Creating a Custom Testimonial Slider using CSS and JavaScript Tutorial
In this tutorial, you can learn to create a Custom Testimonial Slider using HTML, CSS, and JavaScript. The tutorial aims to provide students and beginners with a reference for learning to build useful websites or web application components. Here, I will be providing a sample web page script that demonstrates the creation of a custom testimonial slider component.
What is a Testimonial Slider?
The Testimonial Slider is basically text content of a website containing the testimonies of the company or organization users or clients. This component works like an Image slider or carousel whereas the testimonies items are shown individually and can be navigated to the next or previous item by clicking the navigation button of the slider component.
How to Create a Custom Testimonial Slider?
We can build a Custom Testimonial Slider using CSS and JavaScript. To do that, we need to construct the HTML elements of the component containers and other related elements such as the navigator buttons. Using some of the CSS pseudo-elements and properties, we can design the slider elements on how we want the component to be displayed. Using also the CSS animation properties to create the sliding effect for transitioning from the currently active item to the next or previous one. Then, using the built-in and useful JS methods and APIs, we can make the testimonial slider component functional. Check out the sample web page scripts that I created below to understand it more.
Sample Web Page
The scripts below result in a simple web application page that contains a simple custom Testimonial Slider component that allows the visitor to navigate the testimonial items from the current item to the next and previous one.
Page Interface
The script below is the HTML file script named index.html. The file contains the page layout and the component's elements.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- <link rel="stylesheet" href="style.css">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
- </head>
- <body>
- <div class="content-md-lg py-3">
- <div class="col-lg-8 col-md-10 col-sm-12 col-12 mx-auto">
- <hr style="margin:auto; width:25px" class="border-light opacity-100">
- </div>
- <div class="container-lg">
- <div class="row py-3 my-5">
- <div class="col-lg-5 col-md-5 col-sm-10 col-12 mx-auto">
- <!-- Testimonial Wrapper -->
- <div id="testimonies">
- <div class="testimonies-inner">
- <div class="testimony-item active">
- </div>
- <div class="testimony-item">
- </div>
- <div class="testimony-item">
- </div>
- </div>
- <div class="testimony-item-prev">
- </div>
- <div class="testimony-item-next">
- </div>
- </div>
- <!-- Testimonial Wrapper -->
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Stylesheet
The script below is the CSS file script known as style.css. The file contains the custom styles or design codes of some of the page layout and component elements.
- @import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@200&family=Space+Mono&display=swap" rel="stylesheet');
- @import url('https://fonts.googleapis.com/css2?family=Tillana:wght@400;600&display=swap');
- :root{
- --space-mono-font: 'Space Mono', monospace;
- --border-dark-subtle: #373838;
- --font-tillana:'Tillana', cursive;
- }
- *{
- box-sizing: border-box;
- }
- body *{
- font-family: var(--space-mono-font);
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #282A3A;
- }
- .page-title{
- font-size: 2.5rem;
- font-weight: 500;
- color: #fff;
- letter-spacing: 3px;
- font-family: var(--secular-font);
- text-align: center;
- text-shadow: 0px 0px 3px #2020208c;
- }
- .border-dark-subtle{
- border-color: var(--border-dark-subtle) !important;
- }
- /* Testimonies */
- div#testimonies {
- position: relative;
- width: 100%;
- margin: auto;
- }
- /* Testimony Items Holder*/
- div#testimonies .testimonies-inner{
- position: relative;
- width: 100%;
- overflow: hidden;
- display: flex;
- box-shadow: 0px 0px 8px #7a747442;
- }
- /* Testimony Item Container*/
- div#testimonies .testimonies-inner .testimony-item{
- position: absolute;
- width: 100%;
- top: 0;
- left: 0;
- display: none;
- background: #3a3a3a;
- padding: 2em 1.5em;
- border: 2px solid #323232;
- }
- /* Testimony Item child Elements*/
- div#testimonies .testimonies-inner .testimony-item * {
