How to Change Background Image using Dropdown Selection in JavaScript
How to Change Background Image using Dropdown Selection in JavaScript
Introduction
In this tutorial we will create a How to Change Background Image using Dropdown Selection in JavaScript. This tutorial purpose is to teach you how to dynamically change your background image. This will cover all the basic function that will that can change your background image. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that need some changing background image feature. I will give my best to provide you the easiest way of creating this program Change Background Image. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display only the dropdown button and image frame. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-3">
- <div class="form-inline" style="text-align:center;">
- <select id="choice" class="form-control" onchange="changeBackground()()">
- </select>
- </div>
- </div>
- <div class="col-md-9">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will change your background image when an image is selected in the dropdown button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function changeBackground(){
- var choice = document.getElementById('choice').value;
- if(choice == ""){
- alert("No Image Selected!");
- }else{
- var image = choice;
- }
- var result=document.getElementById('result');
- result.removeAttribute('style');
- result.innerHTML="<img src='images/"+image+"' width='100%' height='300px'/>";
- }
In the code above we just only create one method called changeBackground(). This function will change your background image every time you select an image. The code is consist of conditional statement that handle the selected image in the dropdown. After the image is selected , the data of the image will be append to the HTML page content.
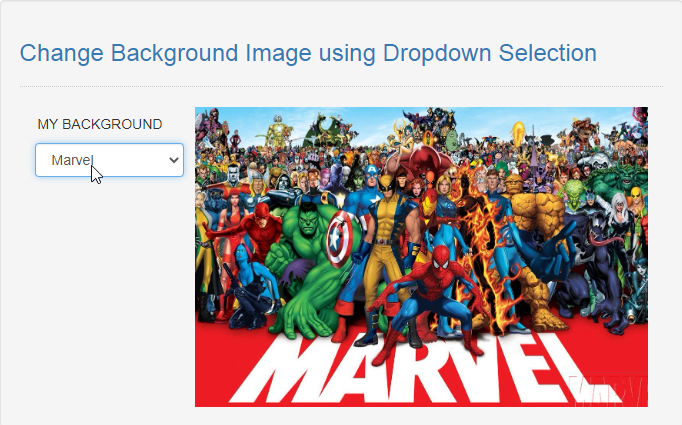
Output:

The How to Change Background Image using Dropdown Selection in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Change Background Image using Dropdown Selection in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 840 views