How to Change List Value Base on Dropdown in JavaScript
How to Change List Value Base on Dropdown in JavaScript
Introduction
In this tutorial we will create a How to Change List Value Base on Dropdown in JavaScript. This tutorial purpose is to teach you how to dynamically change your list value base on the dropdown option. This will thoroughly show you the simple way changing your list . I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that can dynamically update your html list data. I will give my best to provide you the easiest way of creating this program Change List Data Base on Dropdown option. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html list and dropdown buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-inline">
- <select onchange="dropdownList(this.value);" class="form-control">
- </select>
- </div>
- </div>
- <div class="col-md-8">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to dynamically change your html list. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function dropdownList(item){
- switch(item){
- case "dragonball":
- var member=["Goku", "Vegeta", "Krillin", "Gohan", "Trunks", "Piccolo"];
- var html="";
- html+="<h4>Dragon Ball Character:</h4><br />";
- html+="<ul>";
- for(var i=0; i<member.length; i++){
- html+="<li>"+member[i]+"</li>";
- }
- html+="</ul>";
- document.getElementById("result").innerHTML=html;
- break;
- case "naruto":
- var member=["Naruto", "Sakura", "Sasuke", "Kakashi", "Jiraiya"];
- var html="";
- html+="<h4>Naruto Character:</h4><br />";
- html+="<ul>";
- for(var i=0; i<member.length; i++){
- html+="<li>"+member[i]+"</li>";
- }
- html+="</ul>";
- document.getElementById("result").innerHTML=html;
- break;
- case "onepiece":
- var member=["Luffy", "Sanji", "Zoro", "Nami", "Chopper", "Usopp", "Robin", "Jimbe", "Brook", "Frank"];
- var html="";
- html+="<h4>One Piece Character:</h4><br />";
- html+="<ul>";
- for(var i=0; i<member.length; i++){
- html+="<li>"+member[i]+"</li>";
- }
- html+="</ul>";
- document.getElementById("result").innerHTML=html;
- break;
- case "bleach":
- var member=["Ichigo", "Rukia", "Inoue", "Sado", "Yoruichi", "Urahara"];
- var html="";
- html+="<h4>One Piece Character:</h4><br />";
- html+="<ul>";
- for(var i=0; i<member.length; i++){
- html+="<li>"+member[i]+"</li>";
- }
- html+="</ul>";
- document.getElementById("result").innerHTML=html;
- break;
- }
- }
In the code above we just created only one method called dropdownList(), this function will dynamically change your html list data base on the dropdown option. This function uses switch statement that will allow you to easily switch between cases. The trick on this code is that whenever the dropdown button select an option it will dynamically populate the html list by appending the data.
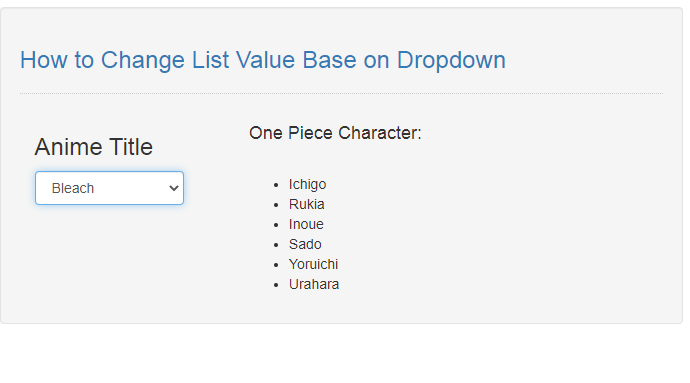
Output:

The How to Change List Value Base on Dropdown in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Change List Value Base on Dropdown in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 257 views