Search Box with Auto Suggest Links Items Tutorial using PHP and jQuery
This is a simple tutorial that tackles about creating a Search Box with AutoSuggest Links Items. This tutorial uses HTM, PHP, MySQL Database, JavaScript, jQuery, and Ajax. The tutorial code will help you to understand and to have an idea or knowledge of how to create the said web application feature for your future project. This kind of feature is commonly used when adding a search feature that matches the keywords on multiple database tables and columns.
About the Application
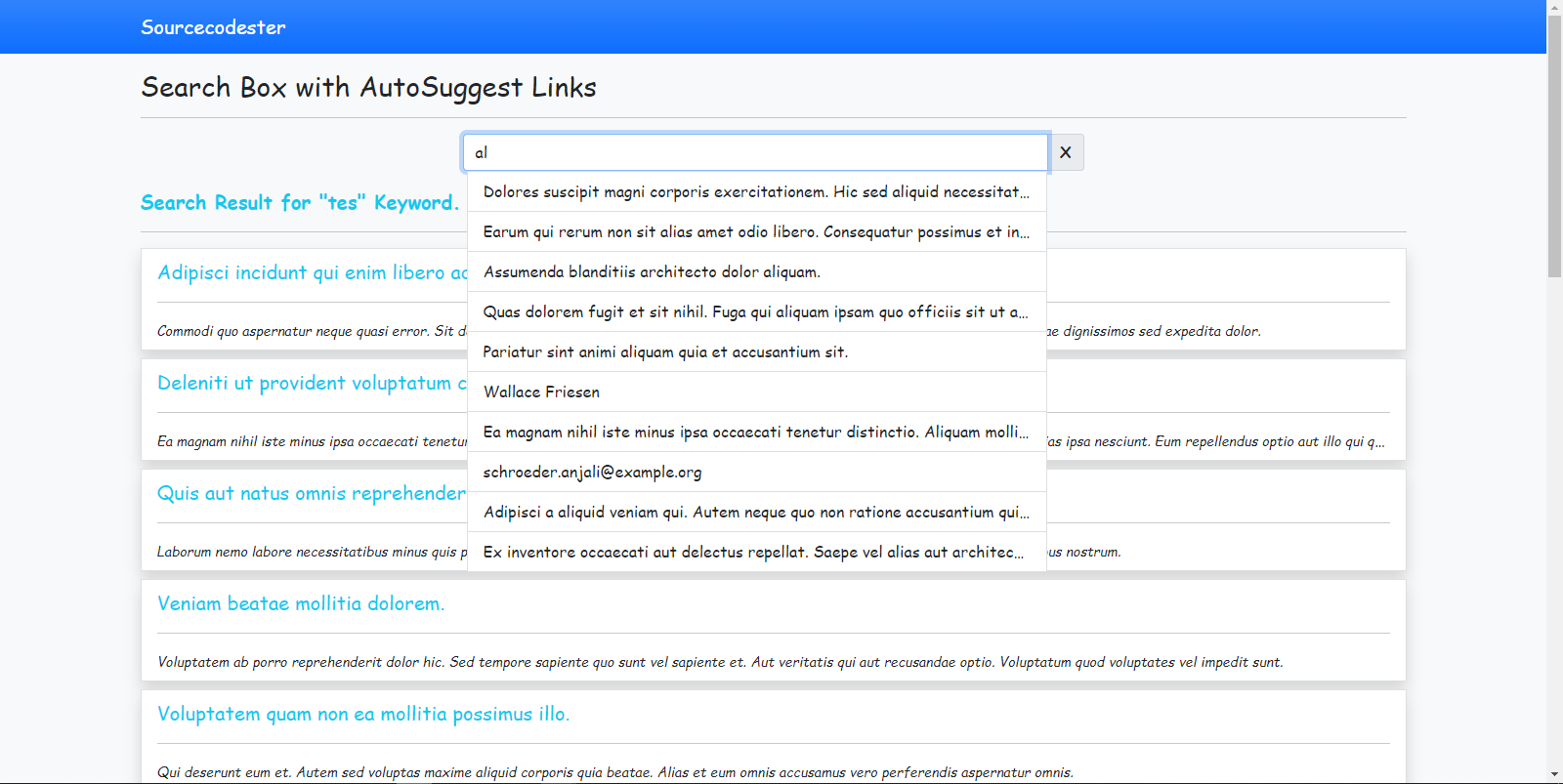
Our goal in this tutorial is to create a simple web application that has a Search Box that allows users to enter a certain keyword to find data on the database. The Search box has a suggestion list every time the user enters a new character in the text fields. The Suggestion List will display all suggested links of the data that contain or matches the given keyword. Suggestion Items will only display 10 items maximum. Next, when the user will press the "Enter key", the application will list all the list links where its data content contains the given keyword. The search suggestion item and result will have 2 possible links of page which are the Author's Details Page Link and Post Details Link.
