How to Sort Array Table with Options in JavaScript
How to Sort Array Table with Options in JavaScript
Introduction
In this tutorial we will create a How to Sort Array Table with Options in JavaScript. This tutorial purpose is to teach you on how to manipulate an array in the html table. This will cover all the basic function that will sort the array data. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that uses array as your data provider. I will give my best to provide you the easiest way of creating this program Sort Array Table. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only html table and sort option. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <select id="key" class="form-control">
- </select>
- <br />
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will sort your array in the html table when you selection a filter option. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let members = [
- {"firstname": "Steve", "lastname": "Roger", "age": "24"},
- {"firstname": "Bruce", "lastname": "Banner", "age": "32"},
- {"firstname": "Peter", "lastname": "Parker", "age": "19"},
- {"firstname": "Tony", "lastname": "Stark", "age": "35"}
- ];
- function sort(){
- let val=document.getElementById('key').value;
- switch(val){
- case"firstname":
- if(members.length > 0){
- let sortArray = members;
- sortArray.sort(function(a,b){
- if(a.firstname < b.firstname){
- return -1;
- }
- if(a.firstname > b.firstname){
- return 1;
- }
- return 0;
- });
- let data = "";
- if(members.length > 0){
- for(var i=0; i < members.length; i++){
- data += "<tr>";
- data += "<td>"+members[i].firstname +"</td>";
- data += "<td>"+members[i].lastname+"</td>";
- data += "<td>"+members[i].age+"</td>";
- data += "</tr>";
- }
- }
- document.getElementById('result').innerHTML = data;
- }
- break;
- case"lastname":
- if(members.length > 0){
- let sortArray = members;
- sortArray.sort(function(a,b){
- if(a.lastname < b.lastname){
- return -1;
- }
- if(a.lastname > b.lastname){
- return 1;
- }
- return 0;
- });
- let data = "";
- if(members.length > 0){
- for(var i=0; i < members.length; i++){
- data += "<tr>";
- data += "<td>"+members[i].firstname +"</td>";
- data += "<td>"+members[i].lastname+"</td>";
- data += "<td>"+members[i].age+"</td>";
- data += "</tr>";
- }
- }
- document.getElementById('result').innerHTML = data;
- }
- break;
- case"age":
- if(members.length > 0){
- let sortArray = members;
- sortArray.sort(function(a,b){
- if(a.age < b.age){
- return -1;
- }
- if(a.age > b.age){
- return 1;
- }
- return 0;
- });
- let data = "";
- if(members.length > 0){
- for(var i=0; i < members.length; i++){
- data += "<tr>";
- data += "<td>"+members[i].firstname +"</td>";
- data += "<td>"+members[i].lastname+"</td>";
- data += "<td>"+members[i].age+"</td>";
- data += "</tr>";
- }
- }
- document.getElementById('result').innerHTML = data;
- }
- break;
- }
- }
- function displayData(){
- let data = "";
- if(members.length > 0){
- for(var i=0; i < members.length; i++){
- data += "<tr>";
- data += "<td>"+members[i].firstname +"</td>";
- data += "<td>"+members[i].lastname+"</td>";
- data += "<td>"+members[i].age+"</td>";
- data += "</tr>";
- }
- }
- document.getElementById('result').innerHTML = data;
- }
- displayData();
In code above we first create an array object that contains the data we will be using, we will call this members(). Then we will create a method called sort(), this function is the one that make your array to sort the data in the table. In this function we use the switch statement to handle the sort option for our array. To sort our data we use the built-in JavaScript function called sort(). This function will sort our array object base on the parameter that have been set.
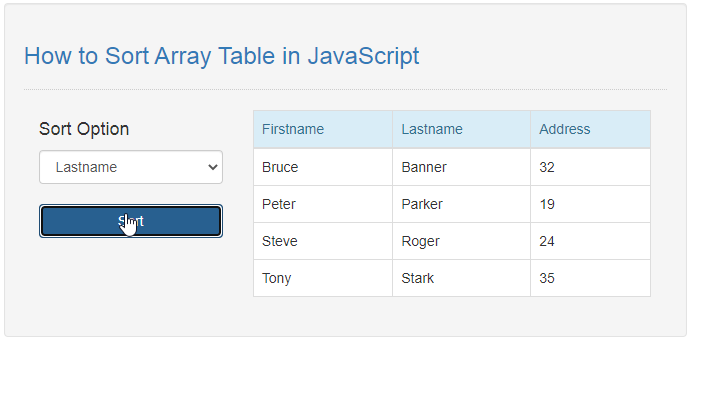
Output:

The How to Sort Array Table with Options in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Sort Array Table with Options in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 111 views