Password Strength Checker using JavaScript Tutorial
In this tutorial, you will learn how to Create a Password Strength Checker using JavaScript. The tutorial aims to provide the IT/CS student and new programmers with a reference to enhance their JS knowledge and programming capabilities. Here, the step-by-step tutorial with snippets on how to create the Password Strength Checker is provided. The source code zip file is also provided and is free to download.
What is Password Strength?
Password Strength measures the effectiveness of a password for preventing attackers from easily guessing your password. The length, complexity, and unpredictable nature of a password all contribute to its strength.
How to Create a Password Strength Checker using JS?
In creating a Password Strength Checker using JavaScript, use the match method for checking the password characters. The match method retrieves the result from matching the string with the regular expression.
Steps for Creating a Password Strength Checker using JS?
- Create a Password Element on your page.
- In your JS Script, set variables for the minimum length of characters of upper case, lower case, digits, and symbol characters for both strong and medium password strength.
- Next, identify if the password value meets the minimum length of characters of either a strong or medium password. If not, password strength is weak.
Example
Here are the scripts of a simple Password Strength Checker using JavaScript.
Interface
The following snippet is an HTML file containing the elements script that displays the password input and the progress bar that displays the strength of the password entered. The script below loads the Bootstrap Framework using CDN. Save the file as index.html.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
- <style>
- html, body{
- height: 100%;
- width: 100%;
- }
- body{
- display: flex;
- height: 100%;
- width: 100%;
- flex-direction: column;
- }
- body>nav, body>footer{
- flex-shrink: 1;
- }
- body>main{
- flex-shrink: 1;
- flex-grow: 1;
- overflow: auto;
- margin: 1em 0;
- display: flex;
- align-items: center;
- }
- </style>
- </head>
- <body style="background:#EEF1FF">
- <nav class="navbar navbar-expand-lg navbar-dark" style="background:#7FBCD2">
- <div class="container">
- <div>
- </div>
- </div>
- </nav>
- <main class="container-fluid">
- <div class="col-lg-5 col-md-7 col-sm-12 col-xs-12 mx-auto">
- <hr>
- <div class="card mt-3 rounded-0">
- <div class="card-body rounded-0">
- <div class="container-fluid">
- <div class="mb-3">
- <input type="text" class="form-control rounded-0" id="password">
- </div>
- <div class="mb-3">
- <div class="progress" id="password_strength">
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </main>
- <footer class="container-fluid py-3" style="background:#7FBCD2; color:#fff">
- <div class="container-fluid my-2">
- <div class="text-center">
- </div>
- </div>
- </footer>
- </body>
- </html>
JavaScript
The following snippet is a JavaScript file that contains the script that checks the password strength. The file is known as password_strength_check.js and this file is loaded in the index.html.
- var password = document.getElementById('password')
- var strengthBar = document.getElementById('password_strength')
- /**
- * Strong password values
- */
- let strong_pass = {
- lowerCase: 8,
- upperCase: 3,
- digits: 2,
- symbols: 2,
- }
- /**
- * medium_password
- */
- let medium_pass = {
- lowerCase: 5,
- upperCase: 1,
- digits: 1,
- symbols: 1,
- }
- /**
- * Patterns
- */
- let lowerCase = /[a-z]/g;
- let upperCase = /[A-Z]/g;
- let digits = /[0-9]/g;
- let symbols = /[^a-zA-Z-0-9]/g;
- password.addEventListener('input', function(){
- let pass = this.value
- // Lower Case Characters length in Password
- var lc_len = pass.match(lowerCase) !== null ? pass.match(lowerCase).length : 0;
- // Upper Case Characters length in Password
- var uc_len = pass.match(upperCase) !== null ? pass.match(upperCase).length : 0;
- // Digit Characters length in Password
- var d_len = pass.match(digits) !== null ? pass.match(digits).length : 0;
- // Symbols length in Password
- var sym_len = pass.match(symbols) !== null ? pass.match(symbols).length : 0;
- // console.log(`lowerCase:`+lc_len)
- // console.log(`upperCase:`+uc_len)
- // console.log(`digits:`+d_len)
- // console.log(`symbols:`+sym_len)
- var strength,strength_text, strengthClass;
- if(lc_len >= strong_pass.lowerCase && uc_len >= strong_pass.upperCase && d_len >= strong_pass.digits && sym_len >= strong_pass.symbols){
- // Password is strong
- strength = 100;
- strength_text = "Password is Strong!!!";
- strengthClass = "bg-primary"
- }else if(lc_len >= medium_pass.lowerCase && uc_len >= medium_pass.upperCase && d_len >= medium_pass.digits && sym_len >= medium_pass.symbols){
- // Password is in Medium Strength
- strength = 66.66;
- strength_text = "Password is Good!!!";
- strengthClass = "bg-success"
- }else if(pass.length > 0){
- // Password is Weak
- strength = 33.33;
- strengthClass = "bg-danger"
- strength_text = "Password is Weak!!!";
- }else{
- // Password is null
- strength = 0;
- strengthClass = ""
- strength_text = ""
- }
- //Progress Bar
- var strengthBar_progress = strengthBar.querySelector(".progress-bar")
- // Remove Progress Bar Background color ClassName
- strengthBar_progress.classList.remove('bg-primary')
- strengthBar_progress.classList.remove('bg-success')
- strengthBar_progress.classList.remove('bg-danger')
- // Add Progress Bar Background color ClassName if available
- if(strengthClass !== "")
- strengthBar_progress.classList.add(strengthClass);
- // Set the Progress Bar Filled Width
- strengthBar_progress.style.width = strength + "%"
- // Set the Progress Bar Value Now Attribute
- strengthBar_progress.setAttribute('aria-valuenow', strength)
- // Set the Progress Bar Text
- if(strength_text !== "")
- strengthBar.querySelector(".progress-bar").innerText = strength_text;
- })
There you go! You can now test the DEMO Password Strength Checker Application on your end.
