Great tutorial!
Thanks! You make very good tutorials. I will be using them in some classroom projects at a later date.
Still love to see a tutorial on how to retrieve the locally stored data and export to ZIP file.
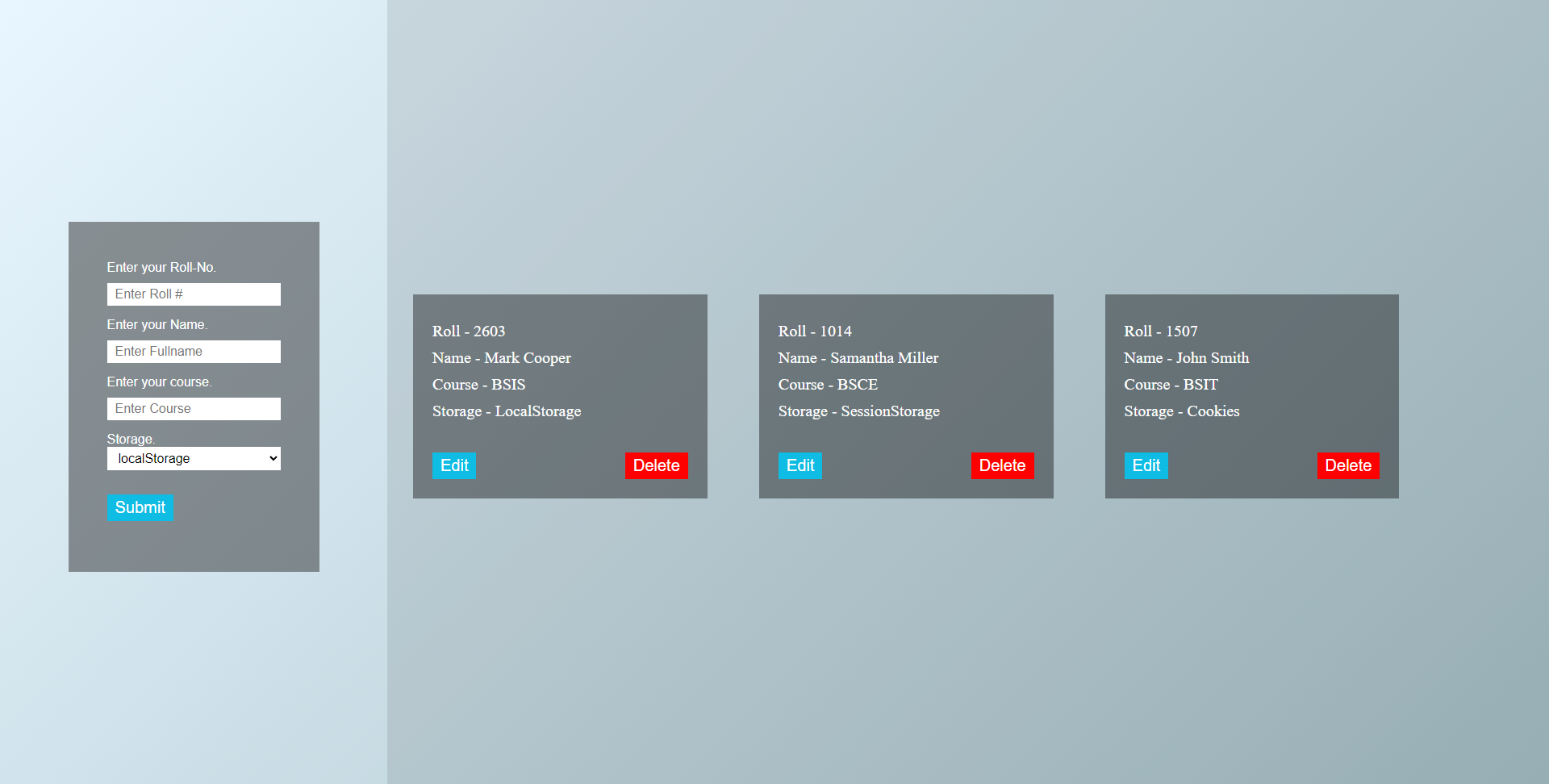
This is a simple web application entitled Multiple Storage - Student Details Form. The application was developed using HTML, CSS, and, JavaScript. The main purpose of this simple application development is to provide the IT/CS Students or Self-Learners new programmers to know how to store, retrieve, and manage data in the browser using localStorage, SessionStorage, and the Cookies. The application contains a CRUD (Create, Read, Update, and Delete) operations.
