How to Check All Checkboxes with One Click in JavaScript
How to Check All Checkboxes with One Click in JavaScript
Introduction
In this tutorial we will create a How to Check All Checkboxes with One Click in JavaScript. This tutorial purpose is to teach you how to check all the checkboxes. This will cover all the basic function that will check all the checkboxes. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use checkbox in a form. I will give my best to provide you the easiest way of creating this program Check all checkboxes. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the form with checkboxes and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-12">
- <ul style="list-style-type:none;">
- </ul>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically check all the checkboxes in one click. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function check(source){
- var checkboxes = document.getElementsByClassName('select_all');
- for(var i in checkboxes){
- checkboxes[i].checked = source.checked;
- }
- }
- function selectedCheck(){
- var selected = document.getElementsByName('movie_genre');
- var lang= [];
- for(var i in selected){
- if(selected[i].checked){
- lang.push(selected[i].value);
- }
- }
- var list=lang.join(', ');
- alert("You selected "+list+"");
- }
In the code above we will just create a method called check(). This function will select all the checkboxes within the form when the main checkbox is checked. The code is consist of loops that will loop through the checkboxes attribute.
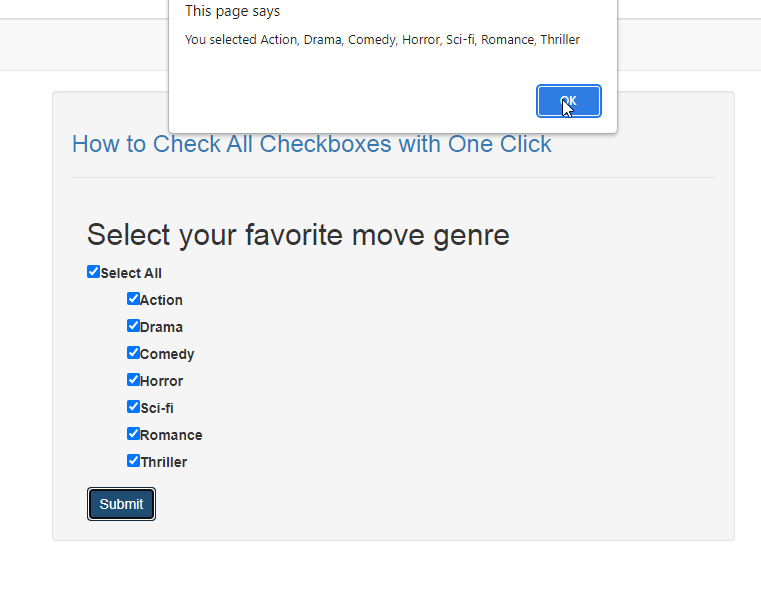
Output:

The How to Check All Checkboxes with One Click in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Check All Checkboxes with One Click in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 241 views