Getting Started
Download the following:
- XAMPP or any equivalent to Run our PHP Scripts.
- Bootstrap v5 for the design.
- jQuery
Compile the downloaded libraries into a directory that serve as the location of your source code. Then, open your XAMPP's Control Panel and start Apache and MySQL.
Creating the Database
Download the provided source code zip file below this article to have a copy to database I used for this web application.
Open your XAMPP's PHPMyAdmin and create a new database naming dummy_data. Next, navigate the page into the Import Tab and import the provided db file known as dummy_data.sql inside the database directory.
Creating The Database Connection
The following code is the PHP Script that configures the web application's database connection. Copy and Paste the code into a text-editor and save it as connection.php.
- <?php
- $host="localhost";
- $username="root";
- $password="";
- $dbname="dummy_data";
- $conn = new mysqli($host, $username, $password, $dbname);
- if(!$conn)
Creating the Interface
The following codes is the script that contains the HTML Scripts for the template of the web application. It also contains the PHP Scripts that queries the data from the database. Save Code according the file name given above each scripts.
index.phpThis contains the script of the application main template.
- <?php require_once('connection.php') ?>
- <?php
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Search Box with AutoSuggest Links</title>
- <link rel="stylesheet" href="./css/bootstrap.min.css">
- <script src="./js/jquery-3.6.0.min.js"></script>
- <script src="./js/bootstrap.min.js"></script>
- <script src="./js/script.js"></script>
- <style>
- :root {
- --bs-success-rgb: 71, 222, 152 !important;
- }
- html,
- body {
- height: 100%;
- width: 100%;
- font-family: Apple Chancery, cursive;
- }
- .btn-info.text-light:hover,.btn-info.text-light:focus{
- background: #000;
- }
- #search-suggestion {
- position: absolute;
- top: 2.4em;
- left: 1em;
- width: 90%;
- z-index: 9;
- }
- </style>
- </head>
- <body class="bg-light">
- <nav class="navbar navbar-expand-lg navbar-dark bg-primary bg-gradient" id="topNavBar">
- <div class="container">
- <a class="navbar-brand" href="https://sourcecodester.com">
- Sourcecodester
- </a>
- </div>
- </nav>
- <div class="container py-3" id="page-container">
- <h3>Search Box with AutoSuggest Links</h3>
- <hr>
- <div class="content">
- <?php include("{$page}.php"); ?>
- </div>
- </div>
- </body>
- <?php $conn->close(); ?>
- </html>
This script contains the search box, suggestion list container, and the search result list.
