How to Submit Data with Multiple Form in JavaScript
How to Submit Data with Multiple Form in JavaScript
Introduction
In this tutorial we will create a How to Submit Data with Multiple Form in JavaScript. This tutorial purpose is to teach how you can submit multiple forms. This will tackle all the important functionality that will let you submit all your form in one submission. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you have more forms. I will give my best to provide you the easiest way of creating this program Multiple Form Submit. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html forms and data result. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body onload="displayResult();">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-5">
- <form method="POST">
- <div id="forms" class="form-inline">
- <input type="text" class="form-control fields" placeholder="Enter something here">
- </div>
- <br />
- </form>
- </div>
- <div class="col-md-7">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will let your submit multiple form instances when you click the button To do this just copy and write these block of codes inside the text editor and save it as script.js.- let fieldId = 0;
- let names = [];
- function displayResult() {
- let data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr>';
- data += '<td>' + names[i] + '</td>';
- data += '</tr>';
- }
- }
- document.getElementById('result').innerHTML = data;
- };
- function newElement(parentId, elementTag, elementId, html){
- const id = document.getElementById(parentId);
- const newElement = document.createElement(elementTag);
- newElement.setAttribute('id', elementId);
- newElement.innerHTML = html;
- id.appendChild(newElement);
- }
- function removeField(elementId){
- const fieldId = "field-"+elementId;
- const element = document.getElementById(fieldId);
- element.parentNode.removeChild(element);
- }
- function newField(){
- fieldId++;
- let html = '<br /><input type="text" class="form-control fields" placeholder="Enter something here">' + '<button class="btn btn-danger btn-sm" onclick="removeField('+fieldId+');"><span class="glyphicon glyphicon-trash"></span></button><br />';
- newElement('forms', 'div', 'field-'+ fieldId, html);
- }
- function submitForm(){
- const inputs=document.getElementsByClassName('fields');
- for(var i=0; i<inputs.length; i++){
- var val=inputs[i].value;
- names.push(val.trim());
- inputs[i].value = '';
- }
- displayResult();
- }
In the code provided we uses multiple methods to dynamically add new form fields for submitting our forms. To submit multiple forms we will create a method called submitForm() This function will immediately submit all the input fields within the forms. We use for loop to loop through all the inputs inside the form by breaking down each inputs.
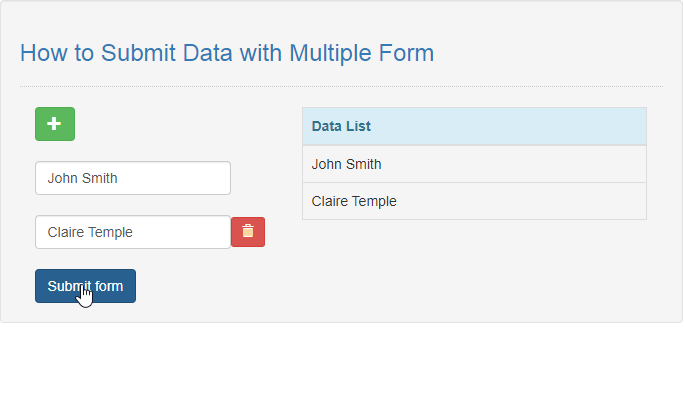
Output:

The How to Submit Data with Multiple Form in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Submit Data with Multiple Form in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Comments
Add new comment
- Add new comment
- 860 views