Simple Increment and Decrement Using AngularJS
Submitted by razormist on Saturday, April 4, 2020 - 10:05.
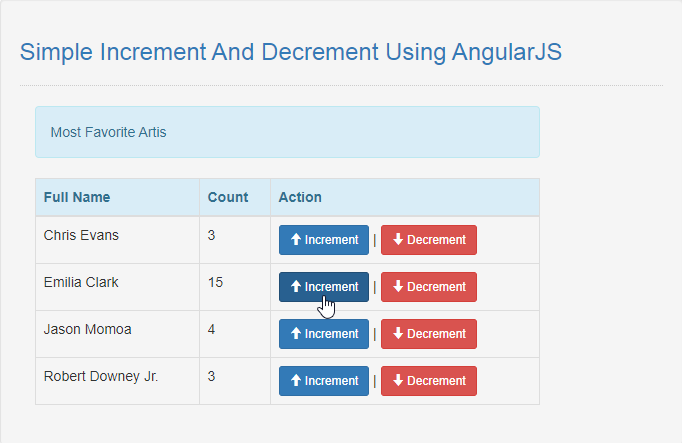
In this article we will create a program Simple Increment and Decrement using AngularJS. An advance programming technique that use AngularJS framework to develop a voting poll in JavaScript language. You are free to modify and use this code.
There you have it we successfully created a Simple Increment and Decrement using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width-device=width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-10">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will dynamically count the total vote in the table. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory.- var app = angular.module("myModule", [])
- .controller("myController" , function($scope){
- var members =[
- {name: "Chris Evans", Votes: 0},
- {name: "Emilia Clark", Votes: 0},
- {name: "Jason Momoa", Votes: 0},
- {name: "Robert Downey Jr.", Votes: 0},
- ];
- $scope.members = members;
- $scope.incrementUp = function(member){
- member.Votes++;
- }
- $scope.incrementDown = function(member){
- member.Votes--;
- }
- });
Add new comment
- 588 views