save it as “index.html” inside datepicker folder in our localserver. Then add the following code:
This is for the heading area wher we specify here the stylesheet to be used for this application.
In the data-date, we just simply specified the format to a field. Then we set the input tags as read only and to erase the content inside it, we use “glyphicon glyphicon-remove" class.
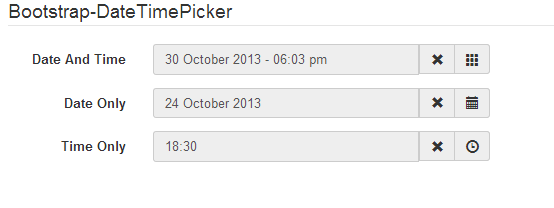
Output:
 Then in our case, we use “dd MM yyyy - HH:ii p format. And the default string format : 'mm/dd/yyyy ‘, and you use some of Date format and combination:
* p : meridian in lower case ('am' or 'pm') - according to locale file
* P : meridian in upper case ('AM' or 'PM') - according to locale file
* s : seconds without leading zeros
* ss : seconds, 2 digits with leading zeros
* i : minutes without leading zeros
* ii : minutes, 2 digits with leading zeros
* h : hour without leading zeros - 24-hour format
* hh : hour, 2 digits with leading zeros - 24-hour format
* H : hour without leading zeros - 12-hour format
* HH : hour, 2 digits with leading zeros - 12-hour format
* d : day of the month without leading zeros
* dd : day of the month, 2 digits with leading zeros
* m : numeric representation of month without leading zeros
* mm : numeric representation of the month, 2 digits with leading zeros
* M : short textual representation of a month, three letters
* MM : full textual representation of a month, such as January or March
* yy : two digit representation of a year
* yyyy : full numeric representation of a year, 4 digits
And add the following code for Date only.
Output:
Then in our case, we use “dd MM yyyy - HH:ii p format. And the default string format : 'mm/dd/yyyy ‘, and you use some of Date format and combination:
* p : meridian in lower case ('am' or 'pm') - according to locale file
* P : meridian in upper case ('AM' or 'PM') - according to locale file
* s : seconds without leading zeros
* ss : seconds, 2 digits with leading zeros
* i : minutes without leading zeros
* ii : minutes, 2 digits with leading zeros
* h : hour without leading zeros - 24-hour format
* hh : hour, 2 digits with leading zeros - 24-hour format
* H : hour without leading zeros - 12-hour format
* HH : hour, 2 digits with leading zeros - 12-hour format
* d : day of the month without leading zeros
* dd : day of the month, 2 digits with leading zeros
* m : numeric representation of month without leading zeros
* mm : numeric representation of the month, 2 digits with leading zeros
* M : short textual representation of a month, three letters
* MM : full textual representation of a month, such as January or March
* yy : two digit representation of a year
* yyyy : full numeric representation of a year, 4 digits
And add the following code for Date only.
Output:
 Then, for Time only.
Output:
Then, for Time only.
Output:
 And under the
Here’s the folder structure used in this tutorial:
/datepicker
|--bootstrap
| |-css
| | |-bootstrap.css
| | |-bootstrap.min.css
| | |-bootstrap-theme.css
| | |-bootstrap-theme.min.css
| |-fonts
| | |-glyphicons-halflings-regular.eot
| | |-glyphicons-halflings-regular
| | |-glyphicons-halflings-regular
| | |-glyphicons-halflings-regular
| |-js
| | |-bootstrap.js
| | |-bootstrap.min.js
|--css
| |-bootstrap-datetimepicker.css
| |-bootstrap-datetimepicker.min.css
|--jquery
| |-jquery-1.8.3.min.js
|--js
| |-locales
| |-bootstrap-datetimepicker.js
| |-bootstrap-datetimepicker.min.js
And here’s all the code used in this tutorial:
And under the
Here’s the folder structure used in this tutorial:
/datepicker
|--bootstrap
| |-css
| | |-bootstrap.css
| | |-bootstrap.min.css
| | |-bootstrap-theme.css
| | |-bootstrap-theme.min.css
| |-fonts
| | |-glyphicons-halflings-regular.eot
| | |-glyphicons-halflings-regular
| | |-glyphicons-halflings-regular
| | |-glyphicons-halflings-regular
| |-js
| | |-bootstrap.js
| | |-bootstrap.min.js
|--css
| |-bootstrap-datetimepicker.css
| |-bootstrap-datetimepicker.min.css
|--jquery
| |-jquery-1.8.3.min.js
|--js
| |-locales
| |-bootstrap-datetimepicker.js
| |-bootstrap-datetimepicker.min.js
And here’s all the code used in this tutorial:
Then for the body, add the following code:
This time let’s add HTML tags for Data and Time. And here the following code:
- <div class="form-group">
- data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1">
- <input class="form-control" readonly size="16" type="text" value=""> <span class=
- "input-group-addon glyphicon glyphicon-remove"></span> <span class=
- "input-group-addon glyphicon glyphicon-th"></span>
- </div><input id="dtp_input1" type="hidden" value=""><br>
- </div>
 Then in our case, we use “dd MM yyyy - HH:ii p format. And the default string format : 'mm/dd/yyyy ‘, and you use some of Date format and combination:
* p : meridian in lower case ('am' or 'pm') - according to locale file
* P : meridian in upper case ('AM' or 'PM') - according to locale file
* s : seconds without leading zeros
* ss : seconds, 2 digits with leading zeros
* i : minutes without leading zeros
* ii : minutes, 2 digits with leading zeros
* h : hour without leading zeros - 24-hour format
* hh : hour, 2 digits with leading zeros - 24-hour format
* H : hour without leading zeros - 12-hour format
* HH : hour, 2 digits with leading zeros - 12-hour format
* d : day of the month without leading zeros
* dd : day of the month, 2 digits with leading zeros
* m : numeric representation of month without leading zeros
* mm : numeric representation of the month, 2 digits with leading zeros
* M : short textual representation of a month, three letters
* MM : full textual representation of a month, such as January or March
* yy : two digit representation of a year
* yyyy : full numeric representation of a year, 4 digits
And add the following code for Date only.
