Submit Multiple Form Using PHP
Submitted by razormist on Wednesday, July 15, 2020 - 21:22.
In this tutorial we will create a Submit Multiple Form using PHP. The code itself will send a multiple form data to the database server. This is a user-friendly kind of program feel free to modify it. To learn more about this tutorial, just follow the step below.
 There you have it we successfully created Submit Multiple Form using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Submit Multiple Form using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
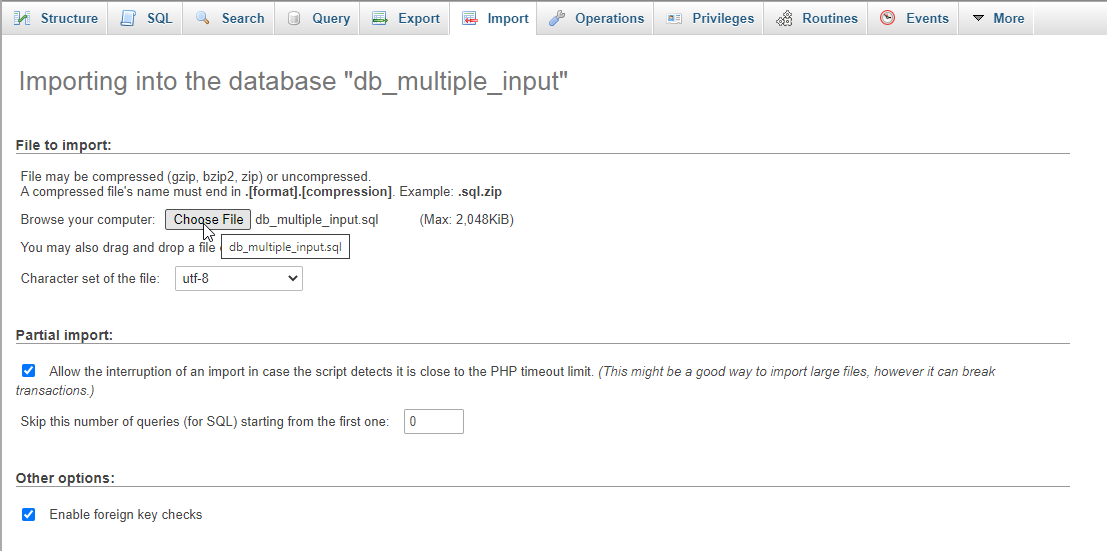
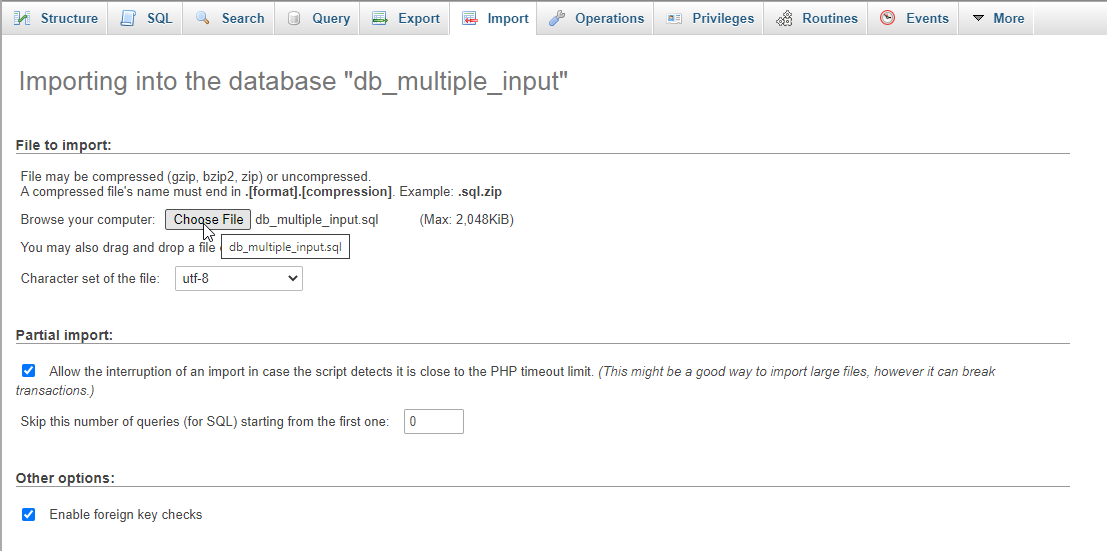
Open your database web server then create a database name in it db_multiple_input after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php- <?php
- if(!$conn){
- }
- ?>
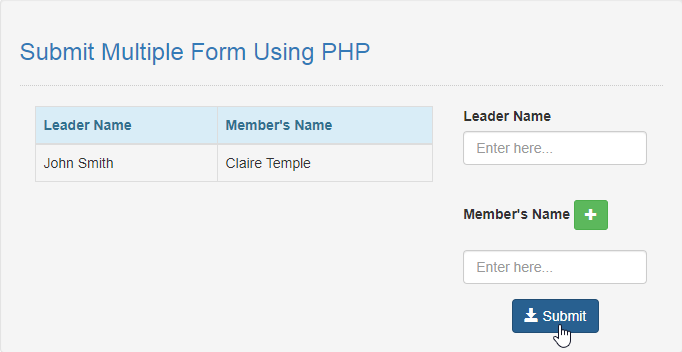
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="comtainer-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">Submit Multiple Form Using PHP</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class='alert-info'>
- <tr>
- <th>Leader Name</th>
- <th>Member's Name</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['leader']?></td>
- <td><?php echo $fetch['member']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Leader Name</label>
- <input type="text" name="leader" placeholder="Enter here..." class="form-control" required="required"/>
- </div>
- <br />
- <label>Member's Name</label> <button type="button" class="btn btn-success btn-sm" onclick="addEntry();"><span class="glyphicon glyphicon-plus"></span></button>
- <br /><br />
- <div id="member">
- <div class="form-group">
- <input type="text" name="member[]" placeholder="Enter here..." class="form-control" required="required"/>
- </div>
- </div>
- <center><button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Submit</button></center>
- </form>
- </div>
- </div>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code can store multiple entry to database. To make this just copy and write these block of codes below inside the text editor, then save it as save.php- <?php
- require_once 'conn.php';
- $parent = $_POST['leader'];
- $member = $_POST['member'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$parent', '$members')") or die(mysqli_error());
- }
- ?>