Simple Music Player in PHP and jQuery Free Source Code
Introduction
This simple project is a Music Player App. This web-based application is a simple PHP Mini-Project. The application allows the user to upload, and play music or audio in the application. The project was written in PHP for the back-end and JavaScript for player features such as playing the audio. This application can help you to learn some DOM Manipulation in jQuery and some other techniques. It has a simple and pleasant user interface with the help of Bootstrap v5 Framework. It also has user-friendly features and functionalities.
About the Music Player App
I developed this project using the following:
- XAMPP v3.3.0
- PHP
- MySQL Database
- HTML
- CSS
- JavaScript
- jQuery
- Ajax
- Bootstrap v5
This Simple Music Player App contains a CRUD or Create, Read, Update, and Delete feature which allows the users to upload their desired music or audio. The application does not require any user credentials. When uploading audio or music, the system requires the users to enter the title, description, audio file, and image file. These data will be shown upon playing the audio on the player. Talking about the audio player, the application has its own custom controls for controlling the audio file. The user can play, pause and stop the audio using the provided buttons. Also, the user can navigate to the next or previous track listed using the custom buttons also. Here, the user can use the player sliders for current audio playing and the volume.
Features
Public-Side
- Add New Music
- Upload Music File
- Upload Music Image File
- List All Music or Audio Files
- Update Music or Audio Data
- Delete Music or Audio Data
