Reversi Game using HTML&CSS in VanillaJS with Source Code
The Reversi Game is a web application created using the JavaScript programming language. The purpose of this project is to provide a fun board game that can be enjoyed by either two players or in single-player mode. The program is displayed in a web browser and features multiple shapes and colors. The Reversi Game in VanillaJS is designed to entertain you by providing a very enjoyable game. This project showcases basic coding techniques for game development in the JavaScript programming language.
The Reversi Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Reversi Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Reversi Game
The Reversi Game is a game application coded purely in JavaScript. This program can be played by two players or in single-player mode using the mouse. The game follows the original rules of Reversi, where players take turns placing their pieces, which are colored black and white. When a player places a black piece such that it surrounds one or more white pieces between another black piece, those white pieces will be flipped to black. The first player to fill the board with the majority of their color wins the game.
Reversi Game using HTML&CSS in VanillaJS with Source Code Features
- Game Board
- An HTML table or div elements to represent the 8x8 grid.
- Initial setup with four discs in the center.
- Player Turns
- Indication of the current player’s turn.
- Switching turns after a valid move is made.
- Valid Moves
- Highlighting cells where the current player can place a disc.
- Validating moves based on the game rules.
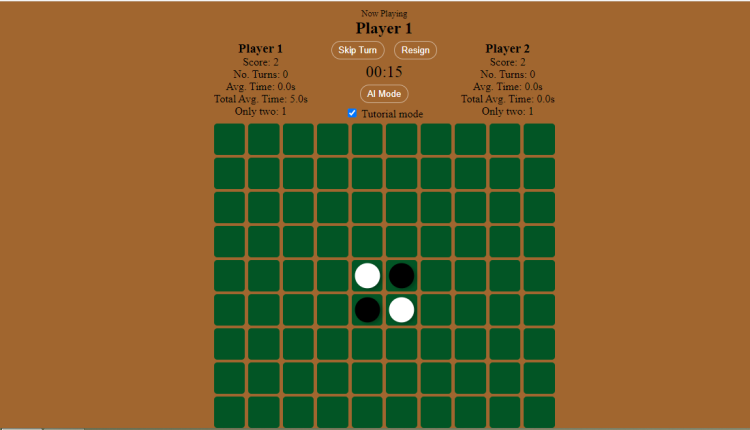
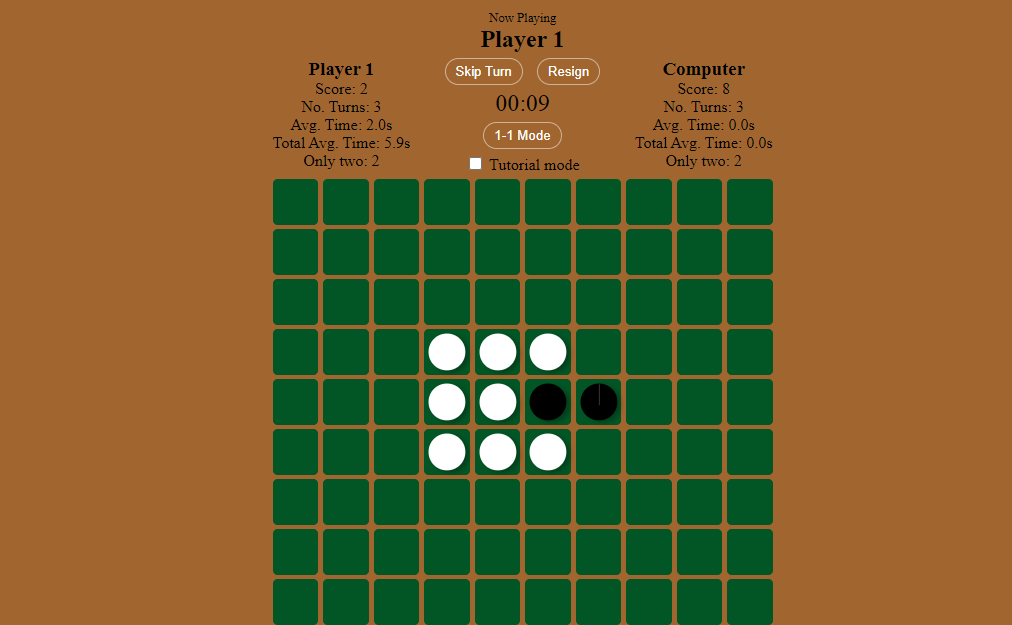
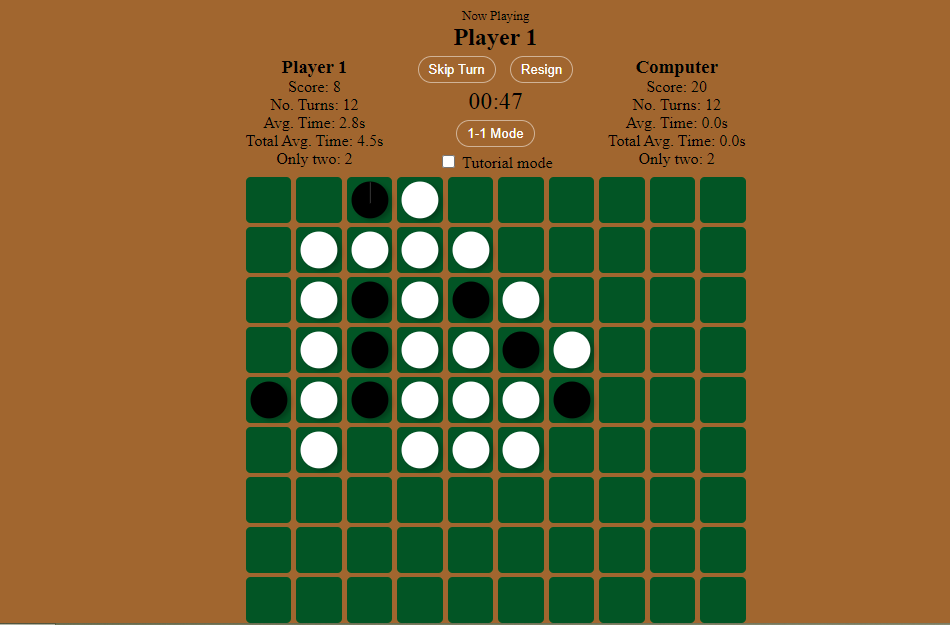
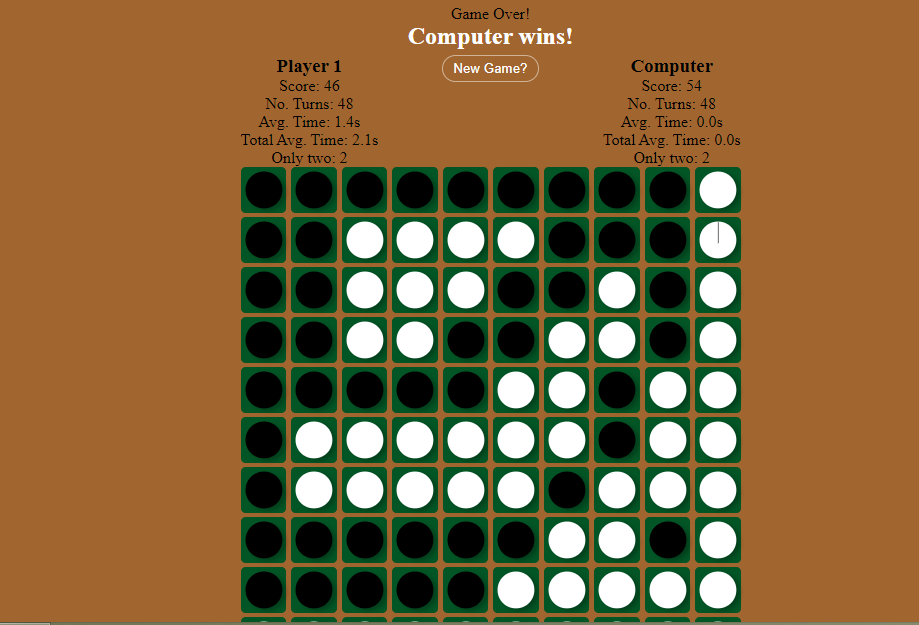
Sample Application Screenshot:



Reversi Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Reversi Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Reversi Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Reversi GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 225 views