Text Effects in CSS
Submitted by GeePee on Saturday, September 20, 2014 - 14:37.
Language
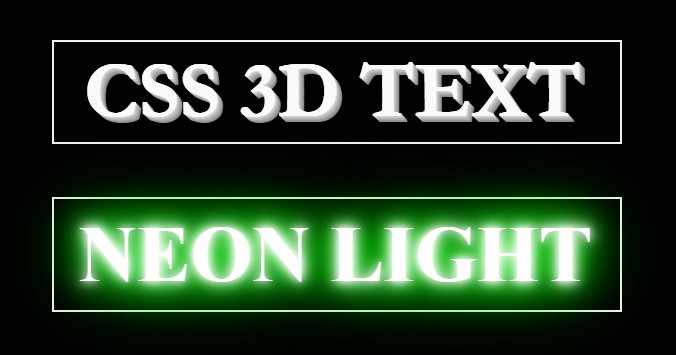
This project will teach you how to create a text effect using CSS. I have here two examples, the 3D effect and neon light effect. This is easy to do and pure css. It used various layers of text-shadow to create these effects.
Hope you learn from this.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 305 views