Student Class Timetable Application in JavaScript Free Source Code
Introduction
This simple project is a Student Class Timetable App. This is a web-based application project developed in JavaScript, HTML, and CSS. The main purpose of this simple project is to provide the students with an automated platform to manage their class timetable or schedule. The application scripts are only written in Pure JavaScript. It has a simple and pleasant user interface that gives the end-users a better experience while using the application. It also consists of user-friendly features and functionalities.
About the Student Class Timetable App
This was project was developed with the following:
- HTML
- CSS
- JavaScript
This Student Class Timetable App only manages the schedule of a single user or student. The application does not require the student or user to log in to gain access to the features and functionalities. The student can list and manage all his or her class periods. Students are only allowed to add up to 10 periods on this application. Here, students can dynamically manage their class schedule or timetable. When managing the schedule, the user must go to the timetable settings. On the Timetable settings, students can set a class on a specific day and period for their subjects and students can also store the class subject room. Here, students can also manage the text color per subject to easily identify the specific subject on the timetable display page.
Features
- Manage Period
- Manage Timetable Schedules
- Set Subject Font Color
- Backup Data
- Restore Data
- Reset Data
The source code was developed only for educational purposes only. You can download the source code for free and modify it the way you wanted.
System Snapshots of some Features
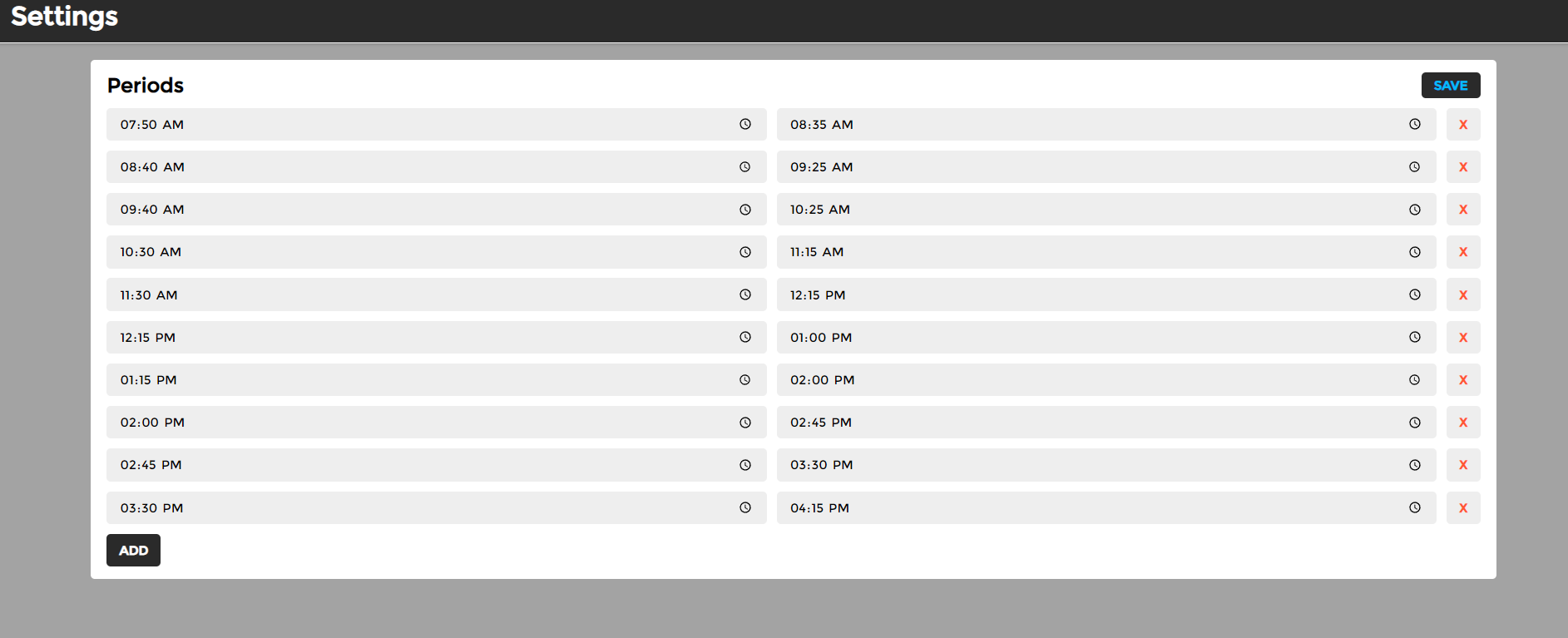
Period Management Page

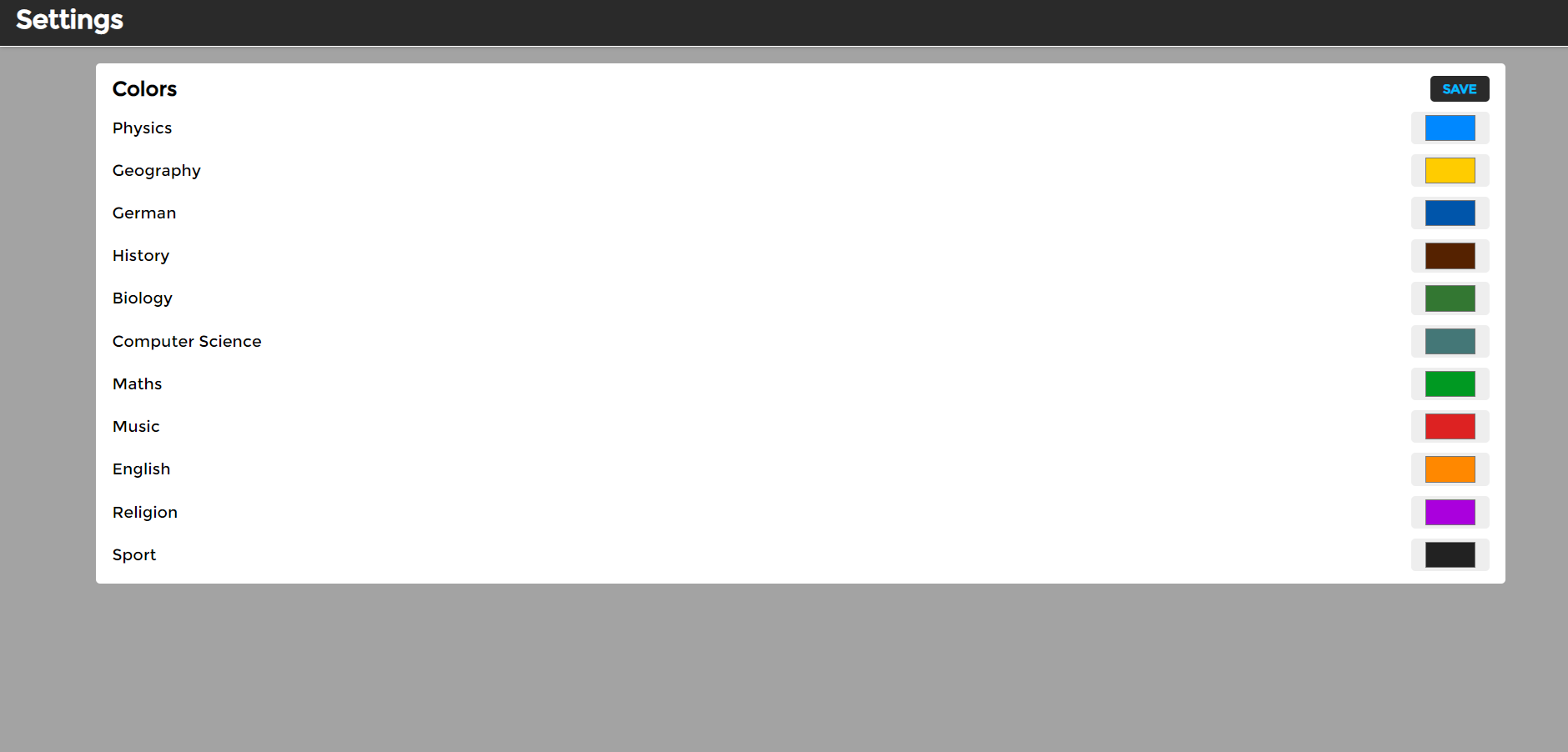
Subject Font Color Management Page

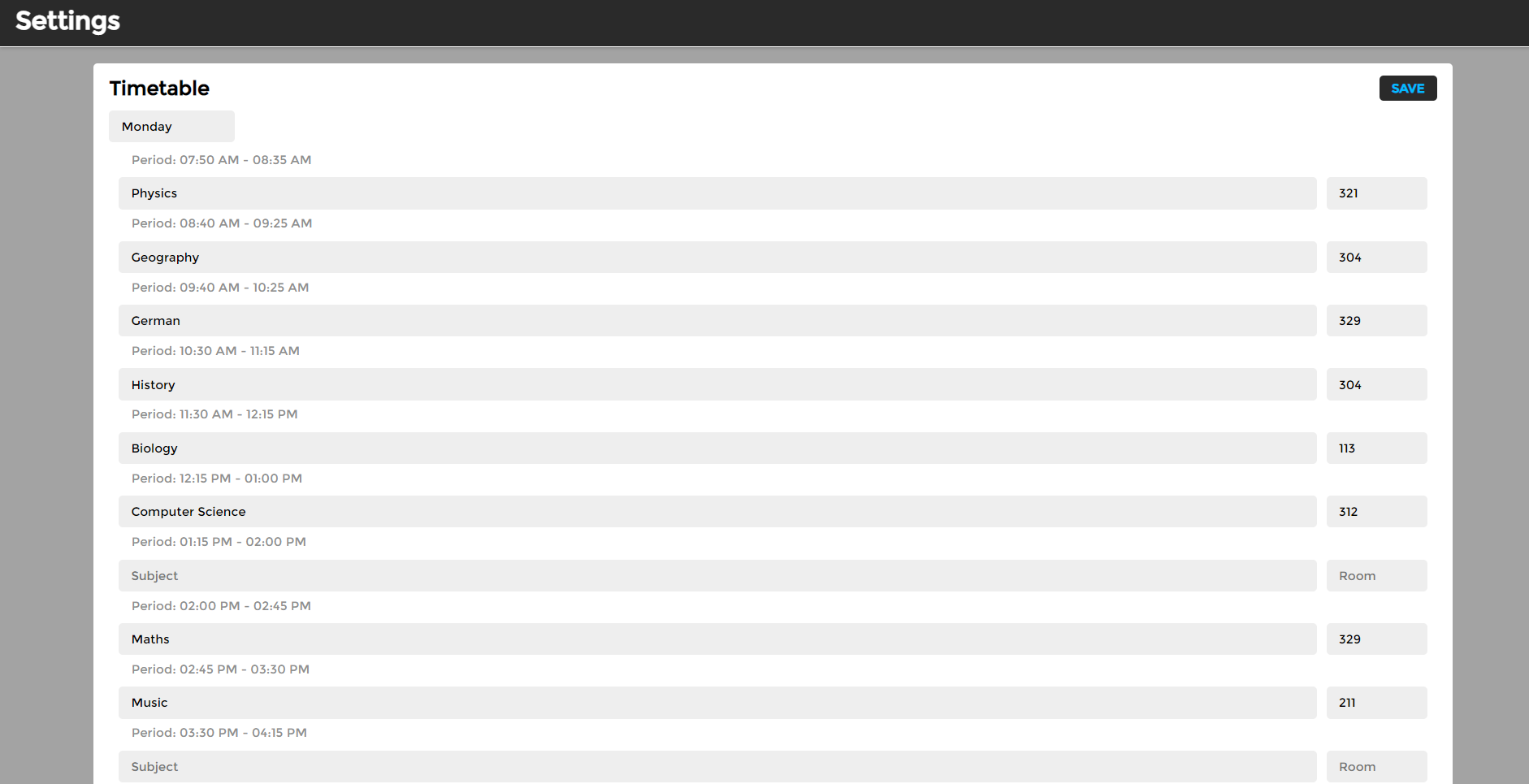
Timetable Management Page

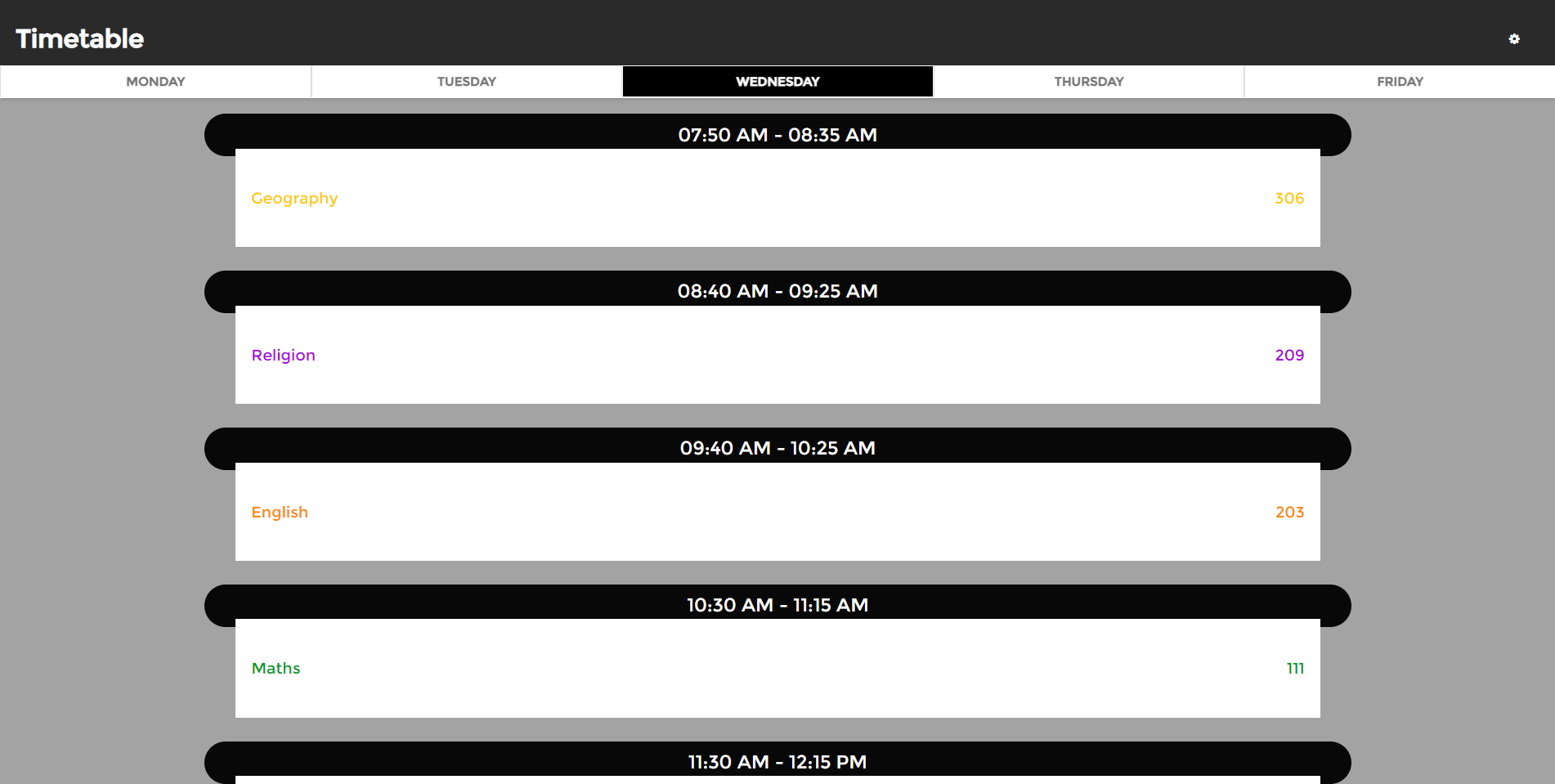
Timetable display Page

How to Run ??
- Download the provided source code zip file. (download button is located below)
- Extract the downloaded source code zip file.
- Locate the index.html file.
- Open the index.html file with your preferred browser such as Chrome Browser or you can directly browse the index.html file path on your browser. i.e. file:///C:/personal/desktop/js_scta/index.html
DEMO VIDEO
That's it. You can now explore the features and functionalities of this Student Class Timetable App in JavaScript. I hope this will help you with what you are looking for and you'll find something useful for your future projects.
Explore more on this website for more Free Source Codes and Tutorials.
Enjoy :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 2896 views