- <div class="col-md-12">
- <div class="row justify-content-center">
- <div class="col-md-6 position-relative">
- <div class="input-group mb-3">
- <input type="text" id="search" class="form-control" aria-label="Search Here" placeholder="Search here..." value="<?php echo isset($_GET['search']) ? $_GET['search'] : "" ?>">
- <span class="input-group-text" id="empty_search"><a href="javascript:void(0)" class="text-decoration-none text-dark fw-bolder">X</a></span>
- </div>
- <div id="search-suggestion" class="d-none">
- <div class="list-group rounded-0" id="suggestion-list">
- </div>
- </div>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <div class="fs-5 fw-bold text-info">Search Result for "<?php echo $_GET['search'] ?>" Keyword.</div>
- <hr>
- <div class="list-group rounded-0">
- <?php
- $sql_post = "SELECT p.*,a.first_name, a.last_name,CONCAT(a.first_name,' ',a.last_name) as `name`,a.email FROM `posts` p inner join `authors` a on p.author_id = a.id where CONCAT(a.first_name,' ',a.last_name) LIKE '%{$keyword}%' or CONCAT(a.last_name,' ',a.first_name) LIKE '%{$keyword}%' or a.email LIKE '%{$keyword}%' or p.title LIKE '%{$keyword}%' or p.description LIKE '%{$keyword}%' or p.content LIKE '%{$keyword}%' ";
- $qry_post = $conn->query($sql_post);
- if($qry_post->num_rows > 0):
- while($row = $qry_post->fetch_assoc()):
- ?>
- <?php
- if(str_contains($row['name'],$keyword) == true || str_contains($row['last_name'] . ' '. $row['last_name'],$keyword) || str_contains($row['email'],$keyword)):
- ?>
- <a href="./?page=author_details&id=<?php echo $row['author_id'] ?>" class="list-group-item list-group-item-action search-item mb-2 border-top shadow">
- <div class="fs-5 text-info"><?php echo $row['name'] ?></div>
- <hr>
- <small class="muted text-truncate"><i><?php echo $row['email'] ?></i></small>
- </a>
- <?php endif; ?>
- <?php
- if(str_contains($row['title'],$keyword) || str_contains($row['description'],$keyword) || str_contains($row['content'],$keyword)):
- ?>
- <a href="./?page=post&id=<?php echo $row['id'] ?>" class="list-group-item list-group-item-action search-item mb-2 border-top shadow">
- <div class="fs-5 text-info"><?php echo $row['title'] ?></div>
- <hr>
- <div class="text-truncate"><small class="muted"><i><?php echo $row['description'] ?></i></small></div>
- </a>
- <?php endif; ?>
- <?php endwhile; ?>
- <?php else: ?>
- <div class="list-group item text-center">No result.</div>
- <?php endif; ?>
- </div>
- </div>
- </div>
- <?php endif; ?>
- </div>
The below code contains the script that outputs the Author Details Page Content.
- <?php require_once('connection.php'); ?>
- <?php
- $qry = $conn->query("SELECT *,CONCAT(first_name,' ',last_name) as `name` FROM `authors` where id = '{$_GET['id']}'");
- foreach($qry->fetch_assoc() as $k => $v){
- $$k = $v;
- }
- ?>
- <div class="card shadow">
- <div class="card-header">
- <h5 class="card-title">Author Details</h5>
- </div>
- <div class="card-body">
- <dl>
- <dt class='text-info'>Author Name</dt>
- <dd class="ps-4"><?php echo $name ?></dd>
- <dt class='text-info'>Email</dt>
- <dd class="ps-4"><?php echo $email ?></dd>
- <dt class='text-info'>Birthday</dt>
- </dl>
- </div>
- </div>
The below code contains the script that outputs the Post Details Page Content.
- <?php require_once('connection.php'); ?>
- <?php
- $qry = $conn->query("SELECT p.*,CONCAT(a.first_name,' ',a.last_name) as `author`FROM `posts` p inner join `authors` a on p.author_id = a.id where p.id = '{$_GET['id']}'");
- foreach($qry->fetch_assoc() as $k => $v){
- $$k = $v;
- }
- ?>
- <div class="card shadow">
- <div class="card-header">
- <h5 class="card-title"><?php echo $title ?></h5>
- </div>
- <div class="card-body">
- <h4><b>Description</b></h4>
- <p><?php echo $description ?></p>
- <h4><b>Content</b></h4>
- <p><?php echo $content ?></p>
- </div>
- <div class="card-footer d-flex justify-content-between">
- <div>
- <small><span class="text-muted">Author: <?php echo $author ?></span></small>
- </div>
- <div>
- </div>
- </div>
- </div>
Main Function
The following code are the scripts that queries the matches keyword to the data in the database. Save the script as search_api.php.