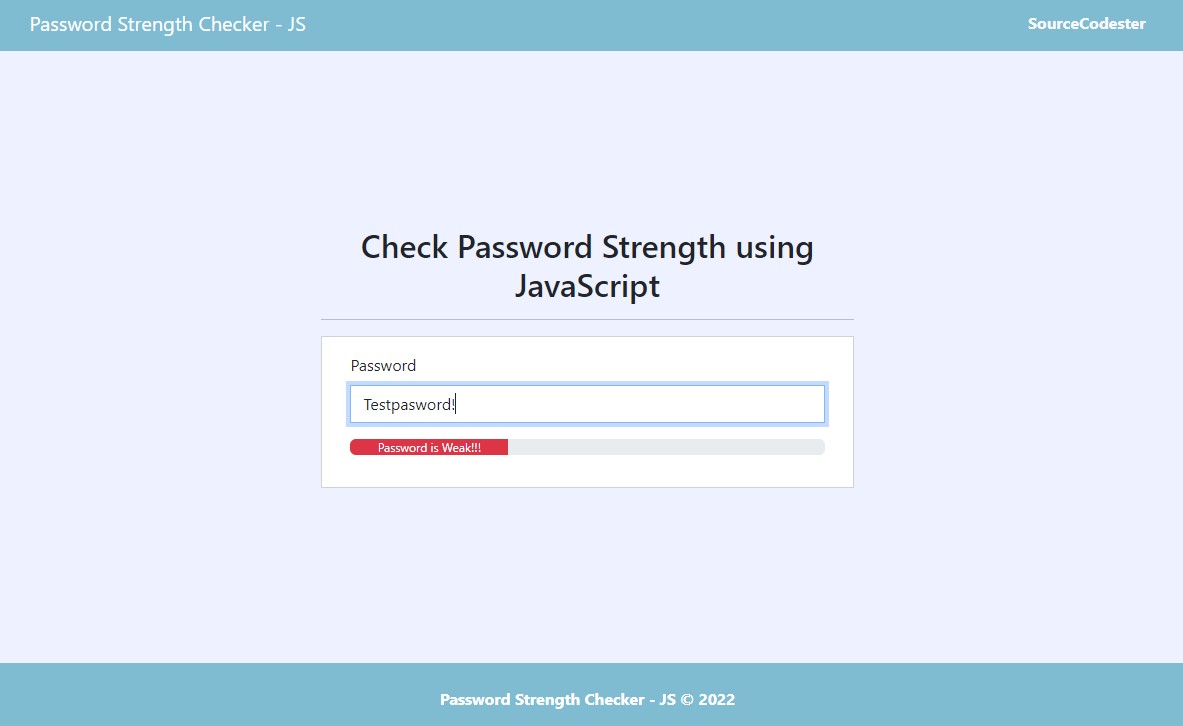
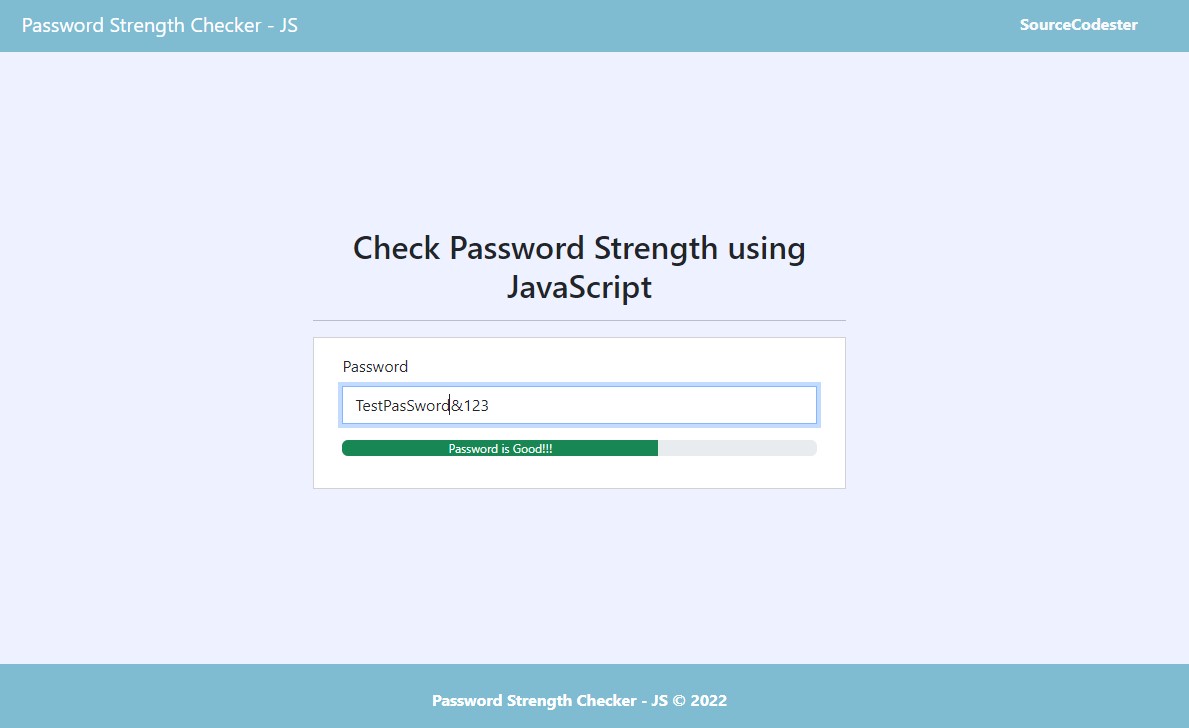
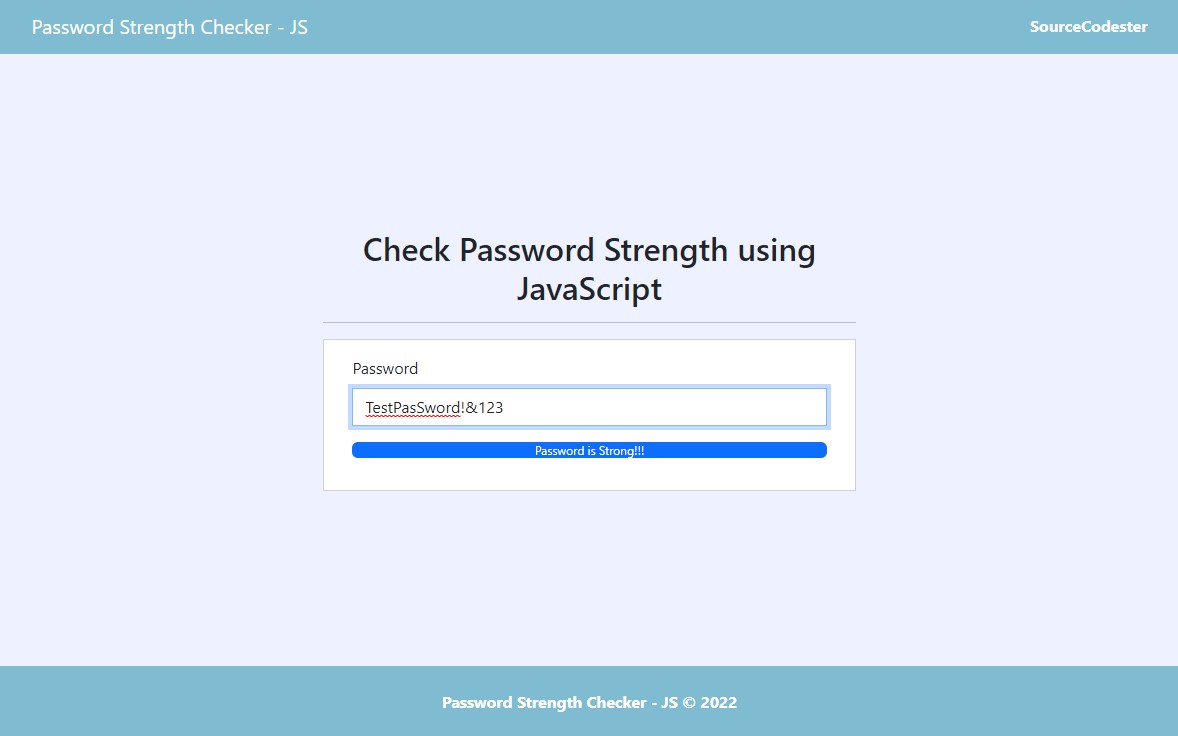
Snapshots
Here are the following images of the result of the Password Strength Checker Application.
Weak Password
Medium Password
Strong Password
That's it! I have also provided the complete source code zip file on this website. You can download it by clicking the download button located below this article.
DEMO VIDEO
That's the end of this tutorial. I hope this Password Strength Checker using JavaScript Tutorial helps you with what you are looking for and you'll find this useful for current and future projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding :)
Add new comment
- 1246 views