How to Dynamically Generate Website URL in JavaScript
How to Dynamically Generate Website URL in JavaScript
Introduction
In this tutorial we will create a How to Dynamically Generate Website URL in JavaScript. This tutorial purpose is to teach you how to dynamically generate URL. This will thoroughly show you the simple way generating URL . I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that create a URL link. I will give my best to provide you the easiest way of creating this program Generate Website URL. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html form and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-12">
- <div class="form-inline ">
- </div>
- </div>
- <div class="col-md-8">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to dynamically generate URL. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function generateURL(){
- var website = document.getElementById('website').value;
- var link = document.getElementById('link').value;
- if(website == "" || link == ""){
- alert("Please enter something first");
- }else{
- var a=document.createElement('a');
- var list=document.createElement('li');
- a.textContent=website;
- a.setAttribute("href", "https://"+link);
- a.setAttribute("target", "_blank");
- list.appendChild(a);
- document.getElementById('result').appendChild(list);
- document.getElementById('website').value=""
- document.getElementById('link').value=""
- }
- }
In the code above we just create one method called generateURL(), this function will dynamically generate your website URL. The code is consist of several appending of data including the URL that we submit in the form. We just append the URL data that we entered and send it to HTML list, by creating new element that we will be set as a list.
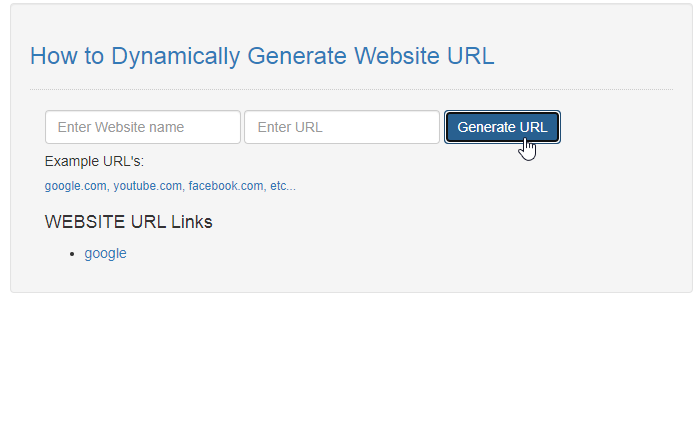
Output:

The How to Dynamically Generate Website URL in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Dynamically Generate Website URL in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 348 views