- Displaying Current Audio Data
- Title
- Description
- Duration
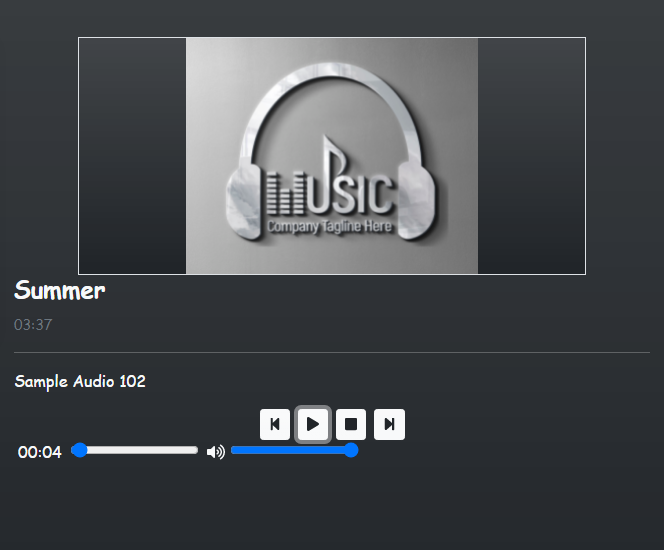
- Custom Player Controls
- Play Button
- Pause Button
- Previous Track Button
- Next Track Button
- Audio Duration Slider
- Audio Volume Slider
- Live Duration Time Display
The source code was developed only for educational purposes only. You can download the source code for free and modify it the way you wanted.
System Snapshots of some Features
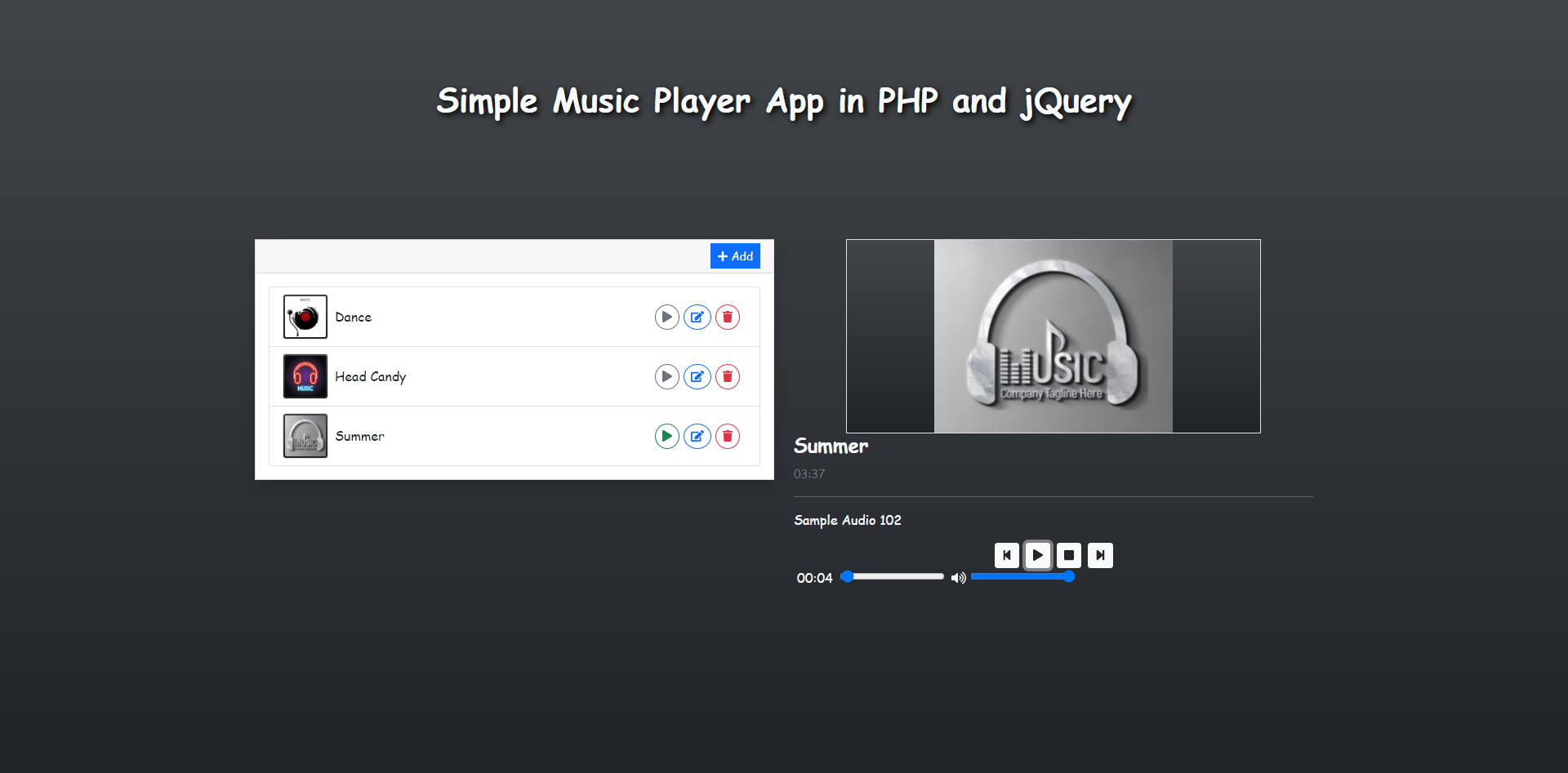
Application Overall Interface

Music List Panel

Audio Player Panel

Audio Form Modal

How to Run ??
Requirements
- Download and Install any local web server such as XAMPP/WAMP.
- Download the provided source code zip file. (download button is located below)
Installation/Setup
- Open your XAMPP/WAMP's Control Panel and start Apache and MySQL.
- Extract the downloaded source code zip file.
- If you are using XAMPP, copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory. And If you are using WAMP, paste it into the "www" directory.
- Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
- Create a new database naming mp_db.
- Import the provided SQL file. The file is known as mp_db.sql located inside the database folder.
- Browse the Music Player App in a browser. i.e. http://localhost/music_player/.
DEMO VIDEO
That's it. You can now explore the features and functionalities of this Music Player App in PHP. I hope this will help you with what you are looking for and you'll find something useful for your future projects.
Explore more on this website for more Free Source Codes and Tutorials.
Enjoy :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 11887 views