How to Dynamically Remove HTML List When Dragging in JavaScript
How to Dynamically Remove HTML List When Dragging in JavaScript
Introduction
In this tutorial we will create a How to Dynamically Remove HTML List When Dragging in JavaScript. This tutorial purpose is to teach you how to remove a list using drag and drop event. This will thoroughly show you the simple way of applying drag and drop function . I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use drag and drop feature to modify a data. I will give my best to provide you the easiest way of creating this program Remove a List using Drag and Drop. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html list and an image. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <ul>
- </ul>
- </div>
- <div class="col-md-4">
- <img src="image/trash.png" height="200" width="200" ondrop="drop(event)" ondragover="dragOver(event)"/>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically remove a list when you drop it in the trash. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- let data = e.dataTransfer.getData("data");
- let el = document.getElementById(data);
- let name = el.innerHTML;
- el.parentNode.removeChild(el);
- alert("You remove "+name+" on the list!");
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
In the given code we just create 3 major method called drop, drag, dragOver. The drag() function will bind the data of the drag object. The dragOver() function will just only prevent the web browser from defaulting the drag event. Lastly the drop() function will transfer the dragged data into the drop zone, and will process a certain event the will remove the dragged object on the list.
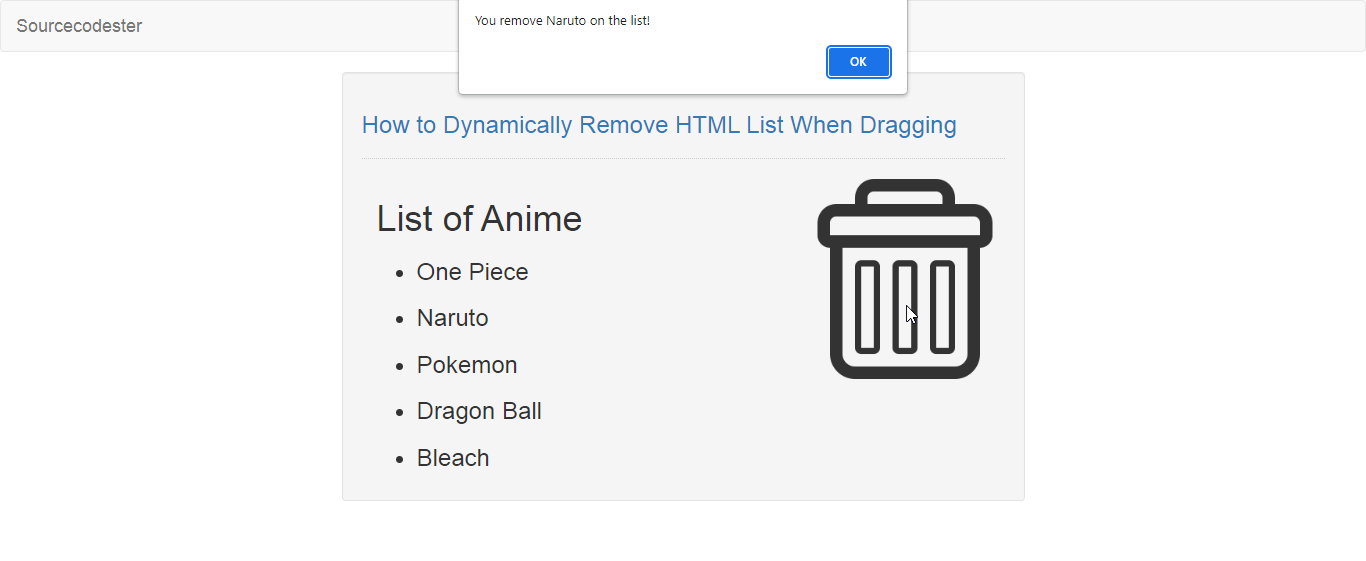
Output:

The How to Dynamically Remove HTML List When Dragging in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Dynamically Remove HTML List When Dragging in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 312 views

