How to Transfer your Image to Different Div in JavaScript
How to Transfer your Image to Different Div in JavaScript
Introduction
In this tutorial we will create a How to Transfer your Image to Different Div in JavaScript. This tutorial purpose is to teach you to how you can move the image from div to div. This will cover all the basic function that will drag image. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that uses drag and drop feature. I will give my best to provide you the easiest way of creating this program Move Image from div to div. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html divs and image. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <center><img src="image.png" id="image" height="100" width="150" draggable="true" ondragstart="drag(event)"/></center>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow move your image from div to another div. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function drop(e){
- e.preventDefault();
- let image = e.dataTransfer.getData("image");
- e.target.appendChild(document.getElementById(image));
- document.getElementById(image).style="width:100%;";
- }
- function dragOver(e){
- e.preventDefault();
- }
- function drag(e){
- e.dataTransfer.setData("image", e.target.id);
- }
In this code we just used the common drag and drop features. We just create three method namely drop, dragOver, drag. In the dragfunction we just set the image data in a transferable variable. Next we use the dragOver function to prevent the default function of the drag and drop. Lastly in the drop function we just receive the image data from the dragging event and set it into the targeted div as a background image.
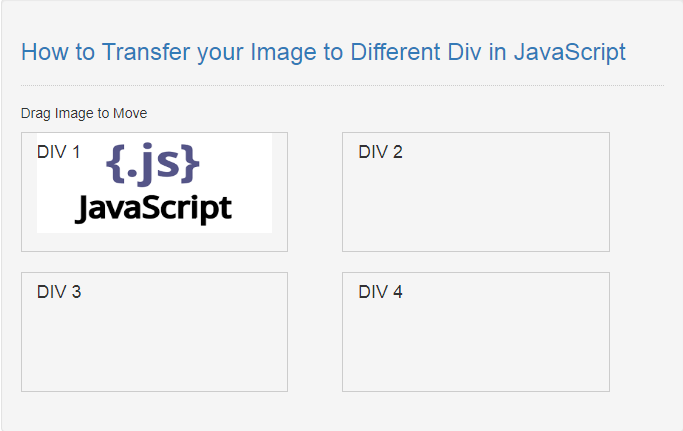
Output:

The How to Transfer your Image to Different Div in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Transfer your Image to Different Div in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 320 views