How to Combine Two Array Into One Object in JavaScript
How to Combine Two Array Into One Object in JavaScript
Introduction
In this tutorial we will create a How to Combine Two Array Into One Object in JavaScript. This tutorial purpose is to teach you how to combine your two array into one. This will tackle all the basic function that will combine the array you have. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that uses array as your data. I will give my best to provide you the easiest way of creating this program Combine array. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only array list form and button. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="botder-top:1px dotted #ccc;" />
- <div class="col-md-6">
- <br />
- </div>
- <div class="col-md-6">
- <br />
- <table class="table table-bordered">
- <thead>
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will combine your two array when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var arr1 = ["Elephant", "Cat", "Lion", "Bear"];
- var arr2 = ["Dog", "Giraffe", "Tiger", "Eagle"];
- function displayArray(array1, array2){
- document.getElementById('result1').innerHTML=array1;
- document.getElementById('result2').innerHTML=array2;
- }
- function combineArray(array1, array2){
- var merge = array1.concat(array2);
- var html ="";
- for(var i=0; i<merge.length; i++){
- html+="<tr>";
- html+="<td>"+merge[i]+"</td>";
- html+="</tr>";
- }
- document.getElementById('display').innerHTML=html;
- }
- displayArray(arr1, arr2);
- document.getElementById('merge').addEventListener('click', combineArray.bind(this, arr1, arr2));
In the code above we first create our two array and set it into a variables. We will now then create a method that will combine array into one, we will call it combineArray(). This function will combine your two array using the concat() function, this will take two array to merge into one array.
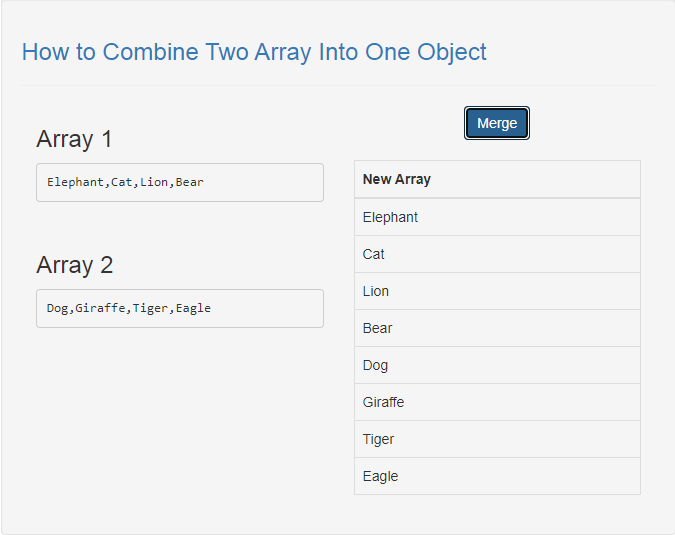
Output:

The How to Combine Two Array Into One Object in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Combine Two Array Into One Object in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 180 views