Creating an Animated Counting Number using JavaScript Tutorial
In this tutorial, I will show you how to create a simple Animated Counting Number using JavaScript. The tutorial aims to provide students and new programmers with a reference for learning to build some useful components for websites. Here, a working sample web page source code scripts are provided which demonstrates how to achieve our goal for this tutorial.
How does the Animated Counting Number work?
Here, we will be creating a simple application web page that contains static content and the number containers. The numbers on the number container on the content will be animated. The animation is a simple counting number that updates the number from a lower number and ends with the original number. The counting animation will only allow decimals if the original number has decimals. The animation will only start when the number container we want to animate is visible on the page screen.

How to create an Animated Counting number JavaScript?
Animated Counting Numbers can be achieved using some event listeners, built-in methods, APIs, and functions of JavaScript. It is not that complicated to build and can be made in just some short line of code. Check out the scripts below to have a better idea for creating a simple Animated Counting Number.
Example Web Page
Here are the scripts of the simple web application's web page that I created that demonstrates the creation of the Animated Counting Number using JavaScript.
Interface
Let's use the following static web page script. It is an HTML file script named index.html and contains some sample content and the number containers and text content that we will animate.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <main>
- <section>
- <hr width="50px">
- <div class="flex-container">
- <div class="number-container">
- </div>
- <div class="number-container">
- </div>
- <div class="number-container">
- </div>
- </div>
- <br>
- <p>Morbi id eros dictum, rhoncus lacus vitae, dignissim eros. Vestibulum finibus, orci sed bibendum fermentum, lorem neque tincidunt felis, id dignissim massa sem non erat. Nullam ultricies urna mollis lectus lobortis, eget elementum ex imperdiet. Mauris maximus ultricies arcu nec efficitur. Donec velit mi, vulputate convallis libero non, faucibus varius quam. Nam felis diam, iaculis ultricies quam quis, volutpat ornare risus. Curabitur blandit magna sed lorem sollicitudin, ac ornare velit luctus. Nullam tempus sagittis auctor. In faucibus elit sed imperdiet ultricies. Praesent eget purus massa. Phasellus odio nisl, faucibus vitae pharetra nec, vestibulum quis justo. Integer mattis mollis sapien eu egestas.</p>
- <br>
- <p>In non blandit urna, eget congue risus. Nulla aliquet ex a mi ultricies bibendum. Donec lobortis ullamcorper lacus sed bibendum. Aenean sagittis purus ut massa blandit, at posuere neque consectetur. Donec et varius nulla, non venenatis turpis. Cras tempor porttitor ex non convallis. Vivamus lobortis venenatis porttitor. Cras auctor lacus at magna euismod aliquet.</p>
- <br>
- <div class="flex-container">
- <div class="number-container">
- </div>
- <div class="number-container">
- </div>
- </div>
- <br>
- <p>Morbi id eros dictum, rhoncus lacus vitae, dignissim eros. Vestibulum finibus, orci sed bibendum fermentum, lorem neque tincidunt felis, id dignissim massa sem non erat. Nullam ultricies urna mollis lectus lobortis, eget elementum ex imperdiet. Mauris maximus ultricies arcu nec efficitur. Donec velit mi, vulputate convallis libero non, faucibus varius quam. Nam felis diam, iaculis ultricies quam quis, volutpat ornare risus. Curabitur blandit magna sed lorem sollicitudin, ac ornare velit luctus. Nullam tempus sagittis auctor. In faucibus elit sed imperdiet ultricies. Praesent eget purus massa. Phasellus odio nisl, faucibus vitae pharetra nec, vestibulum quis justo. Integer mattis mollis sapien eu egestas.</p>
- </section>
- </main>
- </body>
- </html>
Stylesheet
Here's the stylesheet script or CSS Script that I create for the simple design of the web application's web page. The script is named style.css and is loaded on the HTML file script.
- @import url('https://fonts.googleapis.com/css2?family=Rubik&display=swap');
- body *{
- font-family: 'Rubik', sans-serif;
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #C0DEFF;
- }
- body *{
- color: #484848;
- }
- main{
- padding: 3em 15em;
- }
- section{
- width:100%;
- }
- .text-center{
- text-align: center;
- }
- .page-title{
- color: #2e1d1d;
- text-shadow: 1px 1px 3px #939292;
- }
- .flex-container{
- display: flex;
- width: 100%;
- flex-wrap: wrap;
- justify-content: center;
- }
- .number-container{
- min-width: 150px;
- min-height: 50px;
- padding: 1em .5em;
- display: flex;
- align-items: center;
- justify-content: center;
- background-color: #FEFCF3;
- border: 1px solid #dddddd;
- box-shadow: 1px 1px 3px #2e1d1d;
- margin: .5em 1em;
- }
- .number-container *{
- font-size:20px;
- font-weight: 600;
- color:#fff;
- text-shadow: 0px 0px 2px #0000007e;
- }
- .number-container * {
- font-size: 20px;
- font-weight: 600;
- color: #404040;
- text-shadow: 1px 1px 3px #789dc5;
- }
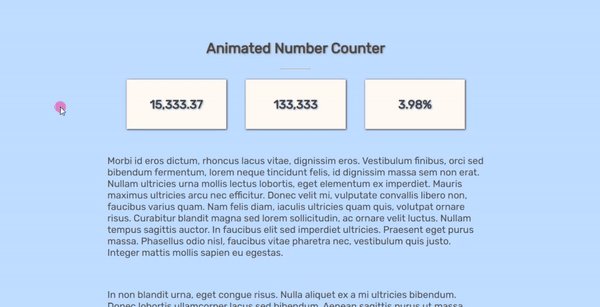
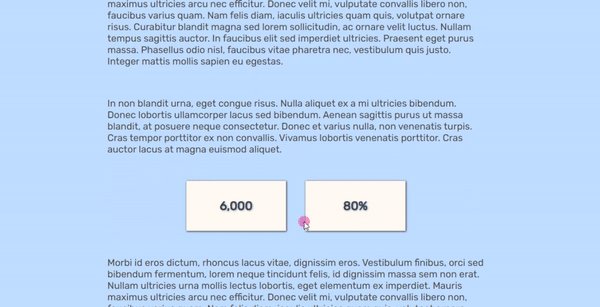
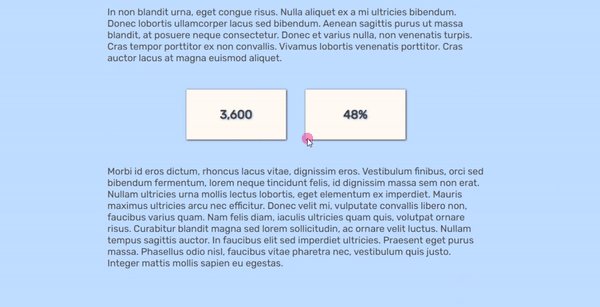
The following Images are the sample number containers that we will animate using JavaScript.


