How to Replace Quote Dynamically by Dragging in JavaScript
How to Replace Quote Dynamically by Dragging in JavaScript
Introduction
In this tutorial we will create a How to Replace Quote Dynamically by Dragging in JavaScript. This tutorial purpose is to allow you to replace any quotes you want by dragging. This will cover all the basic function that will search a list. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any application if you want to have an interactive feature of dragging things. I will give my best to provide you the easiest way of creating this program Replace Quote by dragging. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface to our application. This code will several quotes and buttons To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically replace your quote by dragging it to the drop zone. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- let data=e.dataTransfer.getData("data");
- let word=document.getElementById(data).innerHTML;
- e.target.innerHTML = word;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
- function submitQuote(){
- let myquote=document.getElementById("my-quote").innerHTML;
- alert(myquote);
- }
In the code above we just simply create a method called dragOver(), this function will prevent any default function of the web browser. Next we will create the drag() method, this function will carry over the data that you been dragging. Lastly we will create the drop() method, this function will get the dragged element data and append it into the targeted div object.
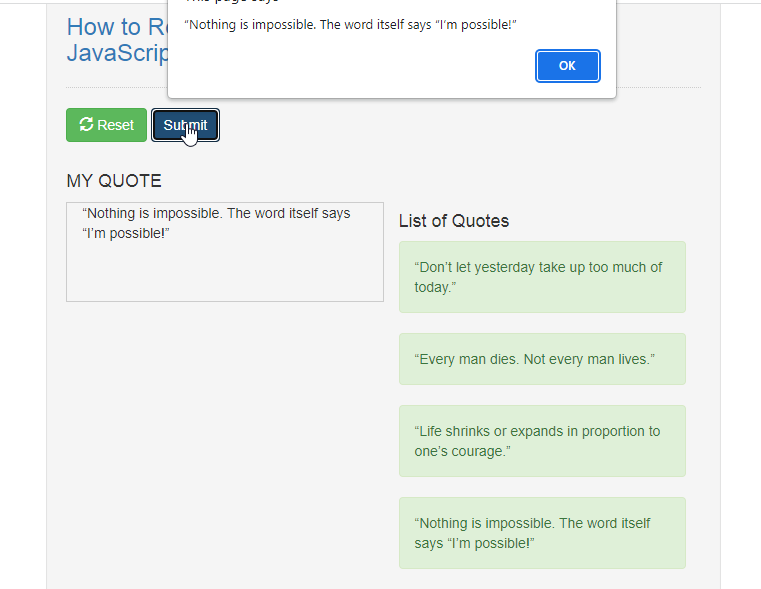
Output:

The How to Replace Quote Dynamically by Dragging in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Replace Quote Dynamically by Dragging in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 172 views

