Match Color Game using HTML & CSS in VanillaJS with Source Code
The Match Color Game is an interactive web application developed entirely with JavaScript. In this engaging strategy game, players aim to match three or more tiles of the same color to score points. The Match Color Game in VanillaJS offers a fun and challenging experience, requiring players to think critically with each move, as the game is limited by a set number of turns. This project is an excellent opportunity to practice essential concepts such as game logic, grid-based mechanics, dynamic updates, and user interaction, making it a valuable exercise for honing JavaScript skills.
The Match Color Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Match Color Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Match Color Game
The Match Color Game in VanillaJS is an interactive browser-based game where players aim to match a displayed target color, usually shown in RGB format, by selecting the correct color from a set of randomly generated options. The game challenges players to identify the correct match by clicking on colored boxes, with immediate feedback provided for each guess, such as highlighting correct or incorrect selections. It often includes features like a replay button to generate new target colors and options, making it engaging and replayable. Built using basic HTML, CSS, and JavaScript, the game showcases core programming concepts such as DOM manipulation, event handling, and randomization, making it a fun and educational project for beginners.
Match Color Game using HTML & CSS in VanillaJS with Source Code Features
- Color Matching Objective
- Players are shown a target color and must either guess or recreate it using sliders or by selecting from multiple-choice options.
- Scoring System
- Points are awarded for correct matches and deducted for incorrect ones.
- Difficulty Levels
- Easy: Guess from a few colors.
- Hard: Use RGB sliders to match the color precisely.
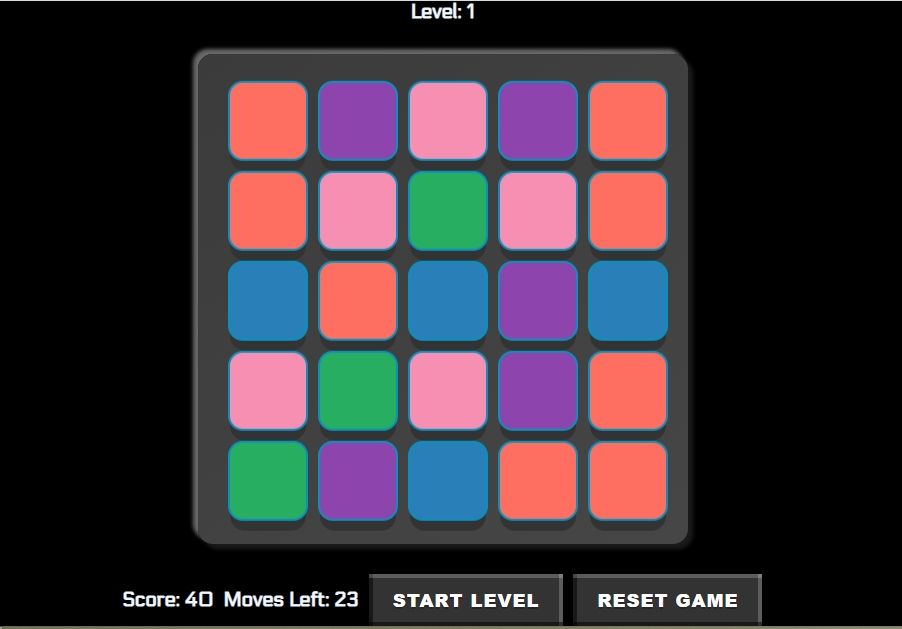
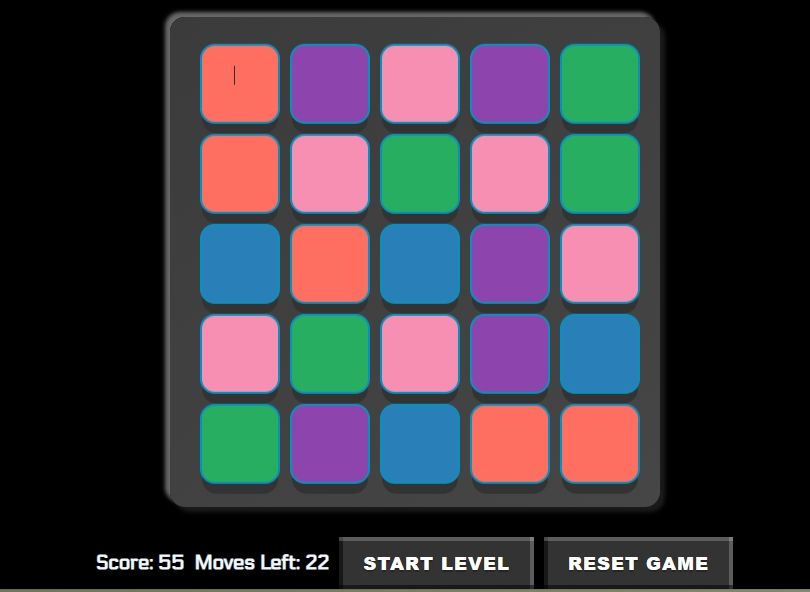
Sample Application Screenshot:



Match Color Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Match Color Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Match Color Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Match Color GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 76 views