JavaScript
Then, here is the JavaScript code that makes the animation functional. The animation will be triggered only when the number container element is the visible area of the page which means some of number animation might start on page load and some when the page is scrolled until the element will be visible.
- const NumberToCount = document.querySelectorAll('.count-number')
- /** Animation Duration */
- const countDuration = 1500
- /** Number Count Interval */
- const countInterval = 50
- /** Times the number text will change */
- const count= countDuration / countInterval
- /** Formatting Number string before render*/
- const formatNum =function(number, maxDecimal){
- return number.toLocaleString('en-US', {style:'decimal', minimumFractionDigits:maxDecimal, maximumFractionDigits:maxDecimal});
- }
- /** Number Counting Animation Function */
- const countNumber = function(el, number){
- /** Check first if the element is already done or started the animation */
- if(!!el.dataset.is_count && el.dataset.is_count == "true")
- return false
- /** Mark the element animation as started or done */
- el.dataset.is_count = true
- //starting number of animation
- var start = number / count;
- //Getting the Decimal
- var decimal = String(number).split('.')
- //Getting the Decimal length
- var decLen = !!decimal[1] && decimal[1].length > 0 ? decimal[1].length : 0;
- // Storing Current display number
- var current = start;
- // Start Animation Interval
- var countIntervalFunc = setInterval(()=>{
- current = current + start
- el.innerText = formatNum(current > number ? number : current, decLen)
- if(current >= number){
- // Stop interval if the original number has been reached
- clearInterval(countIntervalFunc)
- }
- },countInterval)
- }
- /** Animation Trigger Function */
- const screenScrollAnimate = function(el, number){
- var screenHeight = window.innerHeight
- var offset = window.scrollY
- console.log(offset , offset + screenHeight, el.offsetTop)
- if(el.offsetTop >= offset && el.offsetTop <= (offset + screenHeight) ){
- countNumber(el, number)
- }
- }
- /**
- * Adding Number Counting Animation to all elements w/ this animation className
- */
- NumberToCount.forEach(numContainer =>{
- var _num = numContainer.innerText
- _num = _num.replace(/\,/gi, '')
- _num = parseFloat(_num)
- /** Event Listeners to trigger the animation */
- window.addEventListener('load', screenScrollAnimate.bind(null, numContainer, _num))
- window.addEventListener('resize', screenScrollAnimate.bind(null, numContainer, _num))
- window.addEventListener('scroll', screenScrollAnimate.bind(null, numContainer, _num))
- })
There you go! The provided script will result in something like the following.

I have also provided the source code zip file on this website and it is free to download. The download button is located below this tutorial's content. Feel free to download and modify it to do some experiments to enhance your programming capabilities.
I hope this Creating an Animated Counting Number using JavaScript Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding =)
Add new comment
- 381 views