- color: #c7c7c7;
- }
- /* Active Testimony Item*/
- div#testimonies .testimonies-inner .testimony-item.active{
- display: block;
- }
- /* Active Testimony Text*/
- #testimonies .testimony-msg{
- font-family: var(--font-tillana);
- font-weight: 600;
- font-size: 1.2rem;
- text-align: center;
- }
- /* Testimony Item Quote and assignatory*/
- #testimonies .testimony-quote,
- #testimonies .testimony-assignatory,
- #testimonies .testimony-assignatory-sub{
- text-align: center;
- font-weight: 400;
- font-family: var(--font-tillana);
- }
- #testimonies .testimony-assignatory-sub{
- font-size: .8rem;
- }
- #testimonies .testimony-quote .material-symbols-outlined{
- font-size: 2.8rem;
- color: #c7c7c7;
- }
- /* Testimonies Slider Navigation*/
- #testimonies .testimony-item-prev,
- #testimonies .testimony-item-next{
- position: absolute;
- top: 0;
- height: calc(100%);
- width: 50px;
- z-index: 2;
- display: flex;
- align-items: center;
- justify-content: center;
- }
- #testimonies .testimony-item-prev{
- left: -50px;
- }
- #testimonies .testimony-item-next{
- right: -50px;
- }
- /* Testimonies Slider Navigation Buttons*/
- #testimonies .testimony-item-prev .testimony-item-prev-btn,
- #testimonies .testimony-item-next .testimony-item-next-btn{
- width: 35px;
- height: 35px;
- padding: unset;
- border: 5px solid #9f9f9f;
- border-right: unset;
- border-bottom: unset;
- background-color: transparent;
- transition: transform .2s ease-in-out;
- }
- #testimonies .testimony-item-prev .testimony-item-prev-btn:hover,
- #testimonies .testimony-item-next .testimony-item-next-btn:hover{
- transform: scale(1.2);
- }
- #testimonies .testimony-item-prev .testimony-item-prev-btn{
- rotate: -45deg;
- }
- #testimonies .testimony-item-next .testimony-item-next-btn{
- rotate: 135deg;
- }
- /* Sliding Animation */
- div#testimonies .testimonies-inner .testimony-item.slide-start.slide-next{
- display: block;
- animation:slideToLeft .3s ease-in-out forwards;
- }
- @keyframes slideToLeft {
- 0%{
- transform: translateX(0%)
- }
- 50%, 100%{
- transform: translateX(-100%)
- }
- }
- div#testimonies .testimonies-inner .testimony-item.slide-end.slide-next{
- display: block;
- animation:slideFromRight .3s ease-in-out forwards;
- }
- @keyframes slideFromRight {
- 0%{
- transform: translateX(100%)
- }
- 50%, 100%{
- transform: translateX(0%)
- }
- }
- div#testimonies .testimonies-inner .testimony-item.slide-start.slide-prev{
- display: block;
- animation:slideToRight .3s ease-in-out forwards;
- }
- @keyframes slideToRight {
- 0%{
- transform: translateX(0%)
- }
- 50%, 100%{
- transform: translateX(100%)
- }
- }
- div#testimonies .testimonies-inner .testimony-item.slide-end.slide-prev{
- display: block;
- animation:slideFromLeft .3s ease-in-out forwards;
- }
- @keyframes slideFromLeft {
- 0%{
- transform: translateX(-100%)
- }
- 50%, 100%{
- transform: translateX(0%)
- }
- }
JavaScript
Lastly, here is the JavaScript file script known as script.js. It contains the JS scripts such as event listeners and the component's sliding navigation function codes.
- /**
- * Get testimonial container Height
- * */
- //Default Container Height
- var containerHeight = 0;
- // Select All Items
- var testimonialItems = document.querySelectorAll('#testimonies .testimony-item')
- testimonialItems.forEach(el => {
- // Check if current Item is longer the the stored containerHeight
- console.log(el.clientHeight)
- if(el.clientHeight > containerHeight)
- containerHeight = el.clientHeight;
- })
- // Update Testimonial Container Height
- document.querySelector('#testimonies .testimonies-inner').style.height = `${containerHeight+50}px`
- testimonialItems.forEach(el => {
- el.style.height = `100%`
- })
- var _prev = document.querySelector('#testimonies .testimony-item-prev-btn')
- var _next = document.querySelector('#testimonies .testimony-item-next-btn')
- _next.addEventListener('click', e=>{
- e.preventDefault()
- var currentActive = document.querySelector('#testimonies .testimony-item.active')
- if(currentActive != null){
- var nextSibling = currentActive.nextElementSibling || document.querySelector('#testimonies .testimony-item:nth-child(1)')
- if(nextSibling != null){
- _prev.setAttribute('disabled',true)
- _next.setAttribute('disabled',true)
- currentActive.classList.remove('active')
- nextSibling.classList.add('active')
- // if(.)
