How to Automatically Change String Case in JavaScript
How to Automatically Change String Case in JavaScript
Introduction
In this tutorial we will create a How to Automatically Change String Case in JavaScript. This tutorial purpose is to teach you automatically change your string case. This will tackle the simple way of changing of string case. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that need some automation feature. I will give my best to provide you the easiest way of creating this program Change String Case Automatically. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html forms and inputs. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- <input type="text" class="form-control" onkeyup="changeToUpper(this.value)" placeholder="Enter here..."/>
- </div>
- <br />
- <div class="form-group">
- <input type="text" class="form-control" id="all_upper" readonly="readonly"/>
- </div>
- </div>
- <div class="col-md-6">
- <div class="form-group">
- <input type="text" class="form-control" onkeyup="changeToLower(this.value)" placeholder="Enter here..."/>
- </div>
- <br />
- <div class="form-group">
- <input type="text" class="form-control" id="all_lower" readonly="readonly"/>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to change string case automatically. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function changeToUpper(string){
- if(string==""){
- document.getElementById('all_upper').value="";
- }else{
- document.getElementById('all_upper').value=string.toUpperCase();
- }
- }
- function changeToLower(string){
- if(string==""){
- document.getElementById('all_lower').value="";
- }else{
- document.getElementById('all_lower').value=string.toLowerCase();
- }
- }
In the code above we just create two methods that will change the string cases from Upper to Lower. The first method is called changeToUpper(), this function will automatically change your inputted string into Upper cases. And the last method will be called changeToLower(), this function will automatically change the entered string to lower cases
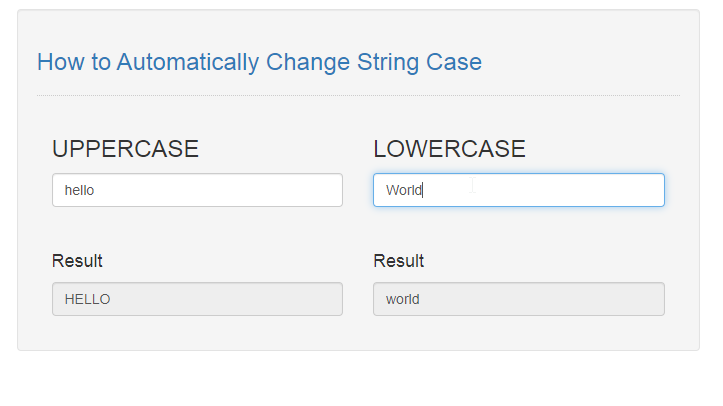
Output:

The How to Automatically Change String Case in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Automatically Change String Case in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 70 views