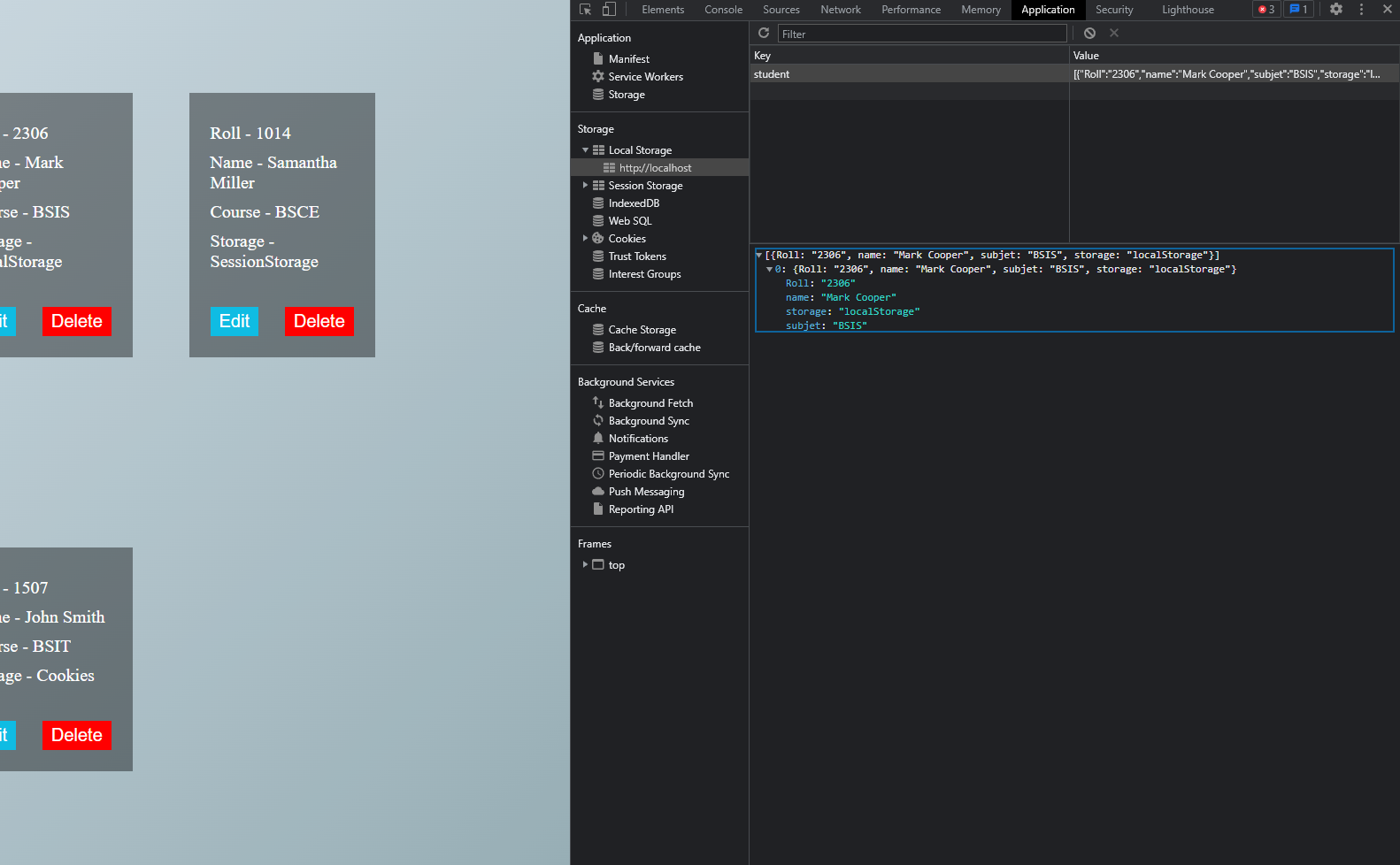
The localStorage is a web storage also known as DOM Storage use for storing client-side data. It is a property of the window that allows you to store data. It has no expiration. Save key-value data in your web browser.