- currentActive.classList.add('slide-next','slide-start')
- nextSibling.classList.add('slide-next','slide-end')
- setTimeout(()=>{
- currentActive.classList.remove('slide-next','slide-start')
- nextSibling.classList.remove('slide-next','slide-end')
- _prev.removeAttribute('disabled')
- _next.removeAttribute('disabled')
- },300)
- }
- }
- })
- _prev.addEventListener('click', e=>{
- e.preventDefault()
- var currentActive = document.querySelector('#testimonies .testimony-item.active')
- if(currentActive != null){
- var prevSibling = currentActive.previousElementSibling || document.querySelector('#testimonies .testimony-item:nth-last-child(1)')
- if(prevSibling != null){
- _prev.setAttribute('disabled',true)
- _next.setAttribute('disabled',true)
- currentActive.classList.remove('active')
- prevSibling.classList.add('active')
- // if(.)
- currentActive.classList.add('slide-prev','slide-start')
- prevSibling.classList.add('slide-prev','slide-end')
- setTimeout(()=>{
- currentActive.classList.remove('slide-prev','slide-start')
- prevSibling.classList.remove('slide-prev','slide-end')
- _prev.removeAttribute('disabled')
- _next.removeAttribute('disabled')
- },300)
- }
- }
- })
Snapshots
Here are the snapshots of the overall result of the web page scripts that I provided above.
Page Interface
Testimonial Slider Component
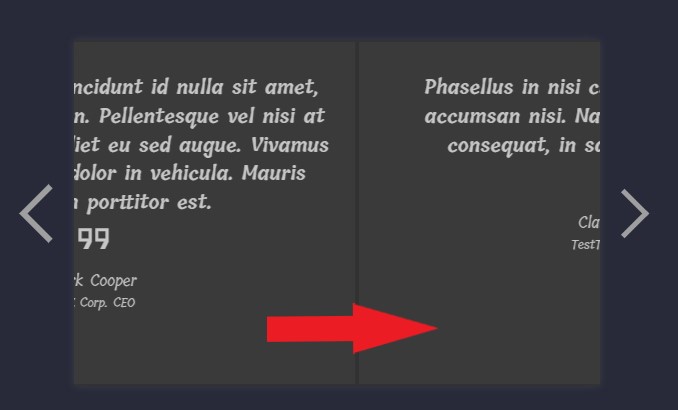
Slide to the Next Item
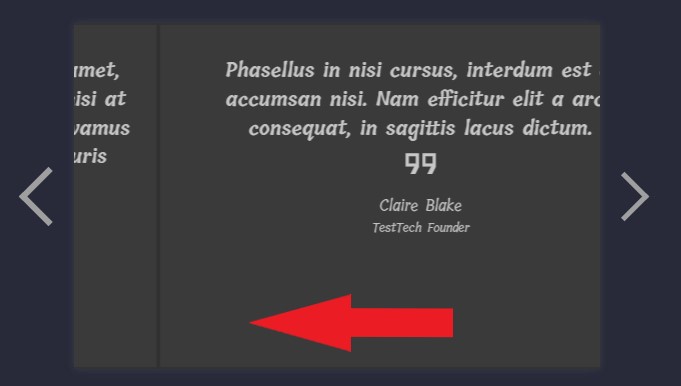
Slide to Previous Item
I have also provided the complete source code zip file of the web page scripts that I provided above on this website. You can download the file by clicking the download button located below this tutorial's content. It is free to download. Feel free to download and modify it the way you wanted.
That's it! I hope this Creating a Custom Testimonial Slider using CSS and JavaScript Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.