Angular 6 and Material, Database with Firebase & Firestore.
Submitted by klevis on Tuesday, June 5, 2018 - 20:01.
Language
Angular 6
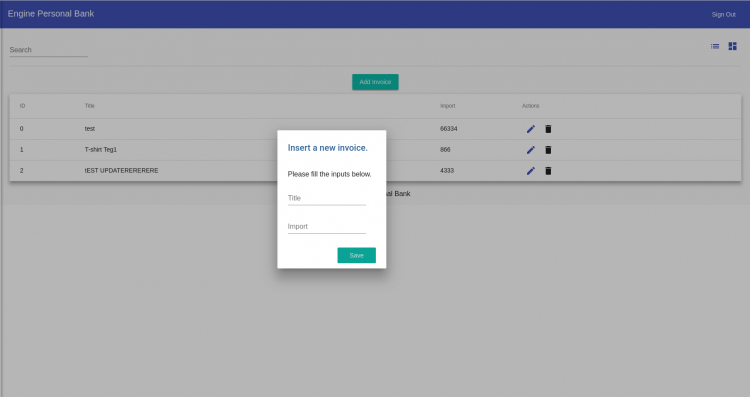
This app is starter for angular 6 and materialize. Ademo is online : https://mat-bank-engine.firebaseapp.com/ After extract the zip on your terminal pres the command$ npm install for install all packages and dependecies.
Run $ ng serve for host the app on your local.
Run $ ng build for deploy the static files or $ ng build --prod for production mode.
The tecnologies used on this app.
For database i used firestore and firebase and if not are familiar please for to Documentation.
The package of firebase for angular is angularfire2.
For using the firebase app please go to src/environment/environment.ts and src/environment/environment.prod.ts and change this variables value:
- export const environment = {
- production: false,
- firebase: {
- apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
- authDomain: "appname.firebaseapp.com",
- databaseURL: "https://appname.firebaseio.com",
- projectId: "projectid",
- storageBucket: "xxxxxxxxxxxxxxxxxxxx",
- messagingSenderId: "xxxxxxxxxxxxxxx"
- }
- };
Deploy app to firebase host
Before that you must install the firebase tools client$ npm install -g firebase-tools
Initialize the firebase.json $ firebase init
Deploy to your site $ firebase deploy
For more info go to Host Firebase Documentation
For more info: Repository AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.