Then in our case, we use “dd MM yyyy - HH:ii p format. And the default string format : 'mm/dd/yyyy ‘, and you use some of Date format and combination:
* p : meridian in lower case ('am' or 'pm') - according to locale file
* P : meridian in upper case ('AM' or 'PM') - according to locale file
* s : seconds without leading zeros
* ss : seconds, 2 digits with leading zeros
* i : minutes without leading zeros
* ii : minutes, 2 digits with leading zeros
* h : hour without leading zeros - 24-hour format
* hh : hour, 2 digits with leading zeros - 24-hour format
* H : hour without leading zeros - 12-hour format
* HH : hour, 2 digits with leading zeros - 12-hour format
* d : day of the month without leading zeros
* dd : day of the month, 2 digits with leading zeros
* m : numeric representation of month without leading zeros
* mm : numeric representation of the month, 2 digits with leading zeros
* M : short textual representation of a month, three letters
* MM : full textual representation of a month, such as January or March
* yy : two digit representation of a year
* yyyy : full numeric representation of a year, 4 digits
And add the following code for Date only.
- <div class="form-group">
- data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
- <input class="form-control" readonly size="16" type="text" value=""> <span class=
- "input-group-addon glyphicon glyphicon-remove"></span> <span class=
- "input-group-addon glyphicon glyphicon-calendar"></span>
- </div><input id="dtp_input2" type="hidden" value=""><br>
- </div>
 Then, for Time only.
Then, for Time only.
- <div class="form-group">
- data-link-field="dtp_input3" data-link-format="hh:ii">
- <input class="form-control" readonly size="16" type="text" value=""> <span class=
- "input-group-addon glyphicon glyphicon-remove"></span> <span class=
- "input-group-addon glyphicon glyphicon-time"></span>
- </div><input id="dtp_input3" type="hidden" value=""><br>
- </div>
 And under the
And under the - <script type="text/javascript" src="jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
- <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
- <script type="text/javascript" src="js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
- <script type="text/javascript" src="js/locales/bootstrap-datetimepicker.uk.js" charset="UTF-8"></script>
- <script type="text/javascript">
- //in this line of code, to display the datetimepicker, we used ‘form_datetime’ as an argument to be
- //passed in javascript. This is for Date and Time.
- $('.form_datetime').datetimepicker({
- language: 'en',
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 2,
- forceParse: 0,
- showMeridian: 1
- });
- //this is for Date only
- $('.form_date').datetimepicker({
- language: 'en',
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 2,
- minView: 2,
- forceParse: 0
- });
- //this is for Time Only
- $('.form_time').datetimepicker({
- language: 'en',
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 1,
- minView: 0,
- maxView: 1,
- forceParse: 0
- });
- </script>
- </body>
- </html>
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <div class="container">
- <form action="" class="form-horizontal" role="form">
- <fieldset>
- <legend>Bootstrap-DateTimePicker</legend>
- <div class="form-group">
- <div class="input-group date form_datetime col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1">
- <input class="form-control" size="16" type="text" value="" readonly>
- <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
- <span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
- </div>
- <input type="hidden" id="dtp_input1" value="" /><br/>
- </div>
- <div class="form-group">
- <div class="input-group date form_date col-md-5" data-date="" data-date-format="dd MM yyyy" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
- <input class="form-control" size="16" type="text" value="" readonly>
- <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
- <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
- </div>
- <input type="hidden" id="dtp_input2" value="" /><br/>
- </div>
- <div class="form-group">
- <div class="input-group date form_time col-md-5" data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
- <input class="form-control" size="16" type="text" value="" readonly>
- <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
- <span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
- </div>
- <input type="hidden" id="dtp_input3" value="" /><br/>
- </div>
- </fieldset>
- </form>
- <script type="text/javascript" src="jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
- <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
- <script type="text/javascript" src="js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
- <script type="text/javascript" src="js/locales/bootstrap-datetimepicker.uk.js" charset="UTF-8"></script>
- <script type="text/javascript">
- //in this line of code, to display the datetimepicker, we used ‘form_datetime’ as an argument to be
- //passed in javascript. This is for Date and Time.
- $('.form_datetime').datetimepicker({
- language: 'en',
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 2,
- forceParse: 0,
- showMeridian: 1
- });
- //this is for Date only
- $('.form_date').datetimepicker({
- language: 'en',
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 2,
- minView: 2,
- forceParse: 0
- });
- //this is for Time Only
- $('.form_time').datetimepicker({
- language: 'en',
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 1,
- minView: 0,
- maxView: 1,
- forceParse: 0
- });
- </script>
- </body>
- </html>
Add new comment
- 375 views