How to Adjust Image Size Dynamically in JavaScript
How to Adjust Image Size Dynamically in JavaScript
Introduction
In this tutorial we will create a How to Adjust Image Size Dynamically in JavaScript. This tutorial purpose is to teach you on how to adjust your image in the html page dynamically. This will cover all the important functionality that allow you to adjust the image size. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to resize the background image. I will give my best to provide you the easiest way of creating this program Adjust Image Size. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display image and the buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="containet-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-12">
- <center>
- </center>
- </div>
- <div class="col-md-12">
- <center><img src="image.jpg" id="image" style="width:50%; height:200px;"/></center>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically adjust the image size by clicking the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function adjustImage(str){
- if(str=="small"){
- document.getElementById('image').style.height="200px";
- document.getElementById('image').style.width="50%";
- }else if(str=="medium"){
- document.getElementById('image').style.height="300px";
- document.getElementById('image').style.width="70%";
- }else if(str=="large"){
- document.getElementById('image').style.height="350px";
- document.getElementById('image').style.width="100%";
- }
- }
In the code above we just simple create one method called adjustImage(), this function will adjust the image size base on the parameter you have been set. In my case we just set some parameter with small, medium, large. Each parameter has set of image sizes that will be apply to the image proportion after you clicked the event button.
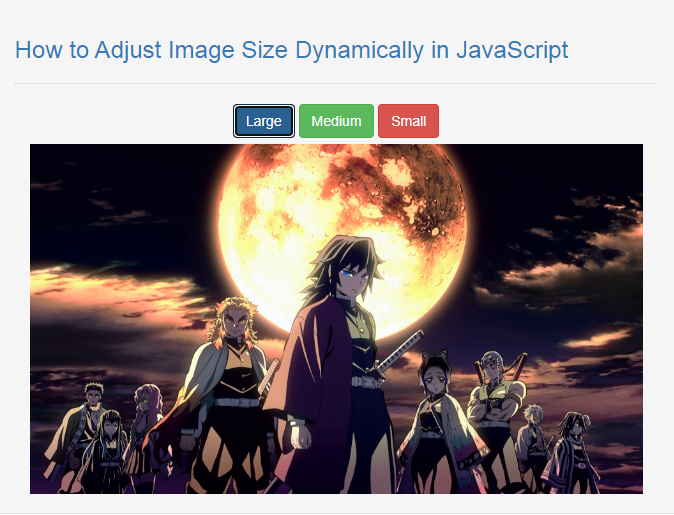
Output:

The How to Adjust Image Size Dynamically in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Adjust Image Size Dynamically in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 300 views