- <?php
- require_once('connection.php');
- $keyword = $_POST['search'];
- $sql_post = "SELECT p.*,a.first_name, a.last_name,CONCAT(a.first_name,' ',a.last_name) as `name`,a.email FROM `posts` p inner join `authors` a on p.author_id = a.id where CONCAT(a.first_name,' ',a.last_name) LIKE '%{$keyword}%' or CONCAT(a.last_name,' ',a.first_name) LIKE '%{$keyword}%' or a.email LIKE '%{$keyword}%' or p.title LIKE '%{$keyword}%' or p.description LIKE '%{$keyword}%' or p.content LIKE '%{$keyword}%' ";
- $qry_post = $conn->query($sql_post);
- while($row = $qry_post->fetch_assoc()){
- if(str_contains($row['name'],$keyword) == true || str_contains($row['last_name'] . ' '. $row['last_name'],$keyword)){
- 'text'=>$row['name']);
- }
- if(str_contains($row['email'],$keyword) == true){
- 'text'=>$row['email']);
- }
- if(str_contains($row['title'],$keyword) == true){
- 'text'=>$row['title']);
- }
- if(str_contains($row['description'],$keyword) == true){
- 'text'=>$row['description']);
- }
- if(str_contains($row['content'],$keyword) == true){
- 'text'=>$row['content']);
- }
- }
Lastly, the following script is a JavaScript code which holds the functions and scripts that displays the suggestion items, and some event function of the search box. Save the following script as script.js.
- function search_suggest($keyword = "") {
- var max_suggest = 10;
- var suggest_list = $('#suggestion-list')
- suggest_list.html('')
- $.ajax({
- url: 'search_api.php',
- method: 'POST',
- data: { search: $keyword },
- dataType: 'json',
- error: err => {
- console.log(err)
- alert('An error occured while fetching suggested items')
- },
- success: function(resp) {
- if (resp.length > 0) {
- resp = resp.slice(0, max_suggest)
- Object.keys(resp).map(k => {
- var item = resp[k]
- var a = $("<a class='list-group-item list-group-item-action text-truncate suggest-item'>")
- a.attr('href', item.link)
- a.text(item.text)
- suggest_list.append(a)
- })
- }
- },
- complete: function() {
- if ($('#suggestion-list a').length > 0) {
- $('#search-suggestion').removeClass('d-none')
- } else {
- $('#search-suggestion').addClass('d-none')
- }
- }
- })
- }
- $(function() {
- $('#search').on('input', function() {
- if ($(this).val() != '')
- search_suggest($(this).val())
- })
- $('#search').on('keydown', function(e) {
- if (e.which == 13)
- location.href = "./?search=" + encodeURI($(this).val());
- })
- $('#search').on('focusin', function() {
- if ($('#suggestion-list a').length > 0) {
- $('#search-suggestion').removeClass('d-none')
- } else {
- $('#search').trigger('input')
- }
- })
- // $('#search').focusout(function() {
- // $('#search-suggestion').addClass('d-none')
- // })
- $('#empty_search').click(function() {
- $('#search').val('')
- $('#suggestion-list').html('')
- })
- $(document).click(function(e) {
- if ($('#search-suggestion').hasClass('d-none') == false && $('#search').is(':focus') == false) {
- var el = $(e.target)
- if (el.hasClass('suggest-item') == false) {
- $('#search-suggestion').addClass('d-none')
- }
- }
- })
- })
DEMO VIDEO
That's it. You can now test the simple Search Web Application on your end to see if works as we planned. If you have encountered any errors, kindly review your source code. You can also run the source code provided I created for this tutorial. The download button is located below this article.
That is the end of this tutorial. I hope you will find this tutorial useful for your future projects. Explore more on this website for more Tutorials and Free Source Codes.