Catch the Cat Game using HTML & CSS in jQuery with Source Code
The Catch the Cat Game is an interactive web application built entirely with JavaScript. This game is very simple but challenging—you need to think carefully about how to catch the cat. The Catch the Cat Game in jQuery offers exciting gameplay that requires strategic thinking by placing blue dots to corner and trap the cat. It provides a great opportunity to strengthen essential programming concepts such as logic building, collision detection, event handling, and DOM manipulation while enhancing your JavaScript skills.
The Catch the Cat Game using HTML & CSS in jQuery with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Catch the Cat Game using HTML & CSS in jQuery with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Catch the Cat Game
Catch the Cat is a simple and addictive web-based game built with jQuery. The objective is to catch a moving cat by placing blue dots on a hexagonal grid to block its path. The cat starts at the center and tries to reach the edge of the grid. On each turn, the player places a blue dot to trap the cat, while the cat automatically moves toward the nearest escape route. The game ends when the cat is successfully trapped or escapes the grid.
Catch the Cat Game using HTML & CSS in jQuery with Source Code Features
- Basic Mechanics
- Hexagonal grid layout (e.g., 9x9 tiles).
- Cat starts at the center tile.
- Player clicks to place a blue dot blocker on an empty tile.
- After each click, the cat calculates and moves toward the nearest exit (random or with simple pathfinding logic)
- Cat AI Movement
- The cat tries to find the shortest path to escape.
- If surrounded by blue dots with no path to the edge — the player wins.
- If the cat reaches the border, the cat escapes and the player loses.
- Gameplay Flow
- Game starts with a few random blockers placed.
- Player clicks to block tiles.
- Cat moves automatically.
- Repeat until cat is caught or escapes.
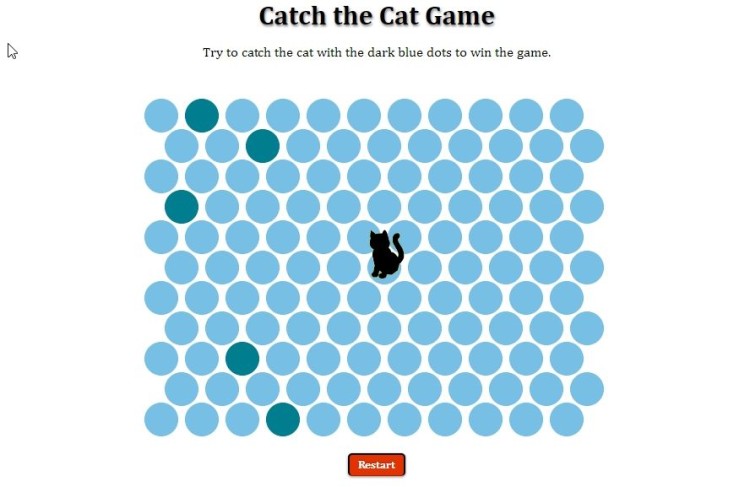
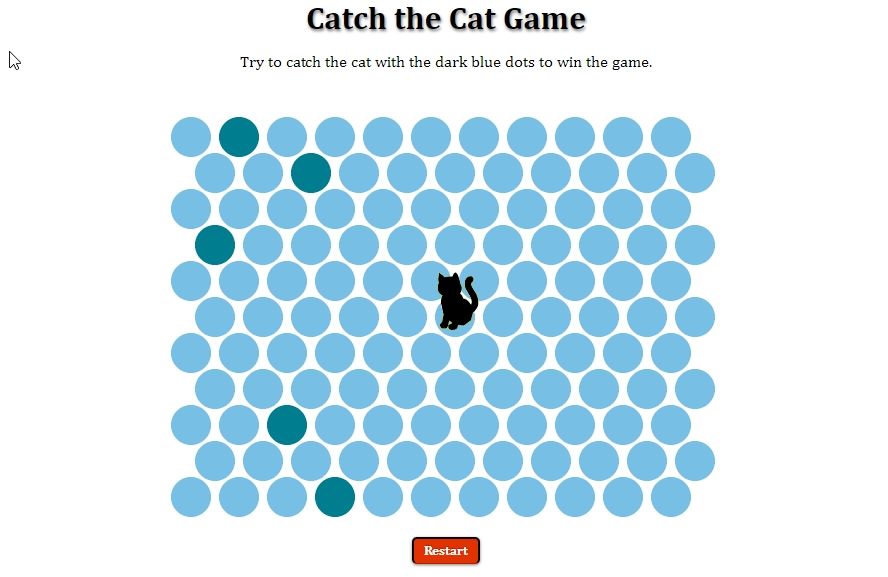
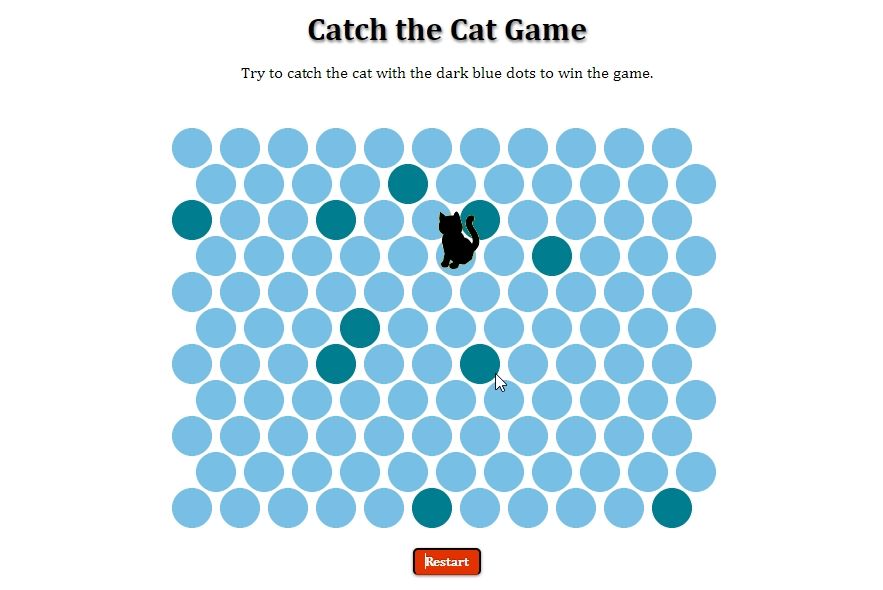
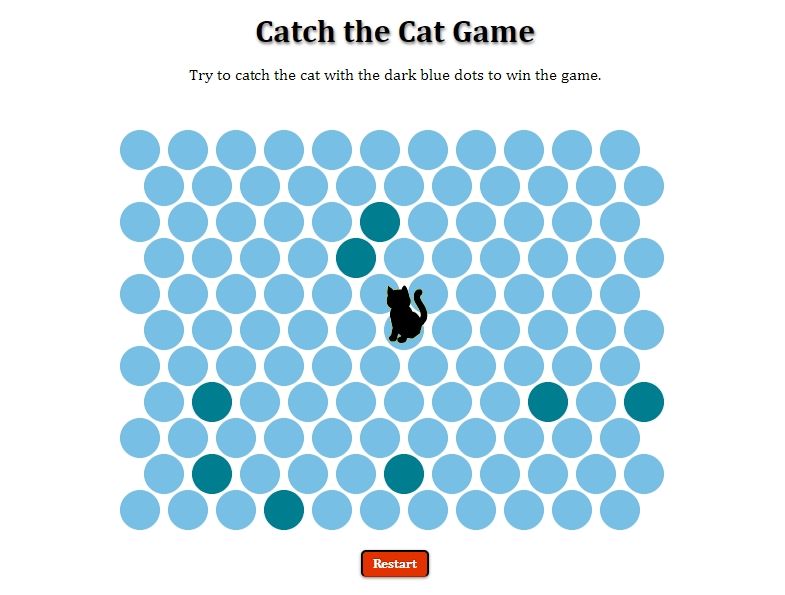
Sample Application Screenshot:



Catch the Cat Game using HTML & CSS in jQuery with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Catch the Cat Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Catch the Cat Game using HTML & CSS in jQuery with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Catch the Cat GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 22 views