Sample Usage of localStorage in JavaScript

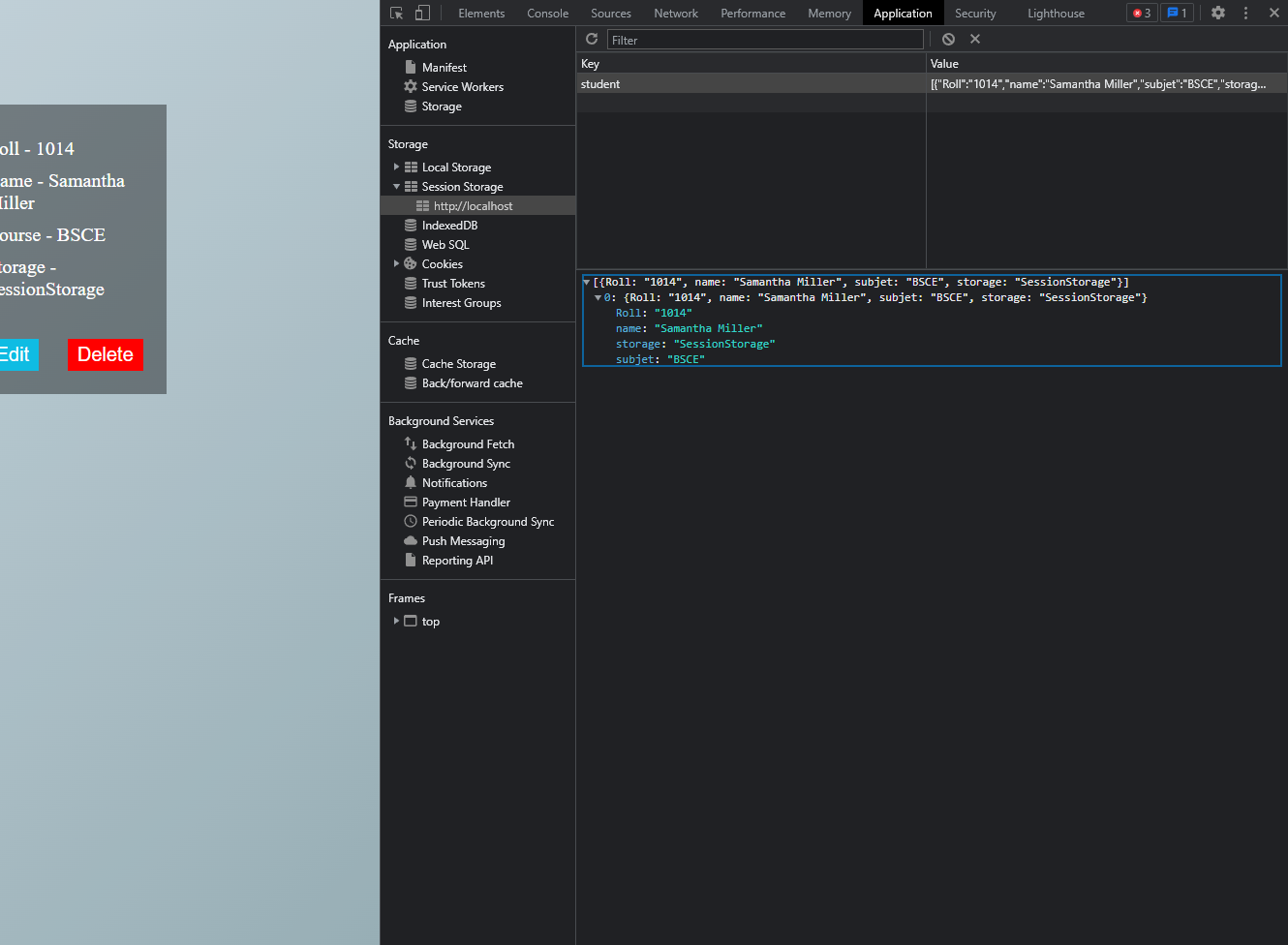
The localStorage is a web storage that is similar to localStorage. The difference between the localStorage and sessionStorage is that localStorage doesn't expires while the sessionStorage expires and cleared when the page session ends. This storage also one of the alternative to the web cookies.
