How to Upload Video Files using PHP
In this tutorial we will create a Simple Video Upload using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by newly coders for its user-friendly environment.
So Let's do the coding...Getting Started
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Compile the downloaded libraries in a folder where you will compile the source code files. Also, create a new folder naming "video" for the location of the uploaded videos.
Creating Database
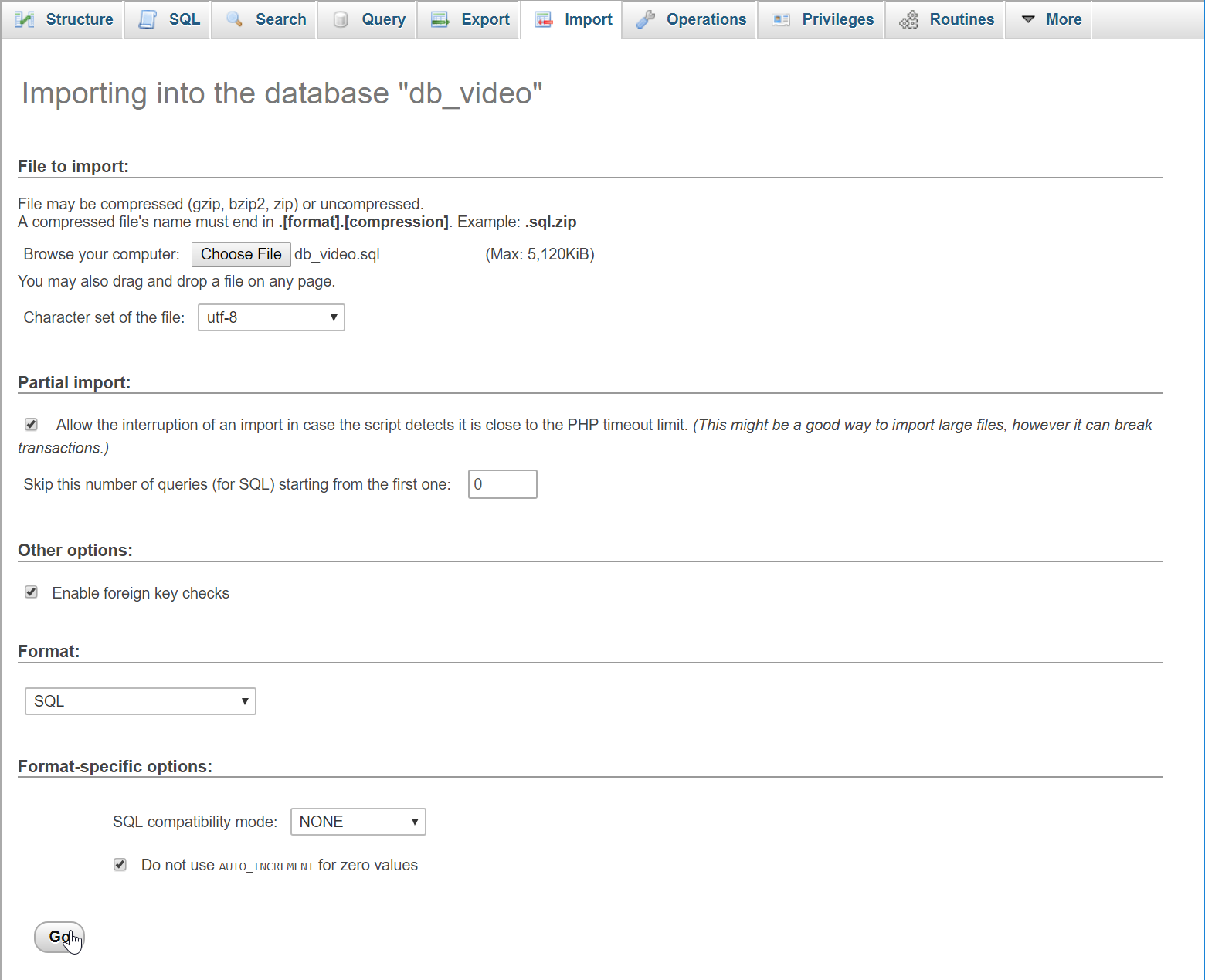
Open your database web server then create a database name in it db_video. After that, click Import then locate the database file inside the folder of the application then click ok.

You can also create the table programmatically by pasting the SQL code below in your newly created database SQL tab.
- CREATE TABLE `video` (
- `video_id` INT(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
- `video_name` VARCHAR(100) NOT NULL,
- `location` VARCHAR(100) NOT NULL
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Video Upload</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Video</button>
- <br /><br />
- <hr style="border-top:3px solid #ccc;"/>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `video` ORDER BY `video_id` ASC") or die(mysqli_error());
- ?>
- <div class="col-md-12">
- <div class="col-md-4" style="word-wrap:break-word;">
- <br />
- <h4>Video Name</h4>
- <h5 class="text-primary"><?php echo $fetch['video_name']?></h5>
- </div>
- <div class="col-md-8">
- <video width="100%" height="240" controls>
- <source src="<?php echo $fetch['location']?>">
- </video>
- </div>
- <br style="clear:both;"/>
- <hr style="border-top:1px groovy #000;"/>
- </div>
- <?php
- }
- ?>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <form action="save_video.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <div class="form-group">
- <label>Video File</label>
- <input type="file" name="video" class="form-control-file"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will store the video details to the database server, and transfer the video file inside the directory To do this just copy and write the code below inside the text editor, then save it as save_video.php.
- <?php
- require_once 'conn.php';
- $file_name = $_FILES['video']['name'];
- $file_temp = $_FILES['video']['tmp_name'];
- $file_size = $_FILES['video']['size'];
- if($file_size < 50000000){
- $location = 'video/'.$name.".".$end;
- echo "<script>alert('Video Uploaded')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Wrong video format')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('File too large to upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
There you have it we successfully created Simple Video Upload Using PHP. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!Comments
Nginx sever issue
Script not working again
Add new comment
- Add new comment
- 15110 views