Sample Usage of SessionStorage in JavaScript

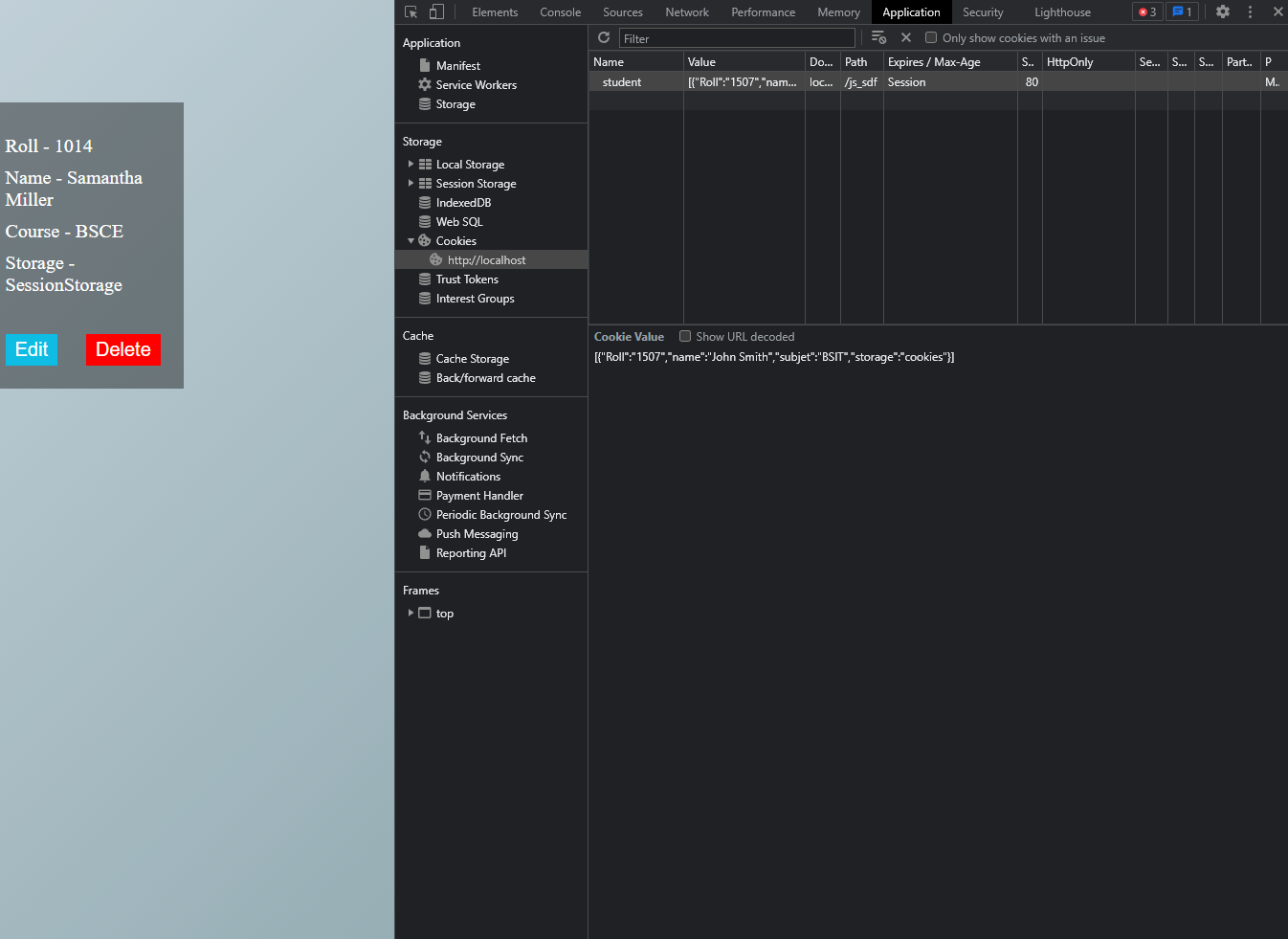
The HTTP Cookies/Web Cookies is also one of the web storage that use for storing small blocks of data. Cookies are commonly used for storing login details and site vistor counts. This can be also used for storing a data for later use.
Sample Usage of Web/HTTP Cookies in JavaScript

This Multiple Storage - Student Details Form store data to multiple type storage that stated above. It allows users to store the student's basic information in the browser. The application display all the data on the right panel or side of the page. Users are allowed to update the details of students and also delete them.

http://localhost/js_sdf or http://127.0.0.1/js_sdfThat's it! You can now test the source code on your end and do some modifications to the code to help you familiarize the process and understand more about how it works. I hope this simple source code will help you with what you are looking for and you'll find this useful for your future web application projects. Explore more on this web site for more Tutorials and Free Source Codes.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Thanks! You make very good tutorials. I will be using them in some classroom projects at a later date.
Still love to see a tutorial on how to retrieve the locally stored data and export to ZIP file.
Not running on my local web server. Maine page loads:
Error:
qikserver.com/:1
Uncaught SyntaxError: Unexpected token 'g', "gn0n8i7cr8"... is not valid JSON
at JSON.parse (<anonymous>)
at allData (index.js:79:48)
at showElem (index.js:90:5)
at index.js:111:1
qikserver.com/:1
Uncaught SyntaxError: Unexpected token 'g', "gn0n8i7cr8"... is not valid JSON
at JSON.parse (<anonymous>)
at allData (index.js:79:48)
at HTMLButtonElement.<anonymous> (index.js:19:9)